TUTORIAL 09 | 2008.02.03(Update:2019.06.01)
テキストアニメーション02
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 1920 x 1080px
-
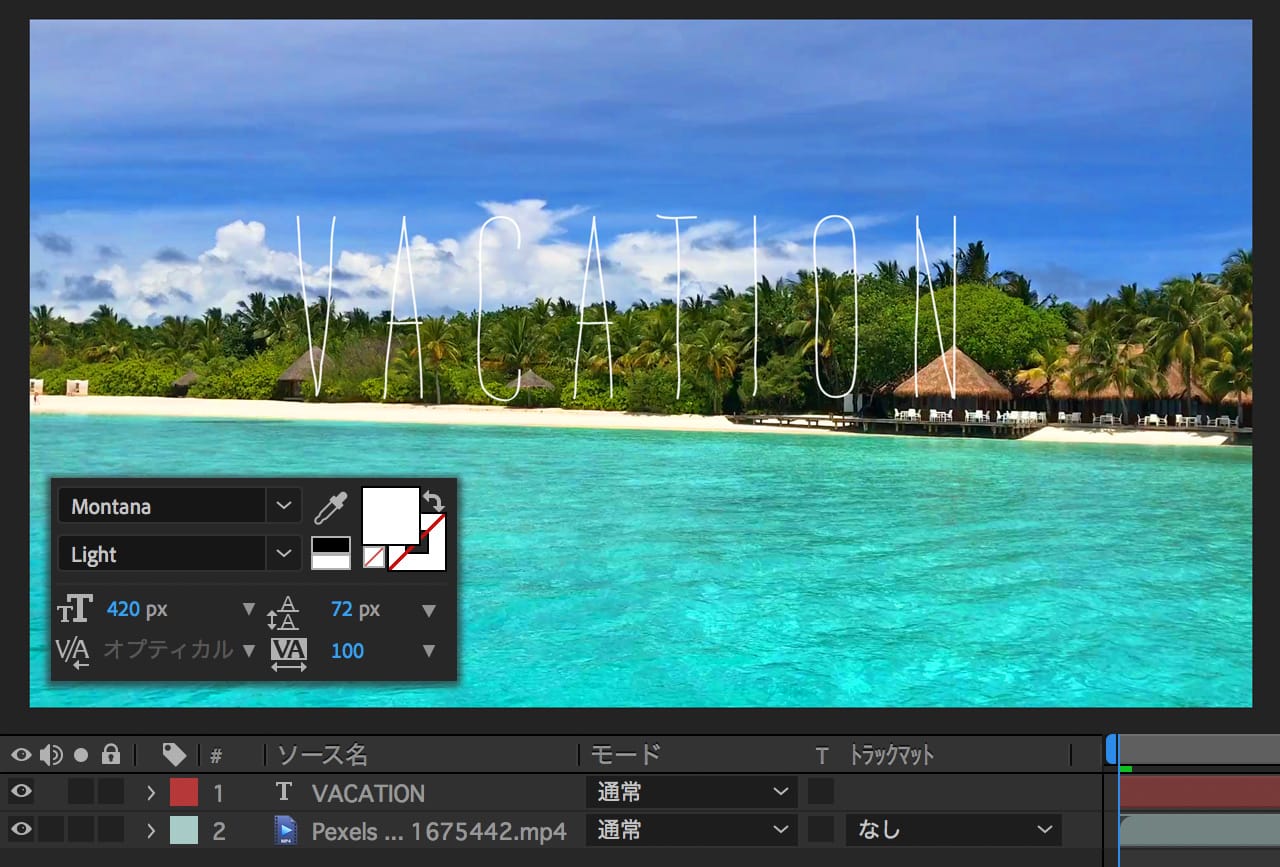
今回は背景動画を用意しましたが、なくても構いません。
まず、「文字ツール」で文字を書きます。文字の段落は「中央揃え」にします。
フォントはAdobe Fontsの「Montana」を使用しています。
-
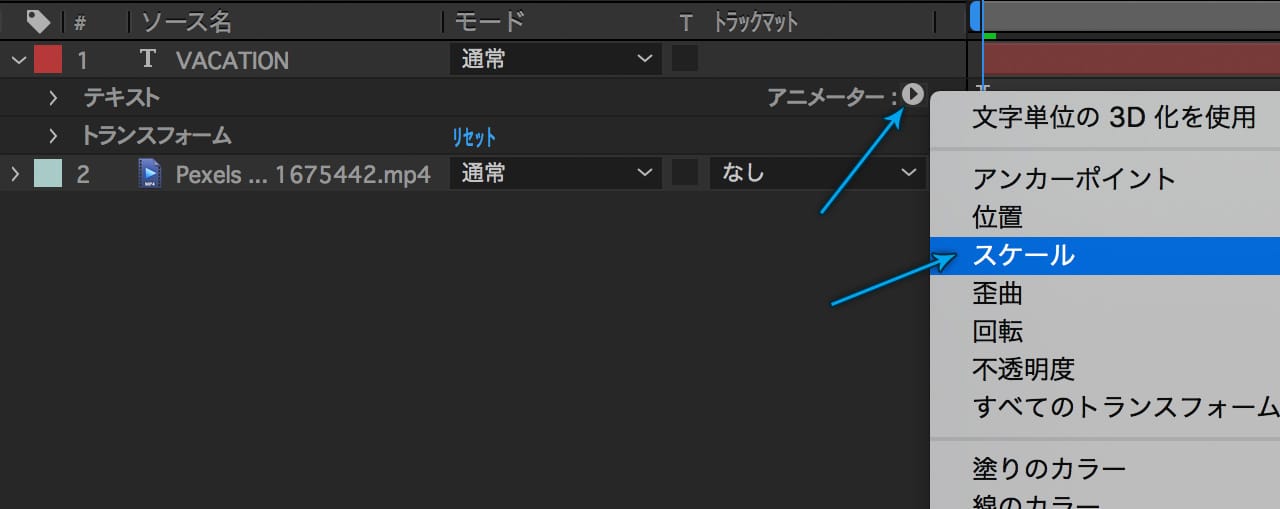
作ったテキストレイヤーに、アニメータの「スケール」を追加します。

-
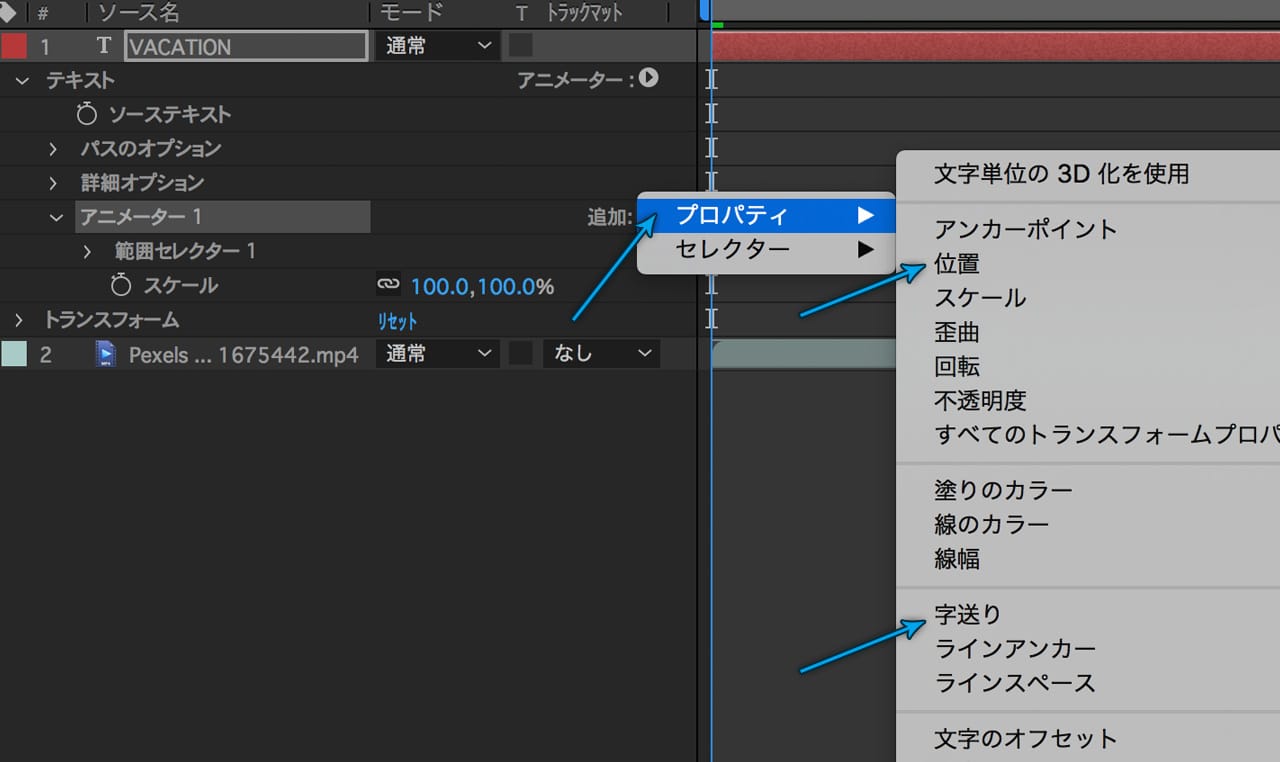
アニメータ1に「スケール」が追加されました。
続いて「アニメータ1」の「追加」→「プロパティ」で、「位置」を追加し、同じ手順で「字送り」も追加します。
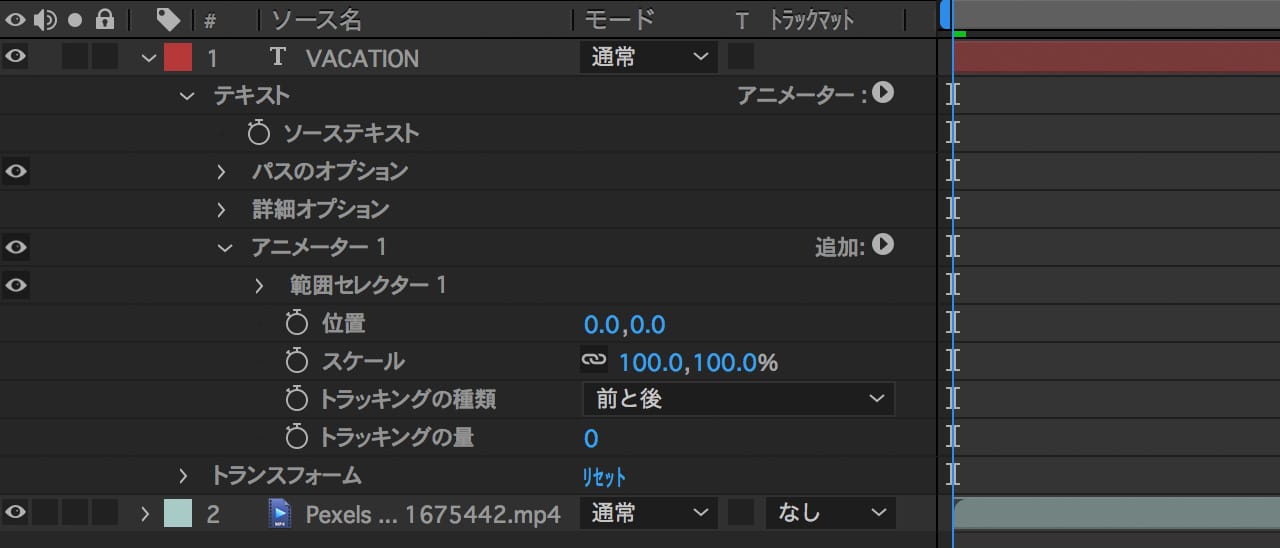
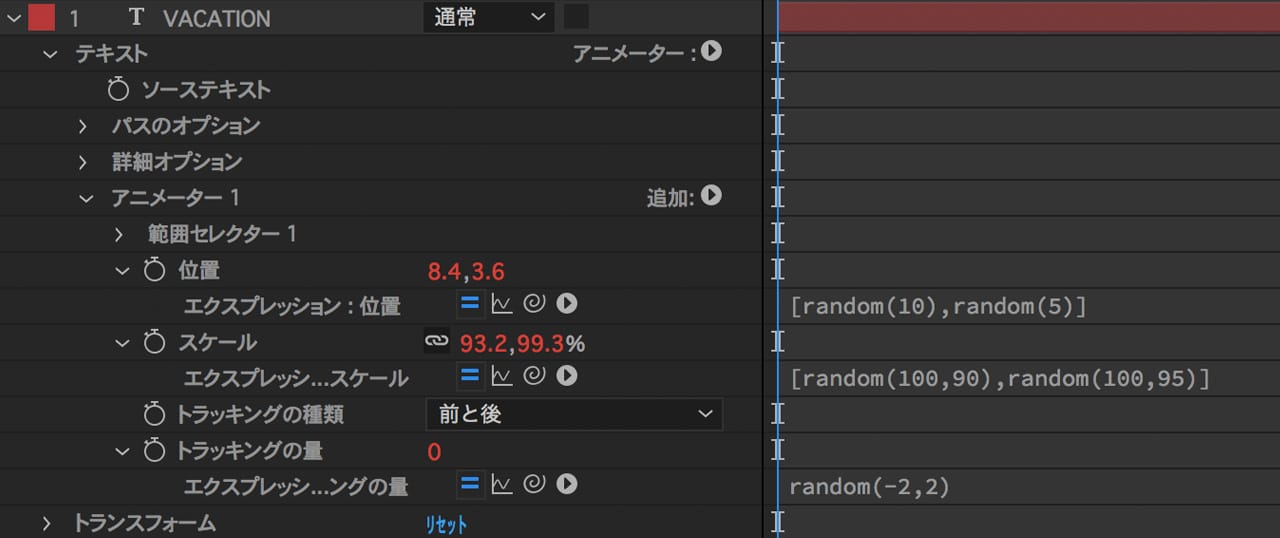
アニメータ1に「位置」「スケール」「トラッキング」が追加されました。

-
「位置」「スケール」「トラッキングの量」のプロパティに次のエクスプレッションを書きます。
「位置」のエクスプレッション
[random(10),random(5)]
「スケール」のエクスプレッション
[random(100,90),random(100,95)]
「トラッキングの量」のエクスプレッション
random(-2,2)
上記の数値はフォントサイズや、フォントの種類によって微調整してください。

-
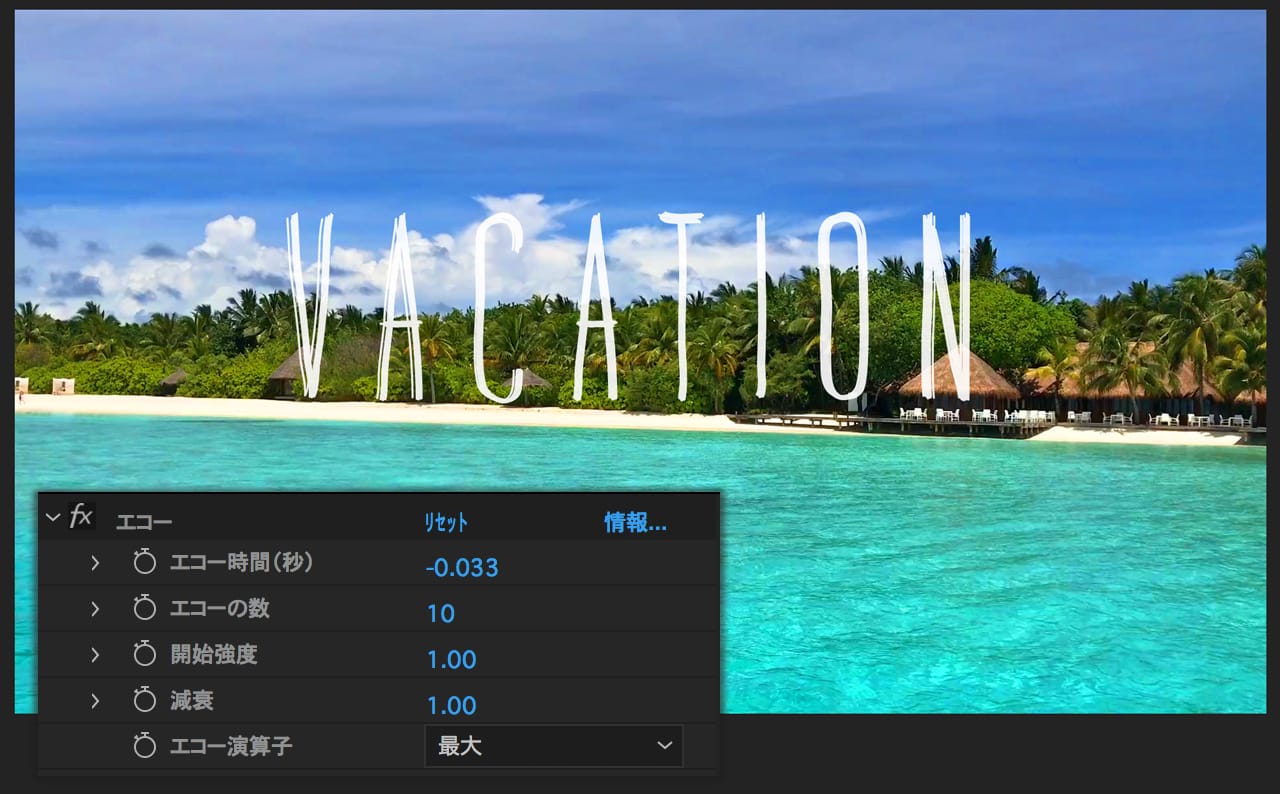
次はエフェクトを付けます。エフェクト「エコー」を適用し、画像のように設定します。

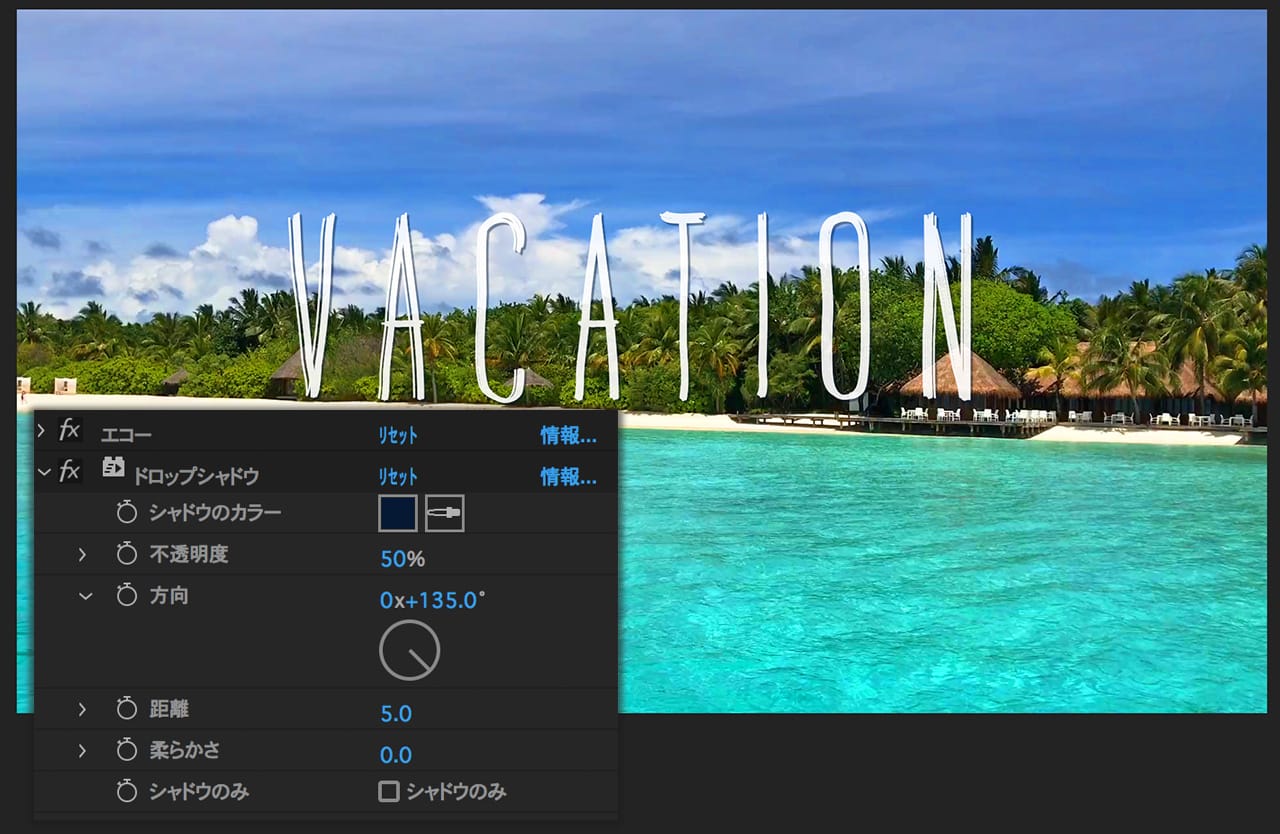
背景の影響で文字が見えにくい場合は、必要に応じて、エフェクト「ドロップシャドウ」を追加して見やすくします。

これで完成です。
参考
フォントによって印象が変わるので、いろんなフォントで試すと面白いです。
とくに手書きフォントとの相性は良いです。
また細いフォントではエクスプレッションの振れ幅を小さくしたほうが良い結果を得られます。