ストロボ風テキスト
- 使用エフェクト
- Trapcode Shine/Trapcode StarGlow
- 制作サイズ
- 1280 x 720px
-
まずは壁面のストロボから作っていきます。
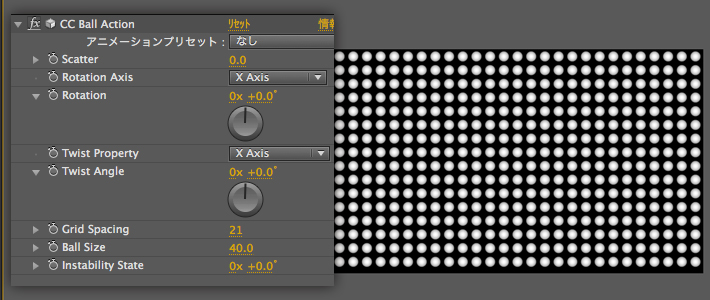
新規白色レイヤーを作り、「CC Ball Action」エフェクトを適用します。「Grid Spacing」と「Ball Size」を調整して好みのサイズ・配置にします。
-
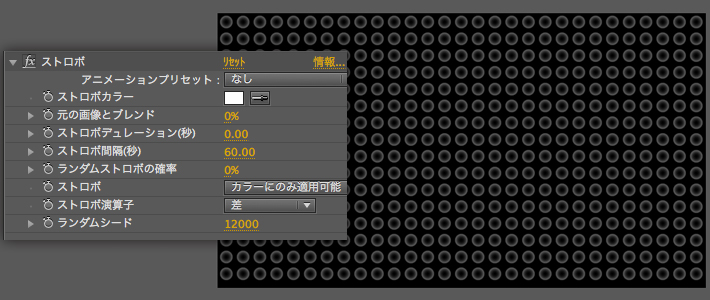
続いて「ストロボ」エフェクトを適用し、ストロボのフチを作ります。本来「ストロボ」エフェクトはその名の通りオブジェクトを点滅させる用途で使用するのですが、ここではあくまでフチを作るためだけに使用しています。そのため「ストロボデュレーション」「ストロボ間隔」を調整し点滅させないようにしています。

-
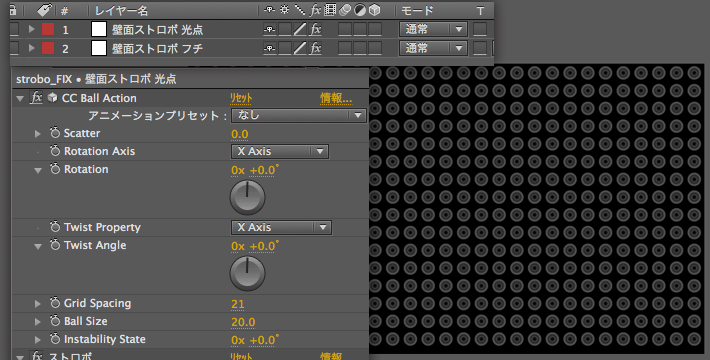
先ほどのレイヤーを複製し、「CC Ball Action」エフェクトの「Ball Size」の値を小さくします。これで壁面のストロボの作成は一旦終わりです。

-
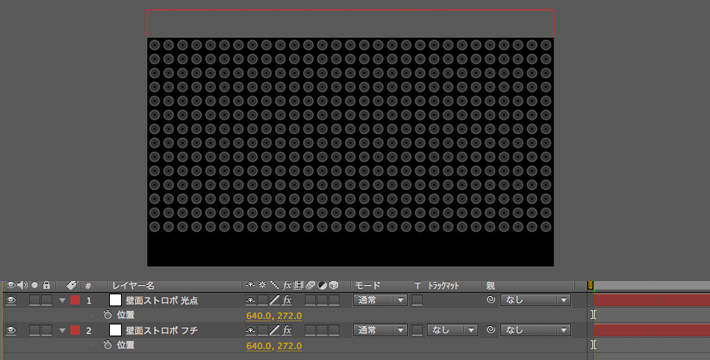
次に床を作っていきます。床のスペースを作るため上記で作った2つのレイヤーを上に移動させます。

-
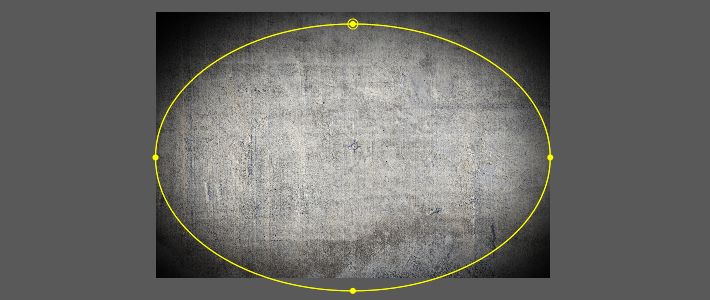
床にしたいテクスチャー素材を用意し次のようにマスクをかけ、マスクの境界線を少しぼかします。この辺りはお好みで調整してください。

-
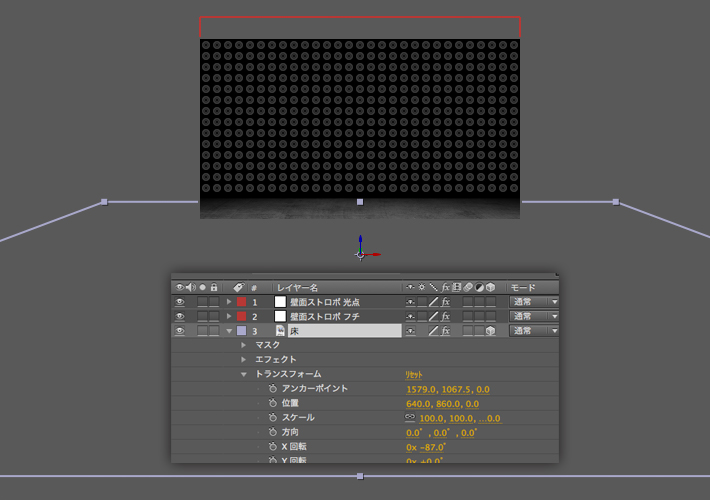
テクスチャー素材を3Dレイヤー化し、「X回転」の値を調整します。これで床の完成です。

-
次に動くテキスト部分を作成していきます。テキストレイヤーを作り表示させたいテキストを入力します。フォントは何でも良いのですが分り易くするためには面積が大きいフォントがおすすめです。

-
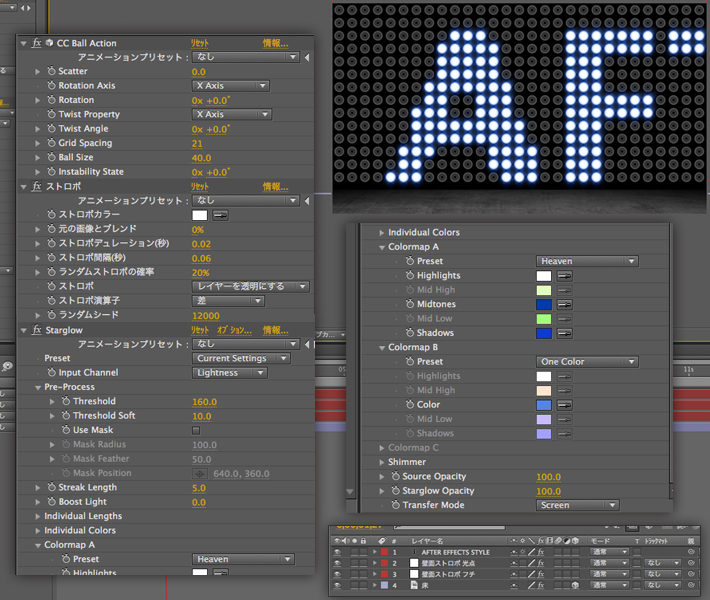
先ほどのテキストレイヤーに「CC Ball Action」「ストロボ」「Starglow」エフェクトを適用します。テキストがドット状になり、点滅するようになったと思います。

-
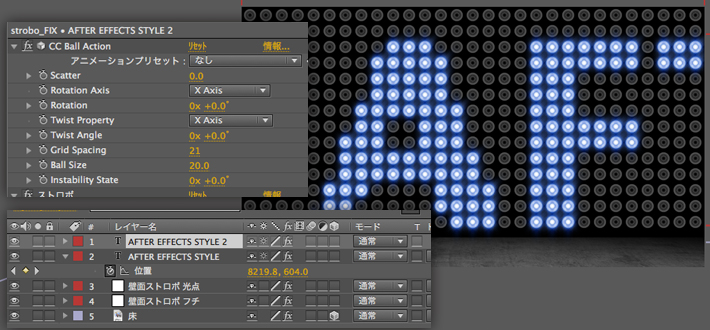
テキストレイヤーを複製し、「CC Ball Action」の「Ball Size」の値を小さくし、光点部分を作ります。

-
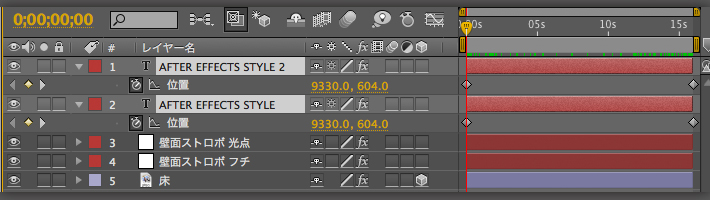
先ほどの2つのテキストレイヤーが右から左へ流れるように「位置」にアンカーポイントを打ち、動きを付けます。
これでストロボ風テキストの基本的な部分が完成しました。
-
次にストロボの光が床に反射している効果を作っていきます。
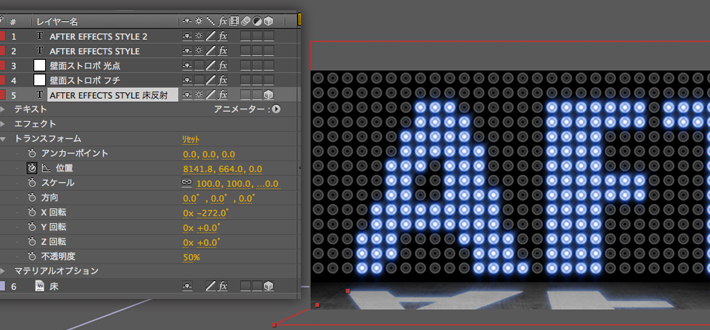
テキストレイヤーを複製し、床レイヤーの上にレイヤー順序を入れ替え、レイヤーモードを「スクリーン」に変更し、レイヤーの「不透明度」を50%にします。
「CC Ball Action」エフェクトを削除し、3Dレイヤー化させ、「X回転」と「位置」の値を調整し、参考画像のように配置します。
-
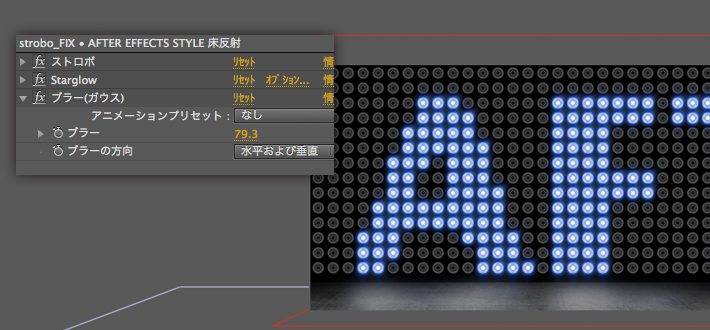
「ブラー(ガウス)」エフェクトを適用します。

-
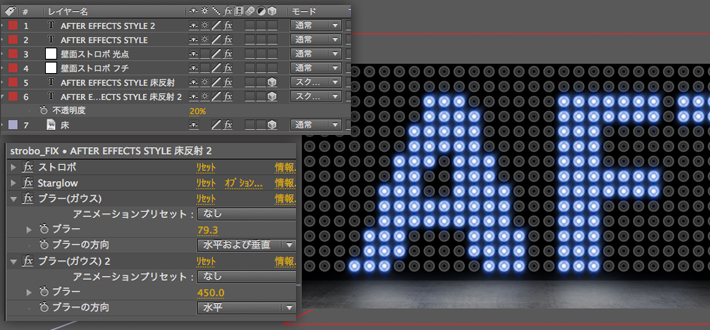
次にさらに広範囲を照らす緩やかな反射を作ります。STEP12のレイヤーを複製し、「ブラー(ガウス)」をさらに追加し水平方向のみにぼかしを広げます。
最後にレイヤーの「不透明度」を20%にします。これで床の反射部分も終わりです。
-
最後に質感を上げていきます。
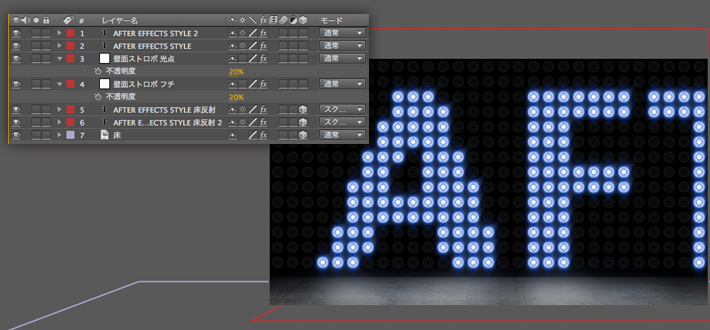
「壁面ストロボ フチ」「壁面ストロボ 光点」レイヤーの「不透明度」を20%に落とし、かすかに見えている程度にします。
-
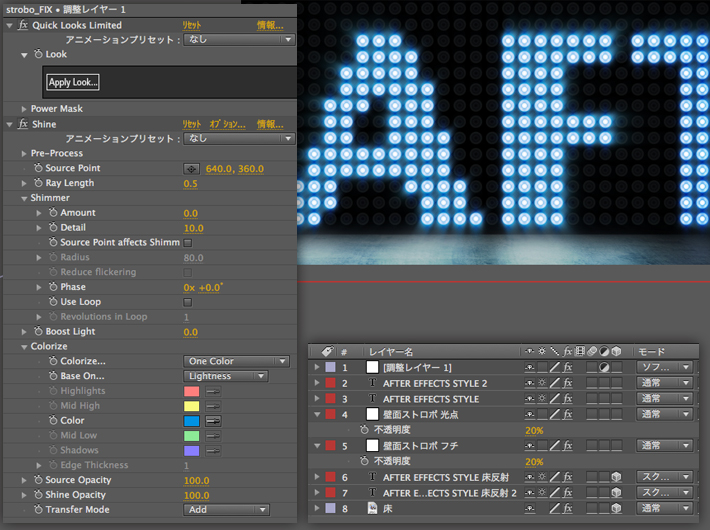
調整レイヤーを作成しレイヤーモードを「ソフトライト」に変更し、「Magic Bullet Quick Looks Limited」のプリセット「BlockBuster」を適用し、最後に「Trapcode Shine」エフェクトを適用し完成です。