BASIC TECHNIQUE 12 | 2014.02.09
フェードイン・フェードアウト
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 1280 x 720px
-
テキストが2秒かけてフェードインし、1秒かけてフェードアウトするのを作りたいと思います。
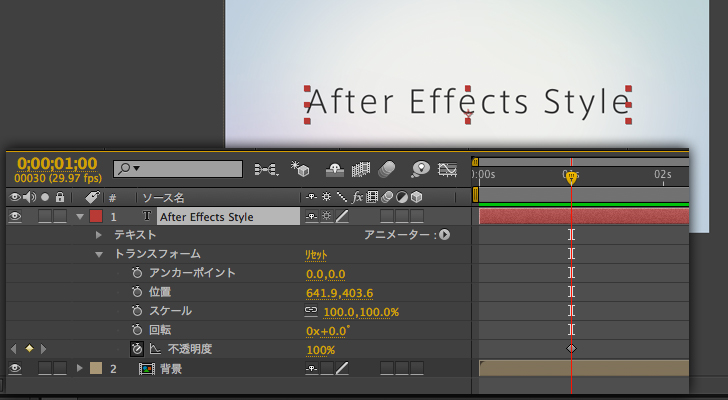
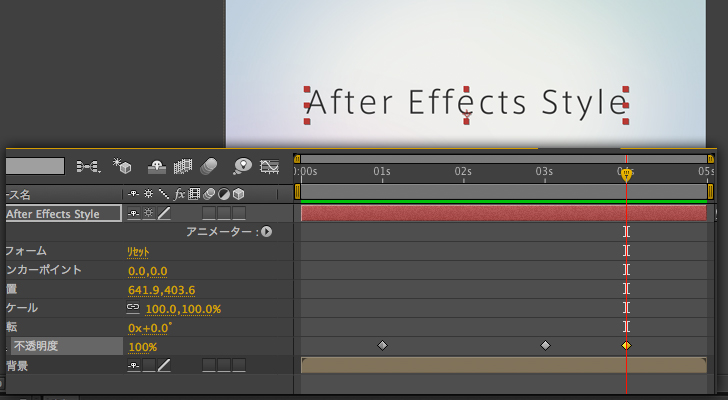
効果を付けたいレイヤーを選択し、タイムラインを1秒(01:00)のところで「不透明度」にキーフレームを作成します。
-
「不透明度」は「100%」が通常で、「0%」になるほど透明になっていきます。
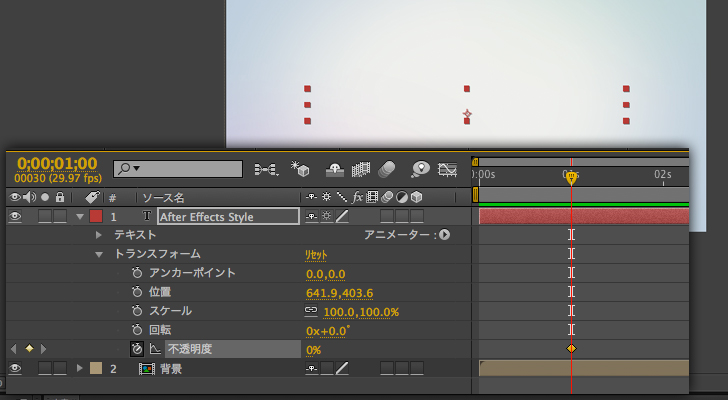
最初は透明の状態にしたいので先ほど作成したキーフーレムの「不透明度」を「0%」に変更します。
-
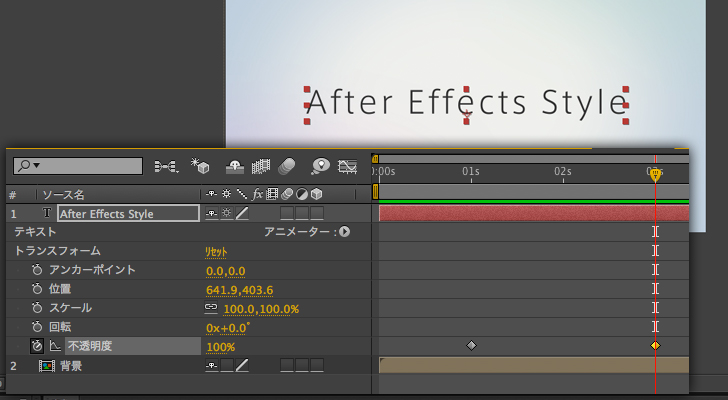
2秒かけてだんだんと表示されるようにしたいので、2秒進んだタイムラインの3秒(03:00)のところに、「不透明度」の値を「100%」に変更します。
これでフェードイン効果はできました。
-
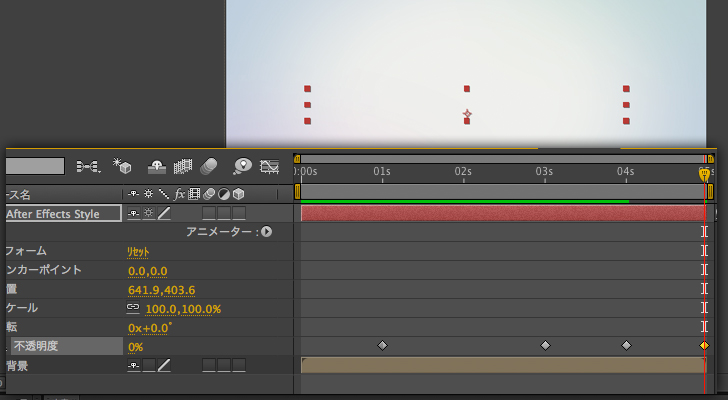
次にだんだん消えていくフェードアウト効果を作ります。タイムラインを4秒(04:00)のところで「不透明度」の値を「100%」に変更しキーフレームを追加します。

-
最後にタイムラインの5秒(05:00)のところに、「不透明度」の値を「0%」に変更しキーフレームを追加すれば、フェードアウト効果の完成です。