素材を動かしてみる
-
とりあえず素材を動かしてみましょう。ここではアニメーションの基礎を書きますが、ほとんどはこれの応用でたいていのことはできます。
横に移動するアニメーションを作る
-
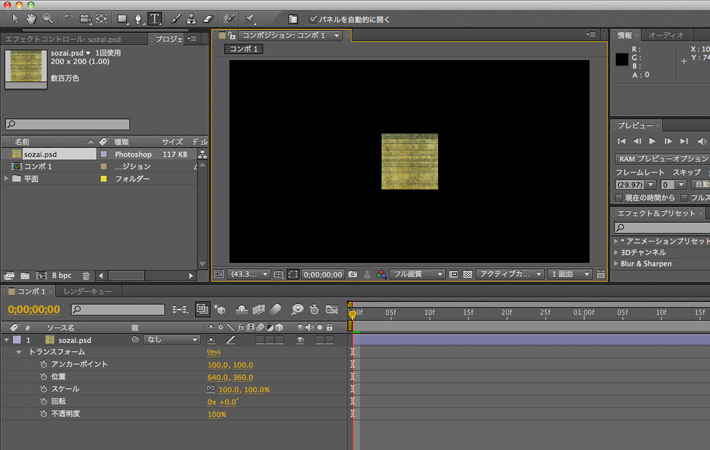
まずは、素材ファイルをコンポジションに入れ、「タイムラインパネル」のレイヤーから「トランスフォーム」を開きます。

-
この素材を横に移動するアニメーションをしてみようと思います。
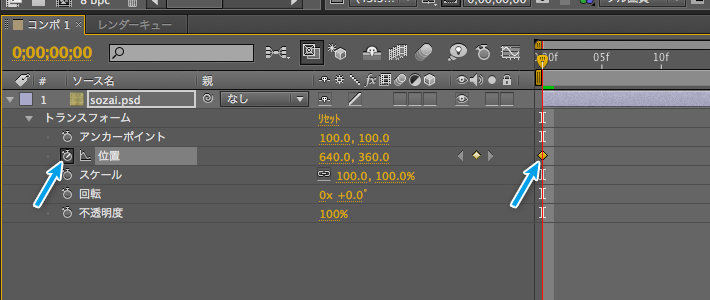
「トランスフォーム」の中に、「位置」のプロパティがありますが、その「位置」の左にある「ストップウォッチ」ボタンをクリックします。するとタイムライン上に「キーフレーム」が追加されます。この「キーフレーム」とは、モーションや、エフェクトなど、多くのプロパティのパラメータを設定するのに使用します。アニメーションするためにはキーフレームを最低2つ以上使用し、キーフレーム間の値をソフトが補間してくれます。
簡単に言えば、始点と終点を設定すればその間を自動的に補間してアニメーションできるといった感じです。
-
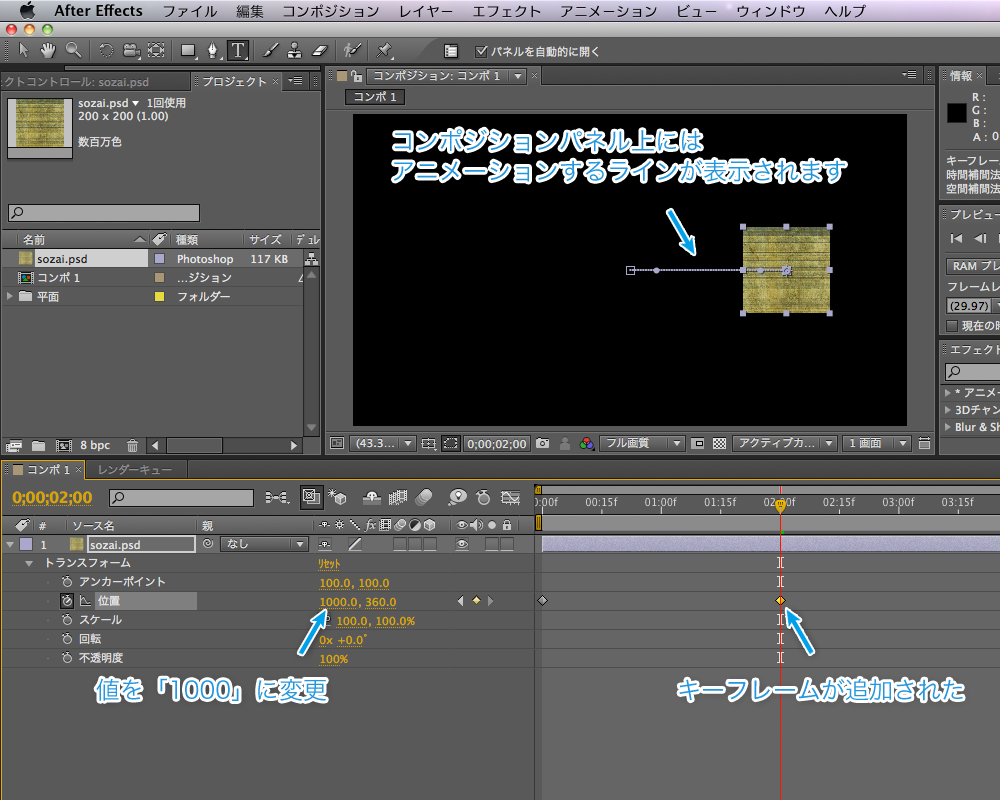
次に、「タイムラインパネル」の時間インジケータを2秒のところに移動させ、「位置」プロパティのX軸の値を変更します。ここではX軸の値を「1000」に変更します。変更するとタイムライン上にキーフレームが追加されます。
キーフレームが2点できたので、この2点間はアニメーションされます。時間インジケータを移動させてみて、アニメーションできているかどうか確認してみましょう。
これで"X軸の値が640から1000まで2秒で動く"というアニメーションができました。

以上がアニメーションの基本です。「スケール」プロパティをいじれば大きさを変えたりできますし、「不透明度」プロパティを変更すれば、徐々に消えていく、徐々に表示されるといったアニメーションもすることが可能です。
また、キーフレームは作成した後でも、移動させたり、値を変更したりすることもできます。色々試行錯誤し、納得のいくまで調整してみてください。
アニメーションを削除するには
-
アニメーションを削除するには、アニメーションを適用しているプロパティの「ストップウォッチ」ボタンを押し、キーフレームを一気に削除するか、キーフレームを個別に選択し、「Delete」キーで削除してください。