テキストアニメーション01
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 1920 x 1080px
-
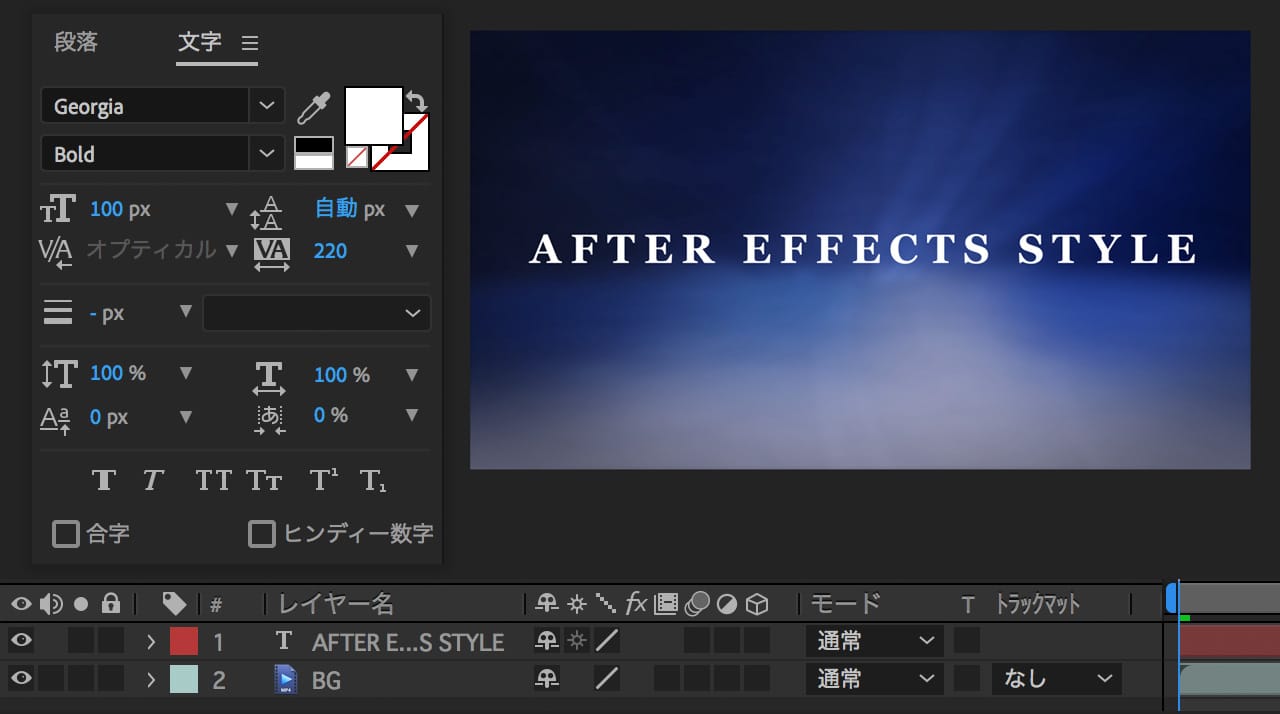
好きな背景を用意し、背景の上にテキストを打ちます。
このときに、テキストの段落を「中央揃え」で行っておいてください。理由はアニメーションさせるときに中央から広がったり縮まったりさせるためです。
-
まずは文字が切り替るアニメーションを作ります。
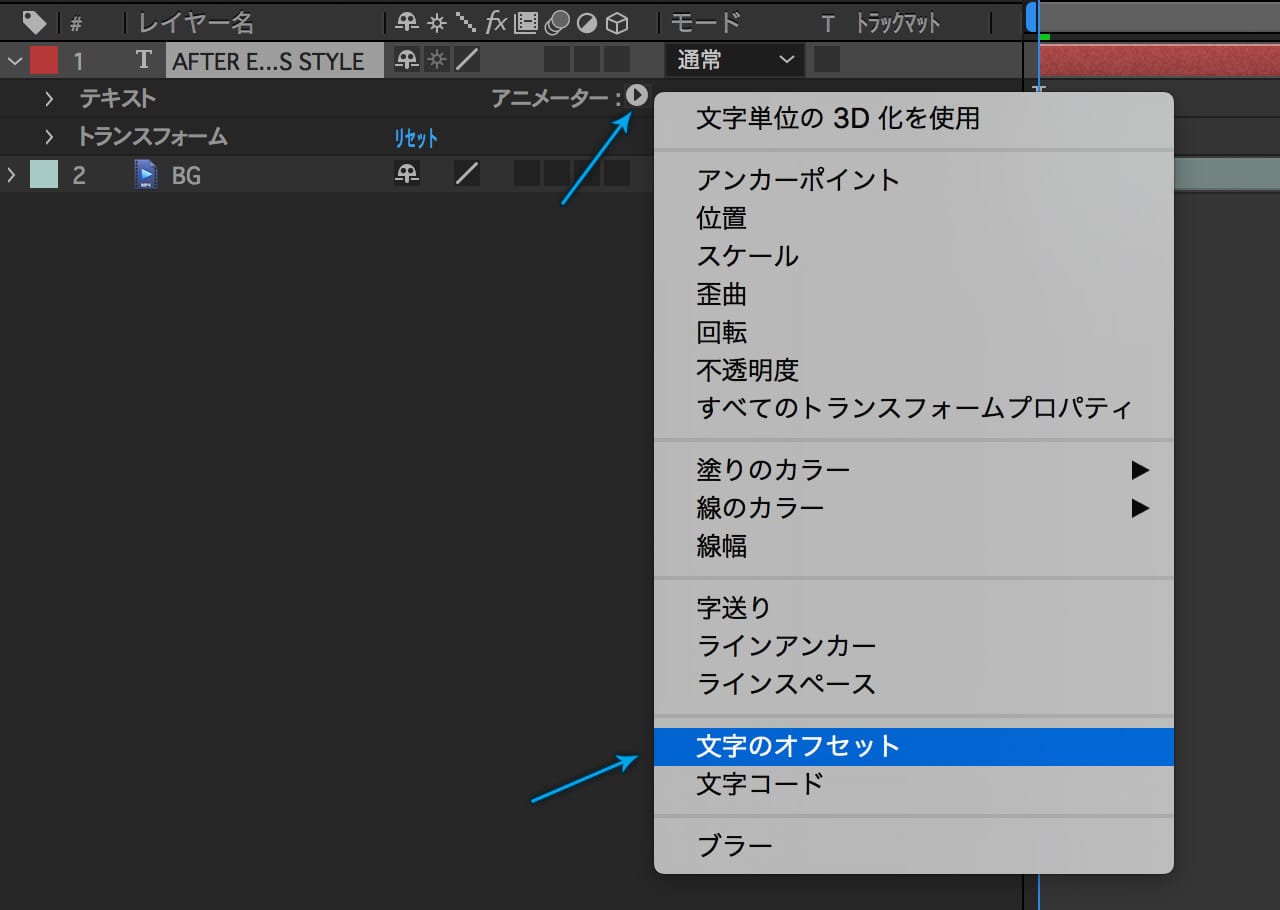
さきほど打ったテキストレイヤーのプロパティを開き、「テキスト」の横にある「アニメータ」→「文字のオフセット」で文字のオフセットプロパティを追加します。
-
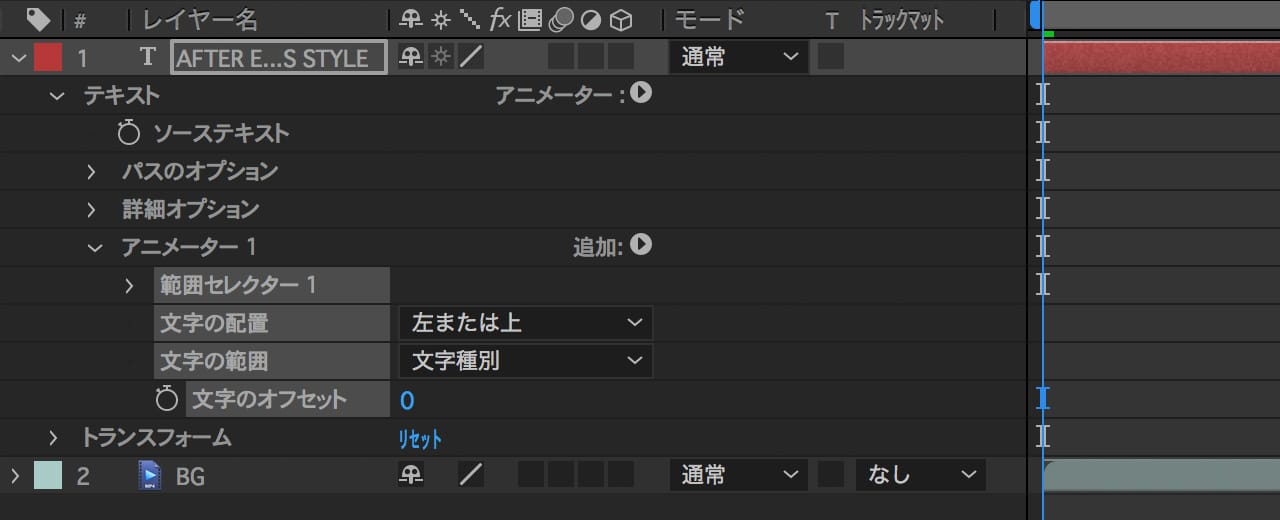
「アニメータ1」プロパティが追加されました。

-
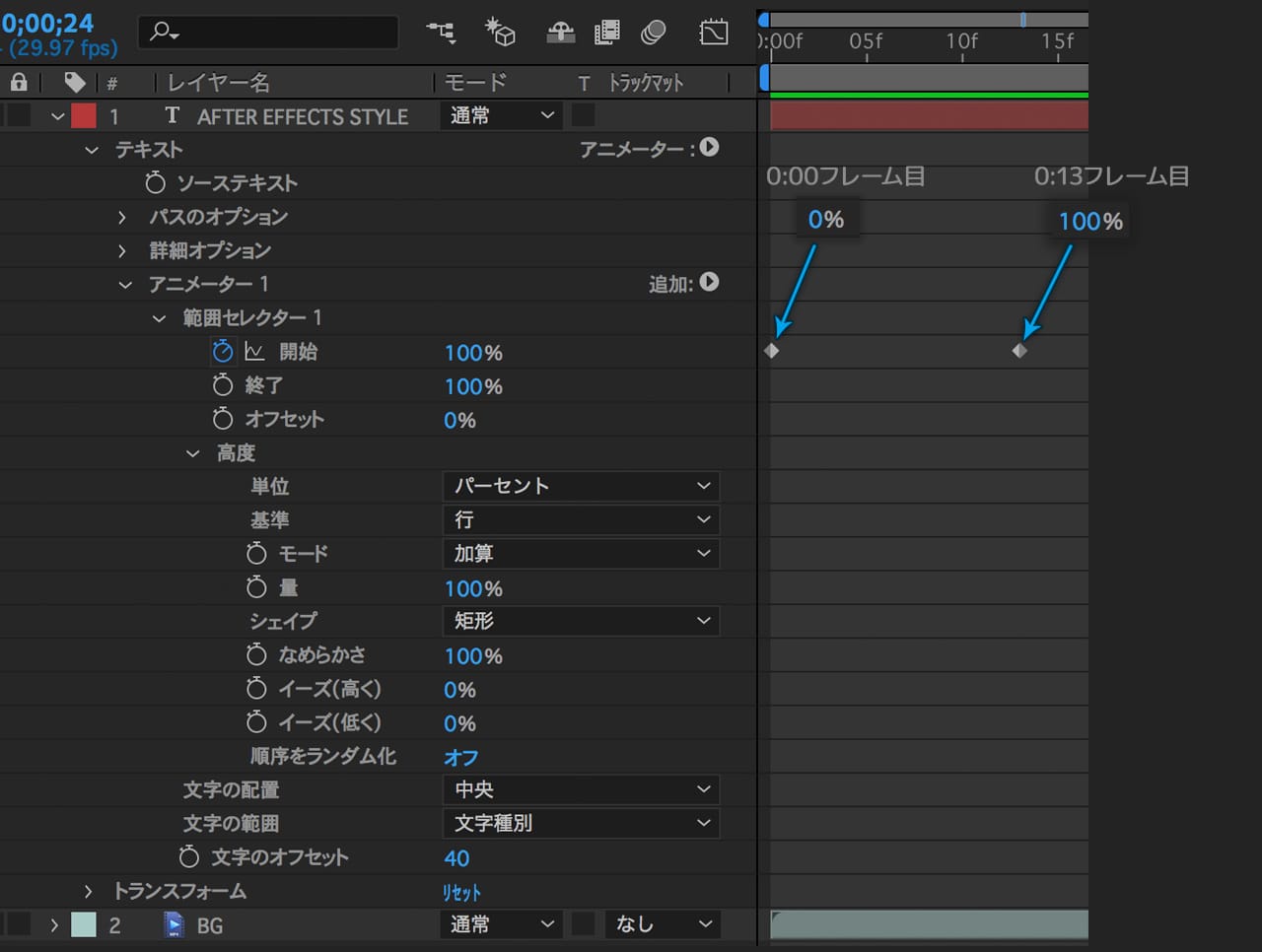
「アニメータ1」の値を画像のように設定します。
「範囲セレクタ1」の「開始」に0%→100%となるようにキーフレームを打ちます。
これで文字がパラパラと変化し、最終的にもとの並びになるアニメーションができました。

-
次は、文字が左右に広がるアニメーションを作ります。
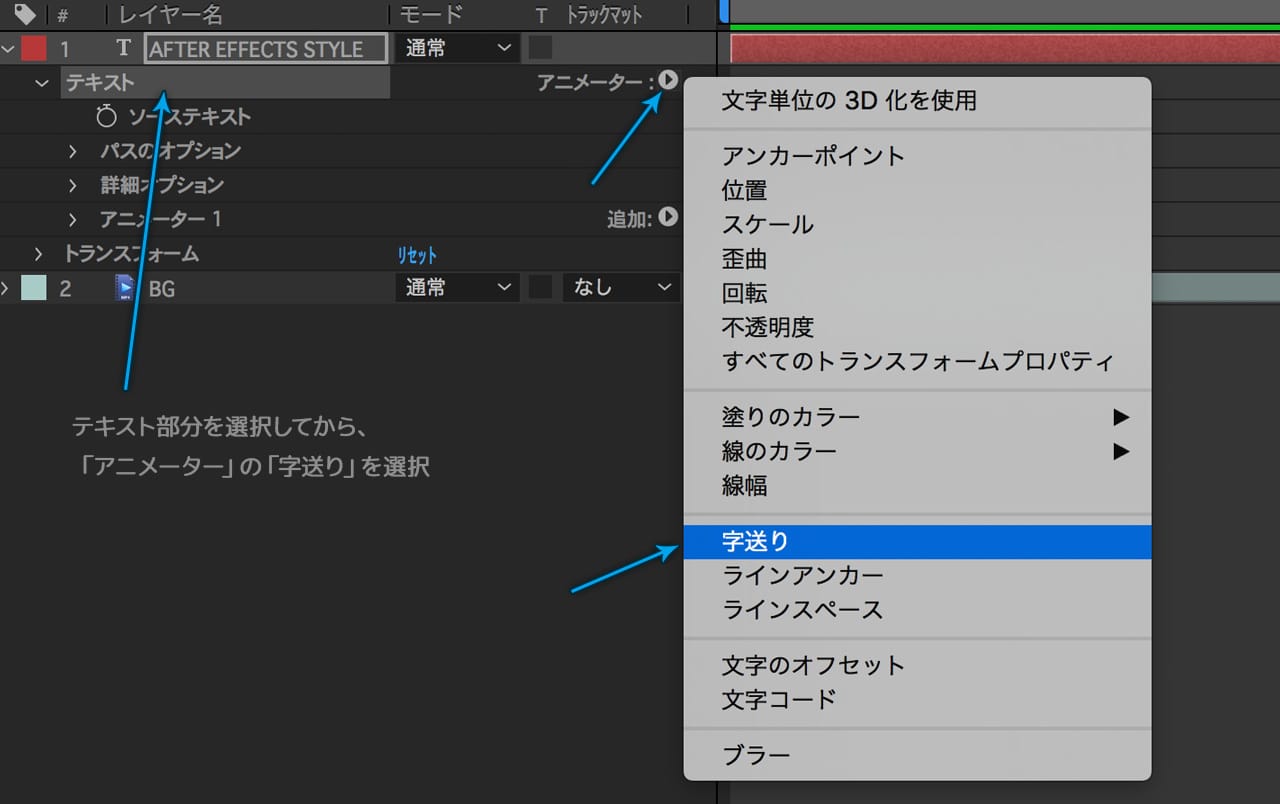
「テキスト」を選択してから「アニメータ」→「字送り」を選択します。
-
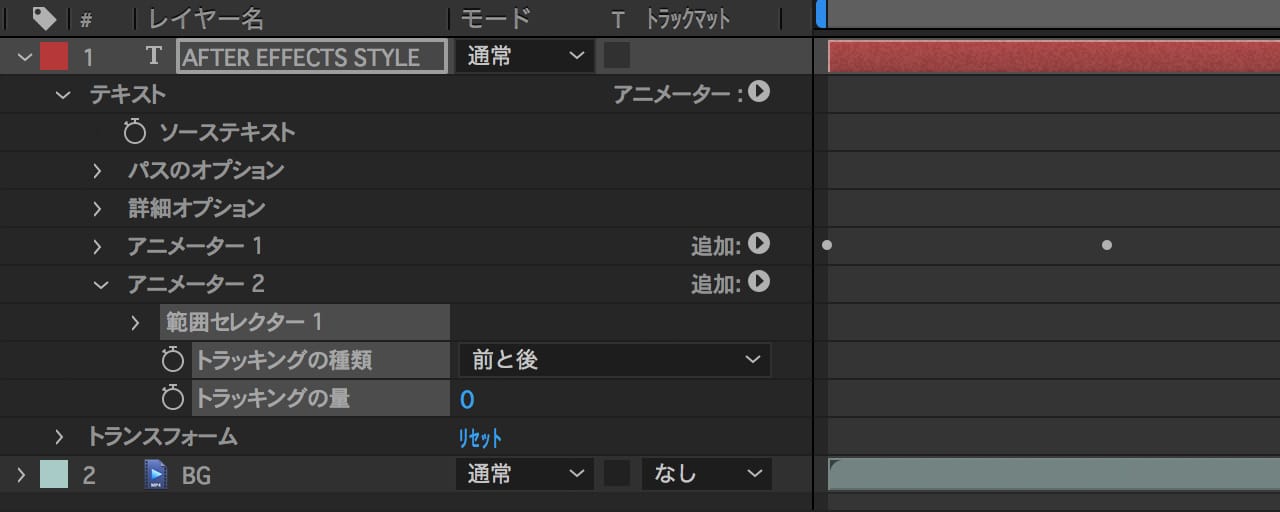
「アニメータ2」が作成されました。
もし「アニメータ2」が作成されず、「アニメータ1」の中に作成されたときは、作成されたプロパティを削除し、ひとつ前の説明からやり直してください。
ここで、アニメータを2つに分ける理由は、2つのアニメーションを別々に動かしたいためです。
-
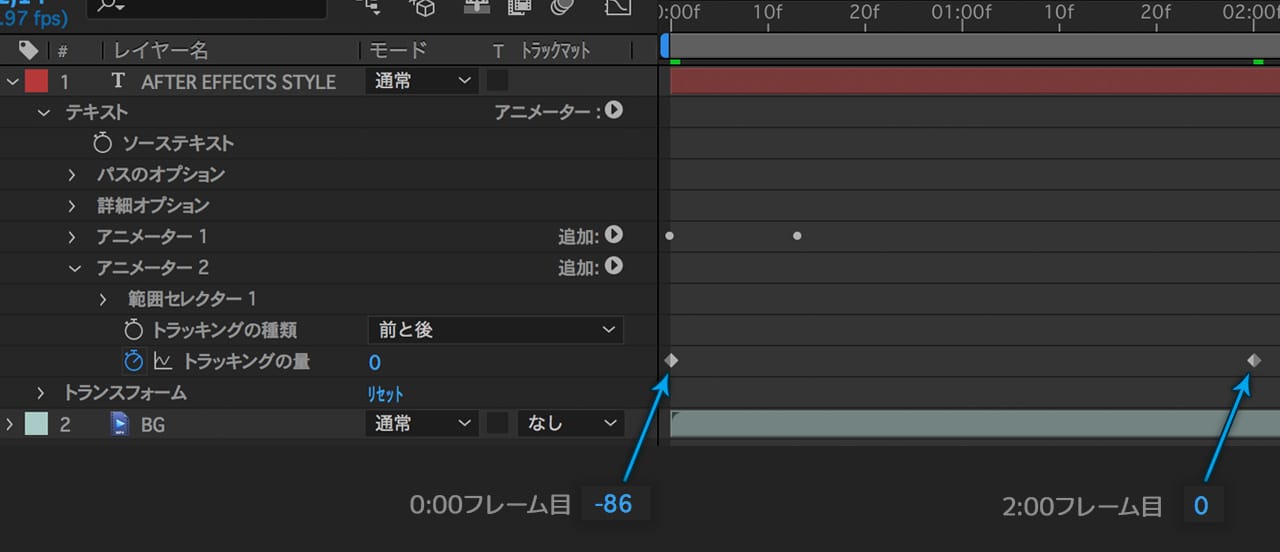
「トラッキングの量」の値が「-86」→「0」とアニメーションするようにキーフレームを打ちます。
ここでテキストの段落が「中央揃え」になってれば、トラッキングしたときに文字が中央を基点に広がったり縮まったりしてると思います。「中央揃え」になってない方はここで設定してください。

-
続いて「トラッキングの量」のキーフレームを選択して、右クリックメニューから、「キーフレーム補間」→「イージーイーズ」に変更します。

-
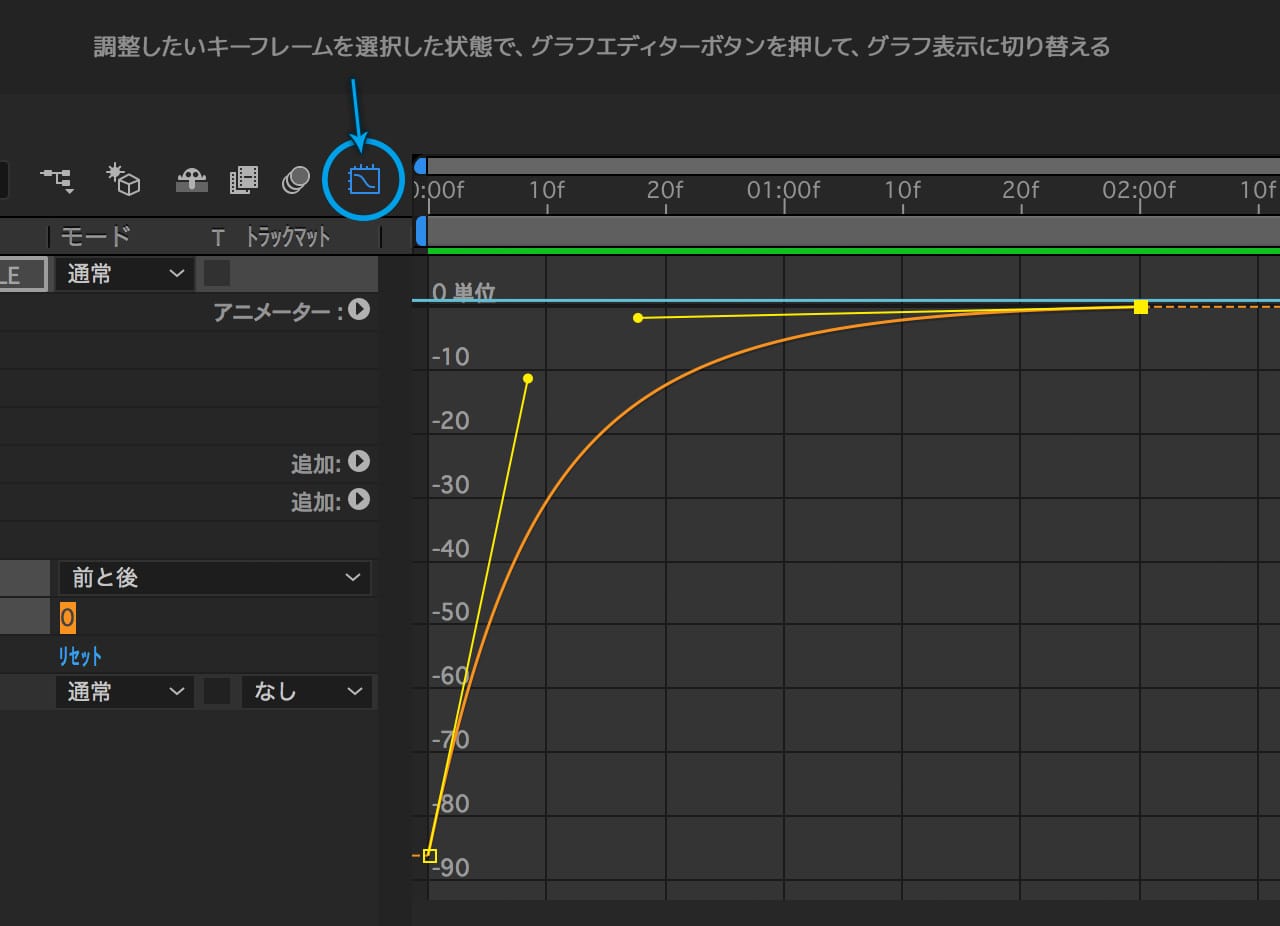
イージングの値をさらに調整します。「トラッキングの量」のキーフレームを選択してから、グラフエディターボタンを押して、グラフ表示に切り替えてください。
グラフを画像のように調節してください。
解説すると、広がりの加速が早く、徐々に広がりが失速するような設定です。

これでテキストアニメーションは完成です。
-
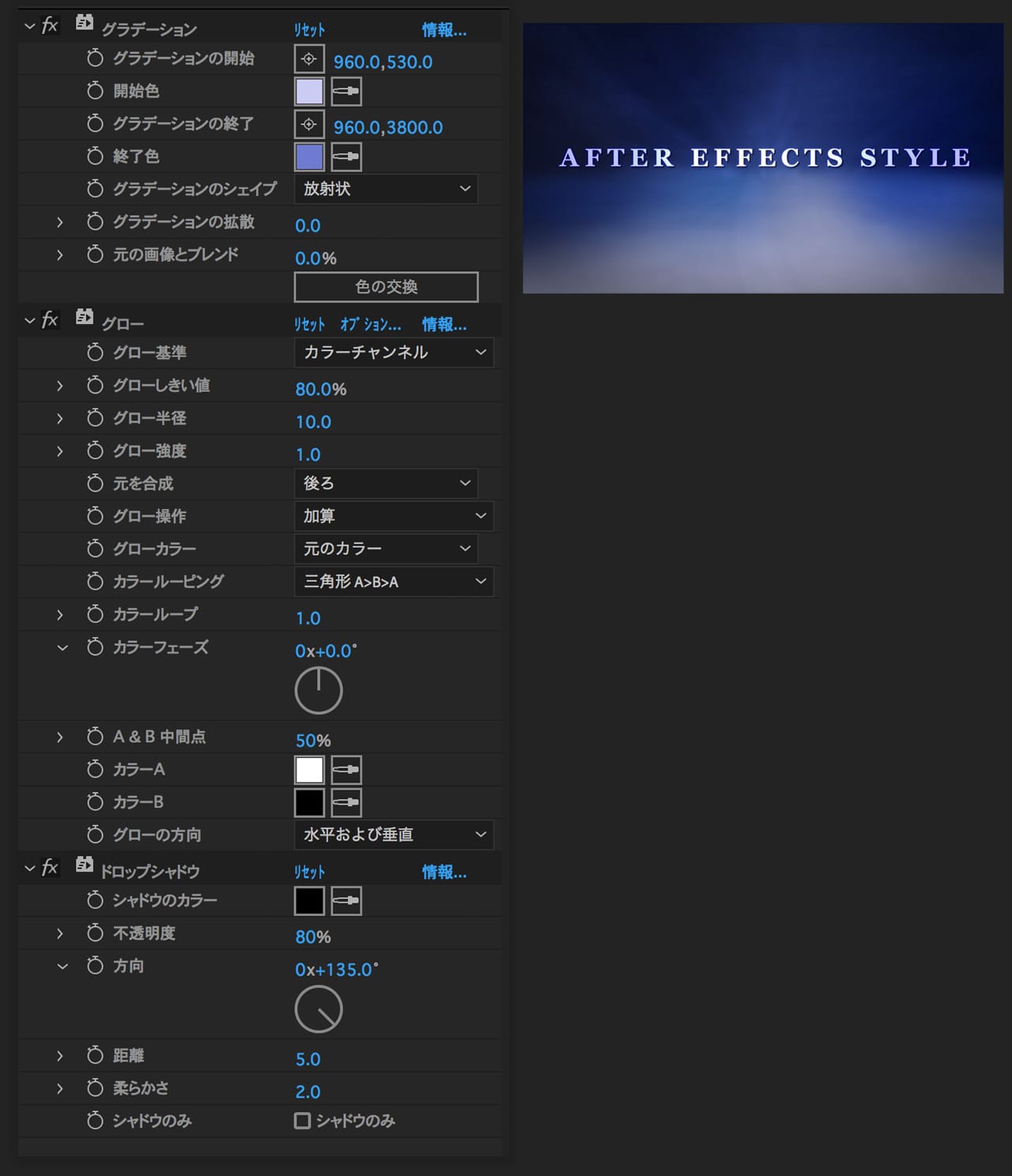
最後にテキストの質感を付けていきます。
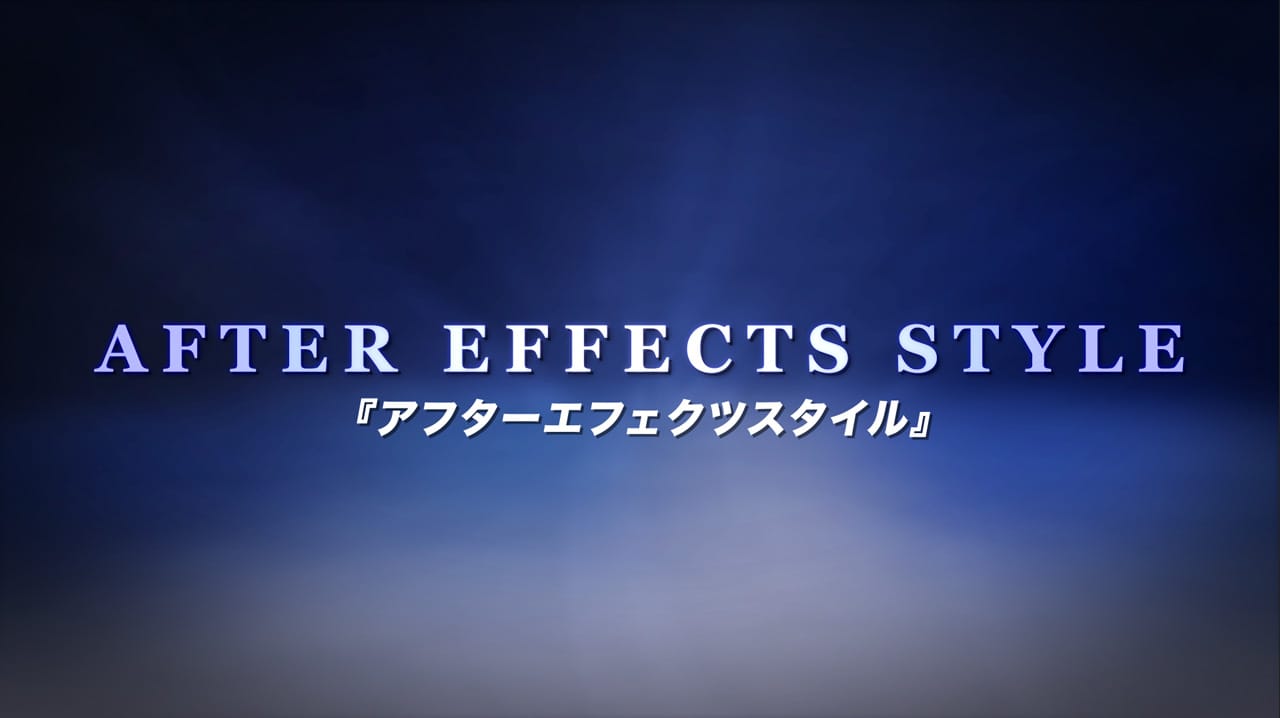
テキストレイヤーに「グラデーション」、「グロー」、「ドロップシャドウ」のエフェクトを適用し、画像を参考に値を調整してください。
-
必要に応じて、日本語訳なんかも追加するとそれっぽくなります。
これで完成です。