テキストアニメーション03
エースコンバットXのトレーラーに出てくるテキストアニメーションを再現します。
背景の素材は「TV画面ノイズ」を使用しました。
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 720 x 480px
-
まずはテキストの出現方法ですが、うっすらとしたテキストがカードワイプで表示され、それに続くように濃い目のテキストが同じくカードワイプで表示される。という表現がなされています。
テキストの出現編
-
まず、テキストを打ち、複製しておきます。

-
上のレイヤーは一旦、非表示にしておき、今から下のレイヤーに「うっすらとしたテキストがカードワイプで表示される」といった表現を作ります。
「エフェクト」→「トランジション」→「カードワイプ」を適用します。「変換終了」の値を0フレーム目に「50%」のキーフレームを打ち、15フレーム目に「100%」のキーフレームを打ちます。
「背面レイヤー」のところは自分自身を選択してください。そうすることによって文字の形にワイプできます。
その他の設定値は画像を参考にしてください。
-
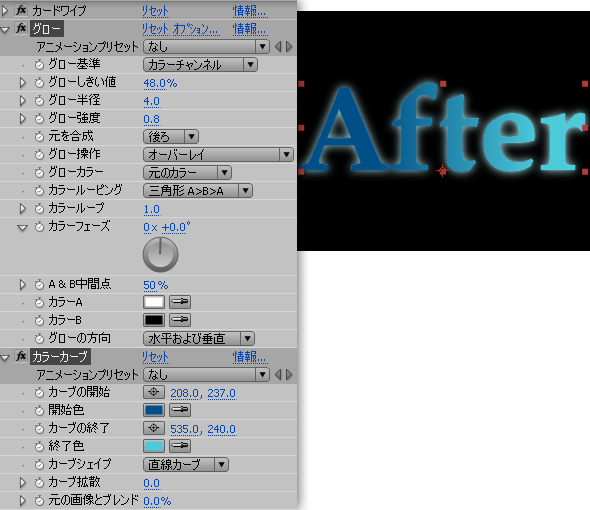
次に、「グロー」と「カラーカーブ」で雰囲気をだします。「カラーカーブ」では背景とする素材のハイライトに近い色を選択してやると「うっすら」という表現に近づくと思います。値は画像を参考にしてください。
これで下のレイヤーはひとまず終了です。
-
次は上のレイヤーを表示させ、「それに続くように濃い目のテキストが同じくカードワイプで表示される」という表現を作ります。さきほど作った下のレイヤーは表示させたままでOKです。
少し遅れて表示されるので、4フレームほどレイヤーをずらしてやります。
-
同じくこちらのレイヤーにも「カードワイプ」「グロー」「カラーカーブ」を適用します。
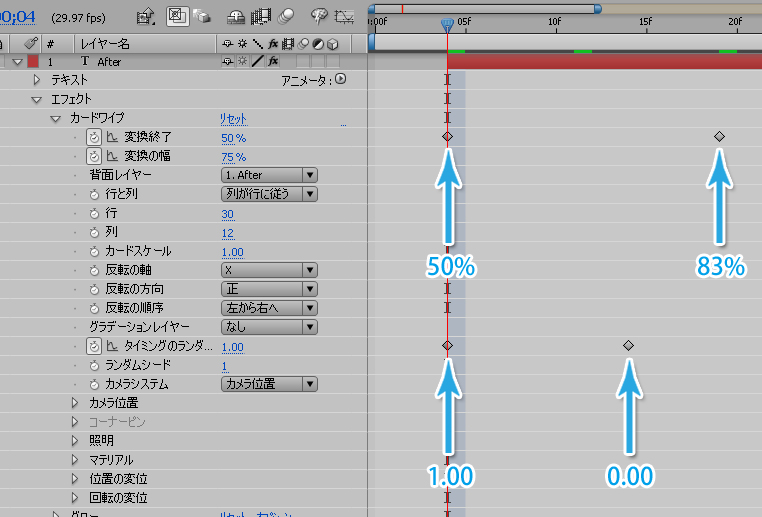
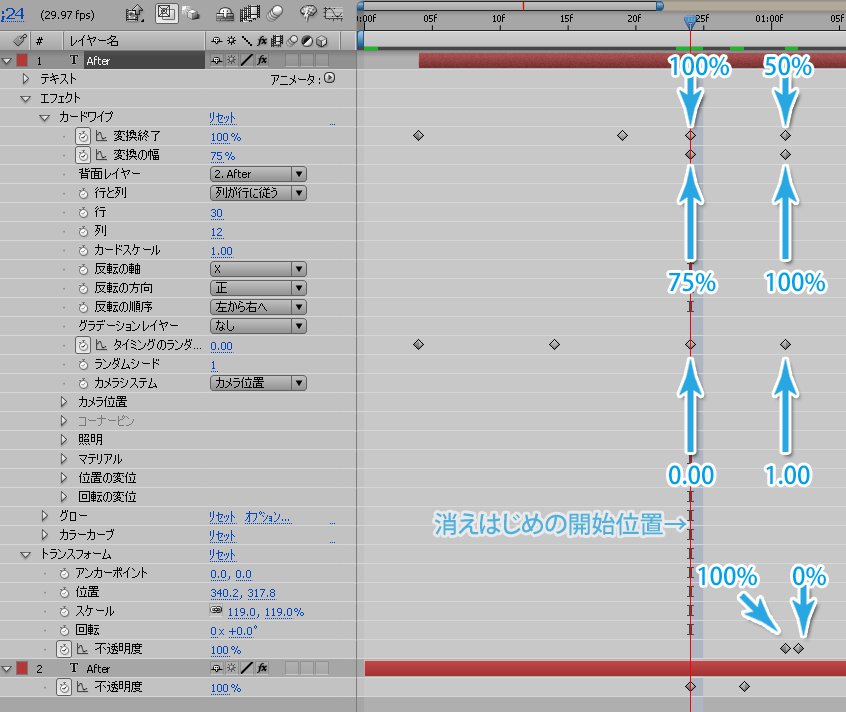
「カードワイプ」は、「変換終了」の値を4フレーム目に「50%」、19フレーム目に「83%」のキーフレームを打ちます。
「タイミングのランダム度」の値を4フレーム目に「1.00」、14フレーム目に「0.00」のキーフレームを打ちます。
これで最初はバラバラのワイプが徐々に左から右へとワイプ完了していく表現ができます。
-
「グロー」「カラーカーブ」については、画像の値を参考にしてください。
これでテキストの出現表現はできました。
テキストの消え方編
テキストの消え方ですが、カードワイプでテキストがバラバラになりながら、ブロックノイズっぽいので右のほうへ飛んでいくという表現がされています。
先にテキストがバラバラになるというのを解説します。ブロックノイズっぽいのは後で解説します。
-
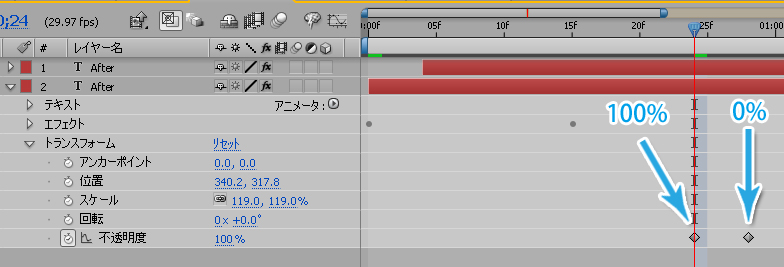
まず、下のレイヤーから。下のレイヤーの消え方は、レイヤーの「不透明度」で普通に消します。

-
次に上のレイヤーですが、「カードワイプ」の値をいじり、文字をバラバラにし、レイヤーの「不透明度」でスッと消してやります。
値は画像を参考にしてください。これでテキストの消え方ができました。
-
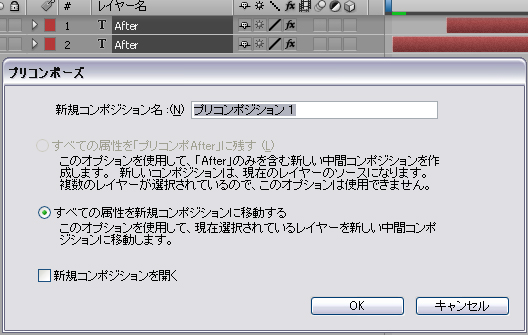
最後に、この2つのテキストレイヤーを選択し、プリコンポーズします。
プリコンポーズする理由は、最終的に3Dレイヤーで斜めにいじったときに、プリコンポーズしてないとエフェクトの描画が3Dにならないからです。
ブロックノイズ編
ブロックノイズっぽいので右のほうへ飛んでいくという表現を解説します。
右のほうへ飛んでいく表現は3Dレイヤーでいじった後で設定するので、ここではブロックノイズを作るだけにします。
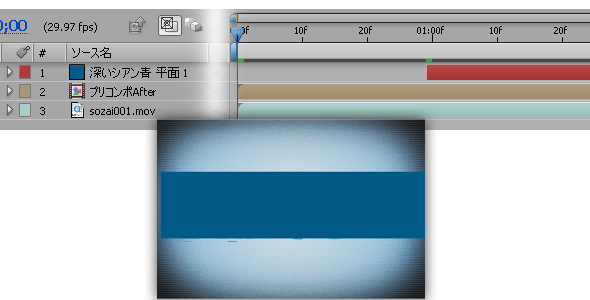
ブロックノイズが見えやすいように背景を付けてみました。
-
まず、先ほどプリコンポーズしたレイヤーの上に、テキストの幅分の新規平面レイヤーを作ります。
レイヤーのインポイントをテキストが消えかけたところに設定します。
-
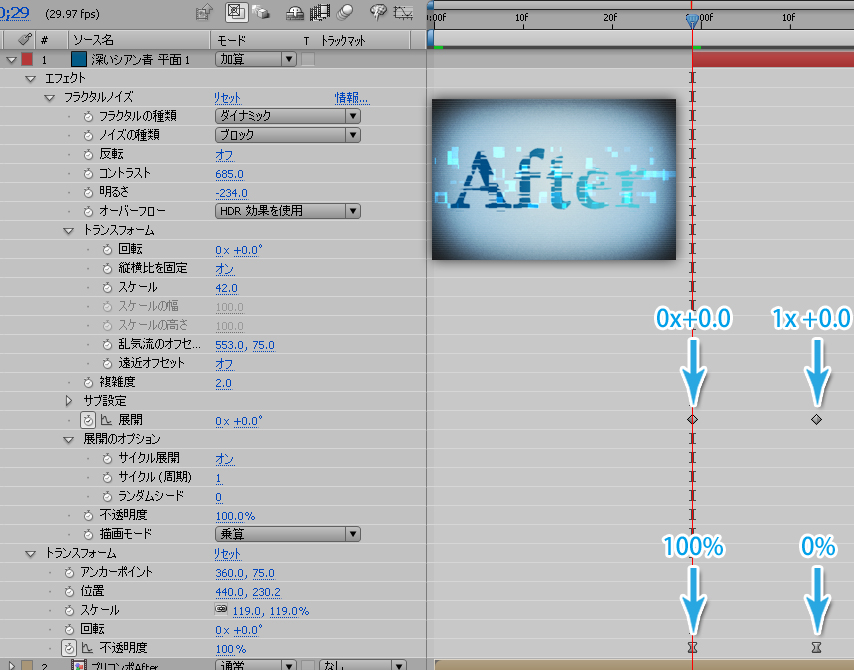
平面レイヤーのレイヤーモードを「加算」にし、「フラクタルノイズ」を適用します。
値は画像を参考にしてください。これでブロックノイズっぽいものは完成です。
同じようにテキストを増やす
ようやくひとつのテキストが完成しました。他にもテキストを増やしたい場合は、先ほど作ったプリコンポと平面レイヤーを複製し、プリコンポでは中身のテキストを変更します。文字の長さなどによってエフェクトを微調整してください。
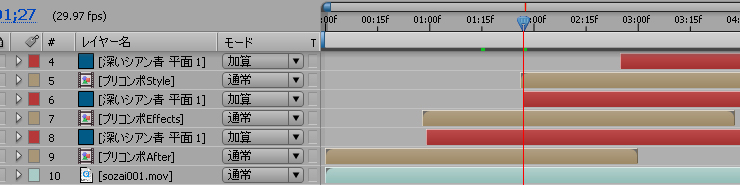
ブロックノイズが出てきたあたりで次のテキストが始まるようにレイヤーを配置します。

3Dレイヤーの設定
-
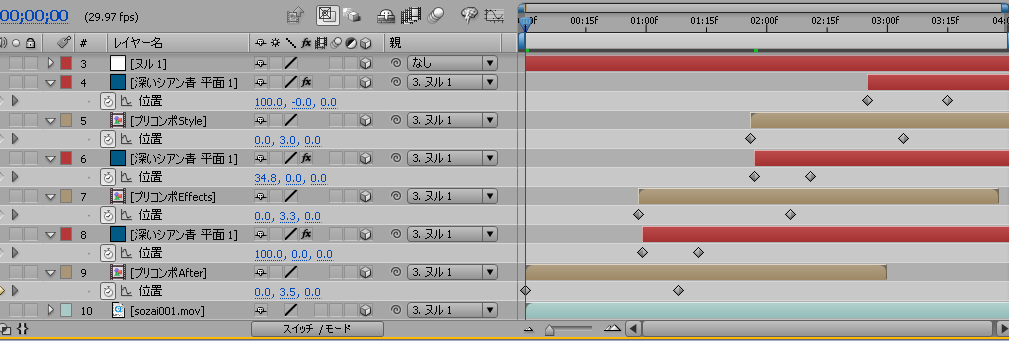
3Dレイヤーをひとつひとつ設定していってもいいのですが、ここではヌルオブジェクトレイヤーを使って、3Dレイヤーを一括で設定していきます。
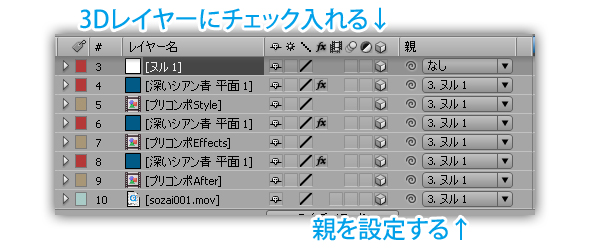
まず「ヌルオブジェクトレイヤー」を作成します。
この作成したヌルオブジェクトレイヤーを親に設定します。
すべてのレイヤーを3Dレイヤーに変更して準備完了です。
-
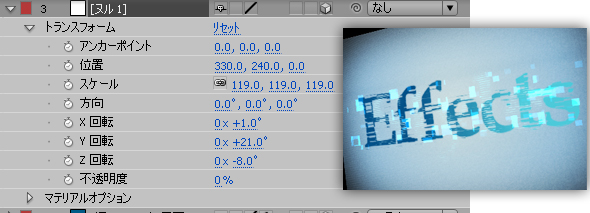
ヌルオブジェクトレイヤーの「トランスフォーム」をいじって、好みの角度にします。

仕上げ
-
テキストが出現してからブロックノイズで消えるまで、左から右へと移動しているので、それを表現します。
テキストのプリコンポジションレイヤーと、ブロックノイズのレイヤーの「位置」を左から右へと移動するようにキーフレームを打ちます。
-
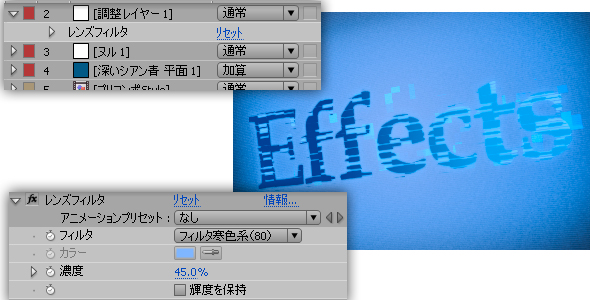
あとは好みの問題になりますが、「調整レイヤー」を作成し、「レンズフィルター」を適用し、青味を出しました。
これで完成です。