TUTORIAL 15 | 2008.05.24
テキストアニメーション04
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 720 x 480px
-
背景とテキストを用意します。

-
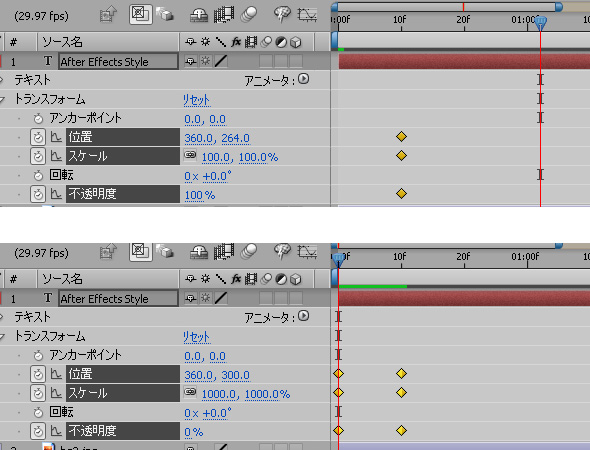
テキストレイヤーのトランスフォームをいじってテキストが手前から奥へと出現するようにします。
10フレーム目にテキストの初期値を。0フレーム目にスケールを好みに大きくし、不透明度を「0%」に。位置もプレビューしながら調整してください。
-
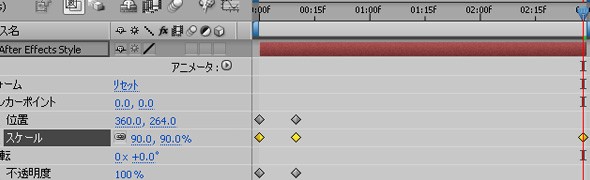
続いて3秒の位置にキーフレームを打ち、テキストのスケールの値を「90%」にしてください。
これでテキストの基本動作は完成です。
-
次にテキストにエフェクトを適用していきます。
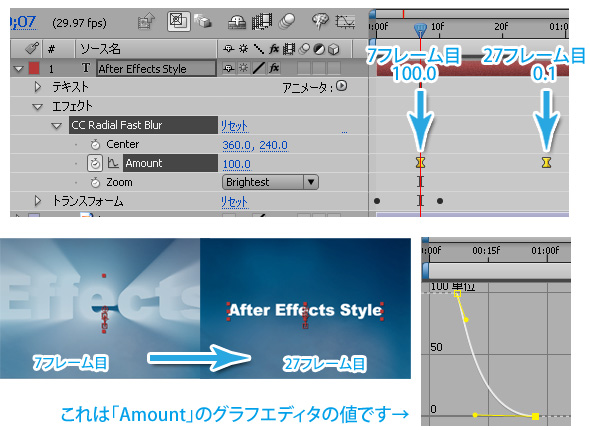
「CC Radial Fast Blur」を適用し、「Zoom」の値を「Brightest」に。「Amount」の値を画像を参考にキーフレームを打ってください。また「キーフレーム補間方法」を「ベジェ」に変更し、グラフエディタを画像を参考に調整してください。
-
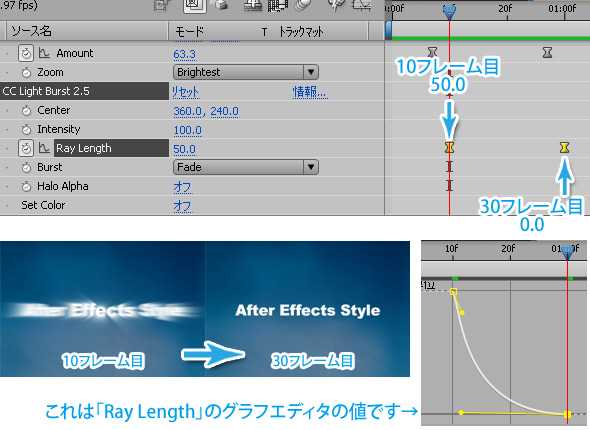
続いて輝きに厚みを持たせるため、「CC Light Burst 2.5」を適用し、「Ray Length」の値を画像を参考にキーフレームを打ってください。また「キーフレーム補間方法」を「ベジェ」に変更し、グラフエディタを画像を参考に調整してください。

-
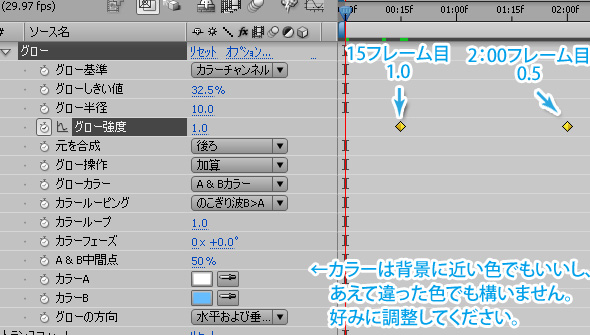
「グロー」を適用し、「グロー強度」の値を画像を参考にキーフレームを打ってください。その他の値も画像を参考に変更してください。

-
最後にテキストの「トランスフォーム」の「位置」の値を再確認し、調整が必要であれば調整します。
これで完成です。