緞帳の作り方
- 使用エフェクト
- 標準エフェクトのみ
- 制作サイズ
- 1280 x 720px
-
左の緞帳から作ります。
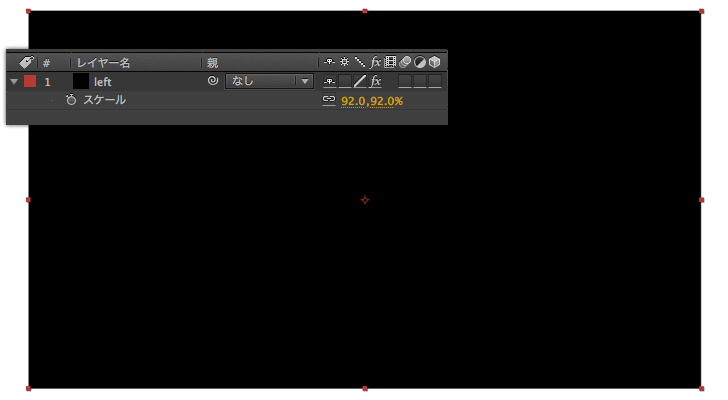
新規平面レイヤーを作成し、「スケール」を92%に変更します。レイヤー名は「left」に変更しておきます。
-
エフェクトを適用していきます。
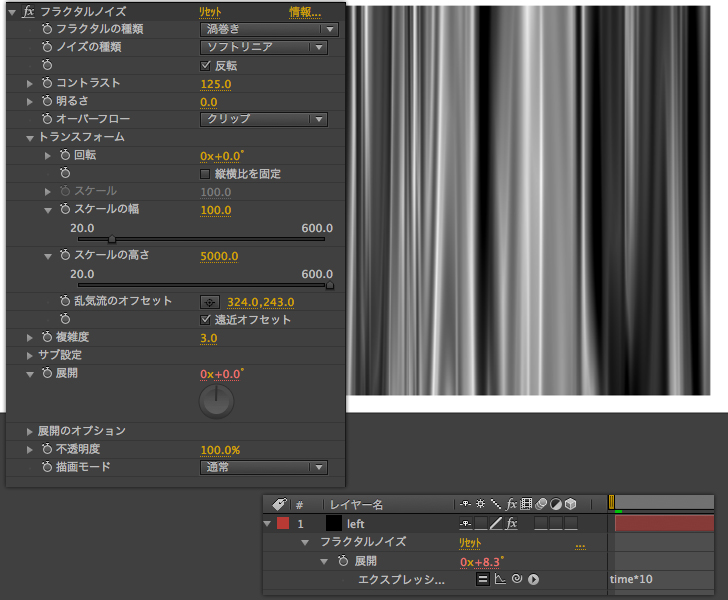
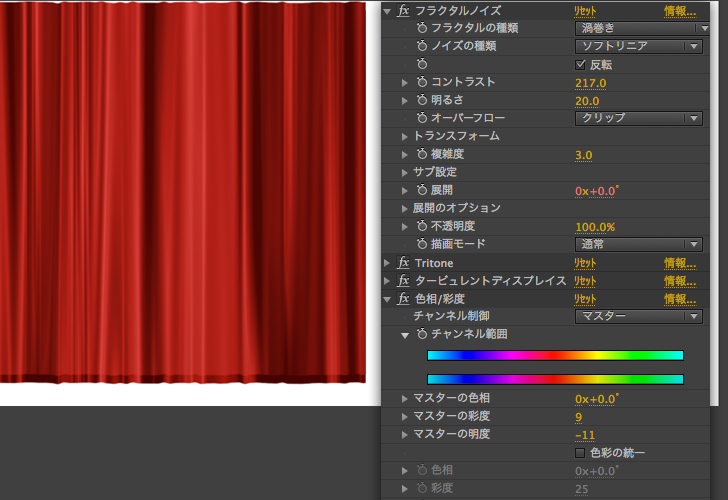
「フラクタルノイズ」を適用し、画像のように値を変更します。
緞帳のゆれを表現するために「展開」に以下のエクスプレッションを適用します。「展開」のエクスプレッション
time*10

-
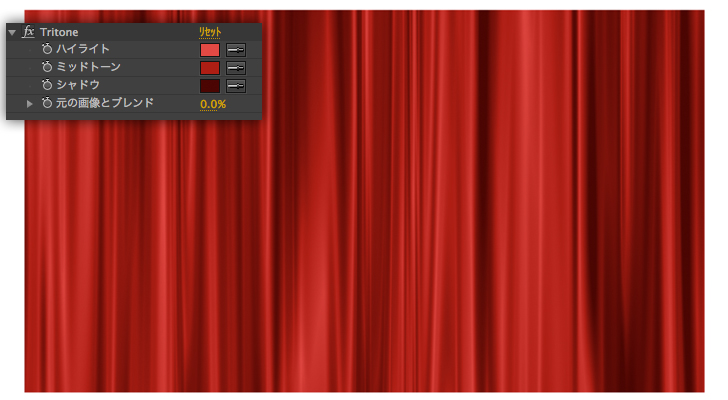
エフェクトの「Tritone」を適用し色を付けます。
ハイライト #e24a44
ミッドトーン #af1e13
シャドウ #4b0502

-
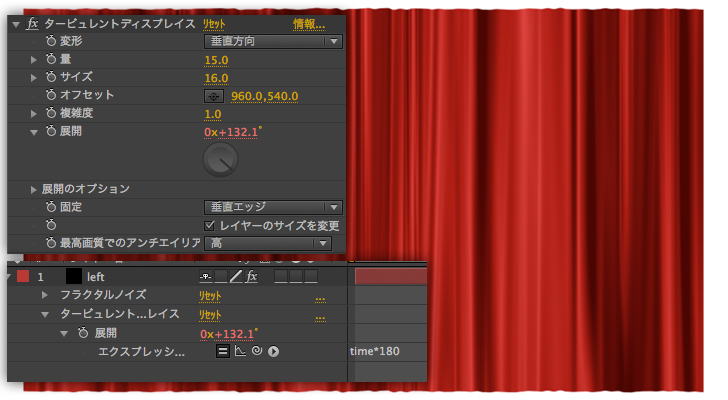
エフェクトの「タービュレントディスプレイス」を適用し、緞帳の裾の部分を作ります。
こちらもゆれを表現するために「展開」に以下のエクスプレッションを適用します。「展開」のエクスプレッション
time*180

-
これで基本部分ができました。これからこの基本のレイヤーをどんどん活用していきます。
まず「位置」の値を変更し左側の緞帳から仕上げていきます。
-
「left」レイヤーを複製し、「left bottom」とレイヤー名を付け、「left bottom」の「位置」の値を少し下に下げます。

-
「left bottom」レイヤーの「フラクタルノイズ」の「コントラスト」を217、「明るさ」を20に変更し、エフェクト「色相/彩度」を適用し、画像のように値を変更します。
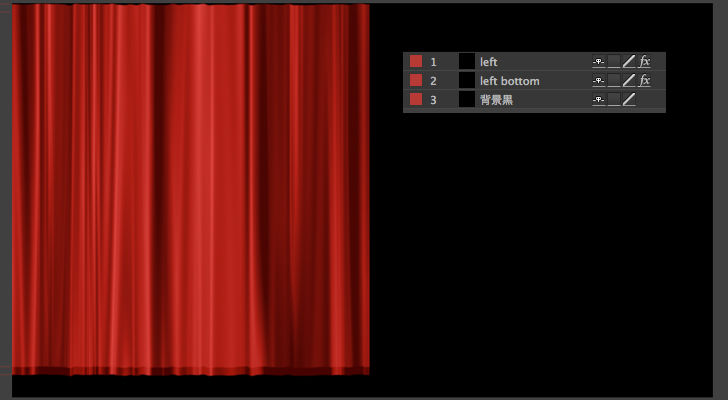
これで緞帳の裾部分ができました。
-
新規で黒の平面レイヤーを作成し、一番下のレイヤーにおきます。レイヤー名は「背景黒」に変更します。

-
床に反射する部分を作ります。
「left」レイヤーと「left bottom」レイヤーを複製し、それぞれ「left 反射」、「left bottom 反射」とレイヤー名を変更しました。
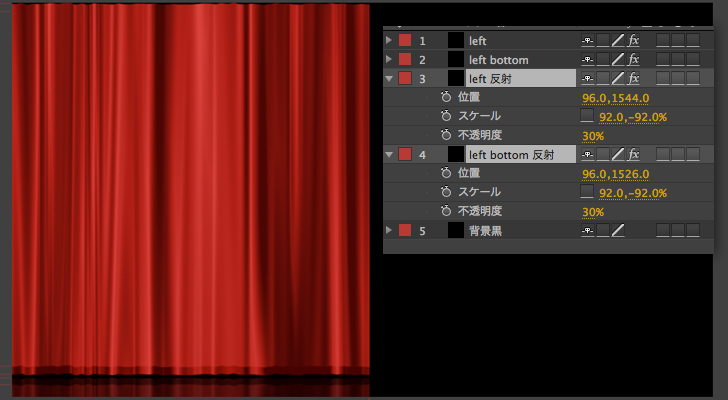
複製したレイヤーの「位置」「スケール」「不透明度」を画像のように値を変更します。
-
次に上部のパーツを作った時の影になる部分を先に作成します。
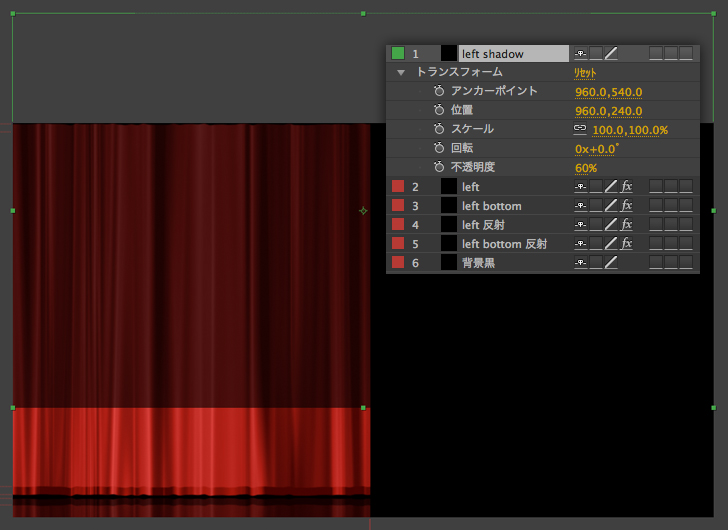
新規で黒の平面レイヤーを作成し、一番上のレイヤーにおきます。レイヤー名は「left shadow」に変更します。
「位置」「不透明度」を画像のように変更します。
-
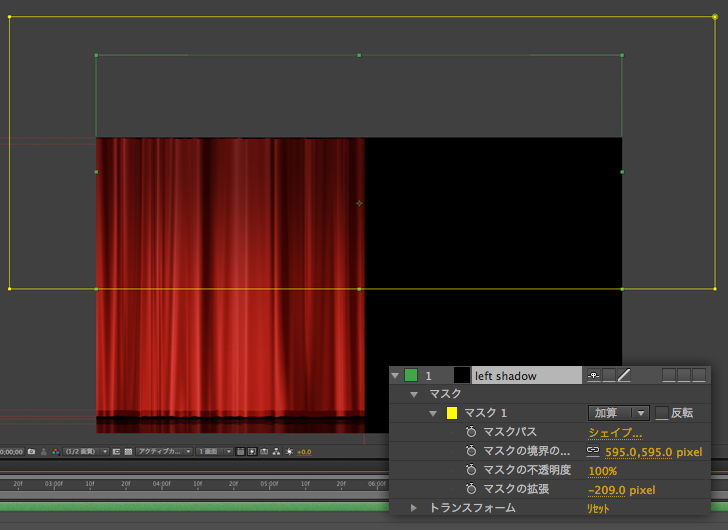
さらにマスクを画像のように作成し、マスクの各パラメータも画像のように変更します。上のほうが暗く、下に行くに従って明るくなるようになっていればOKです。

-
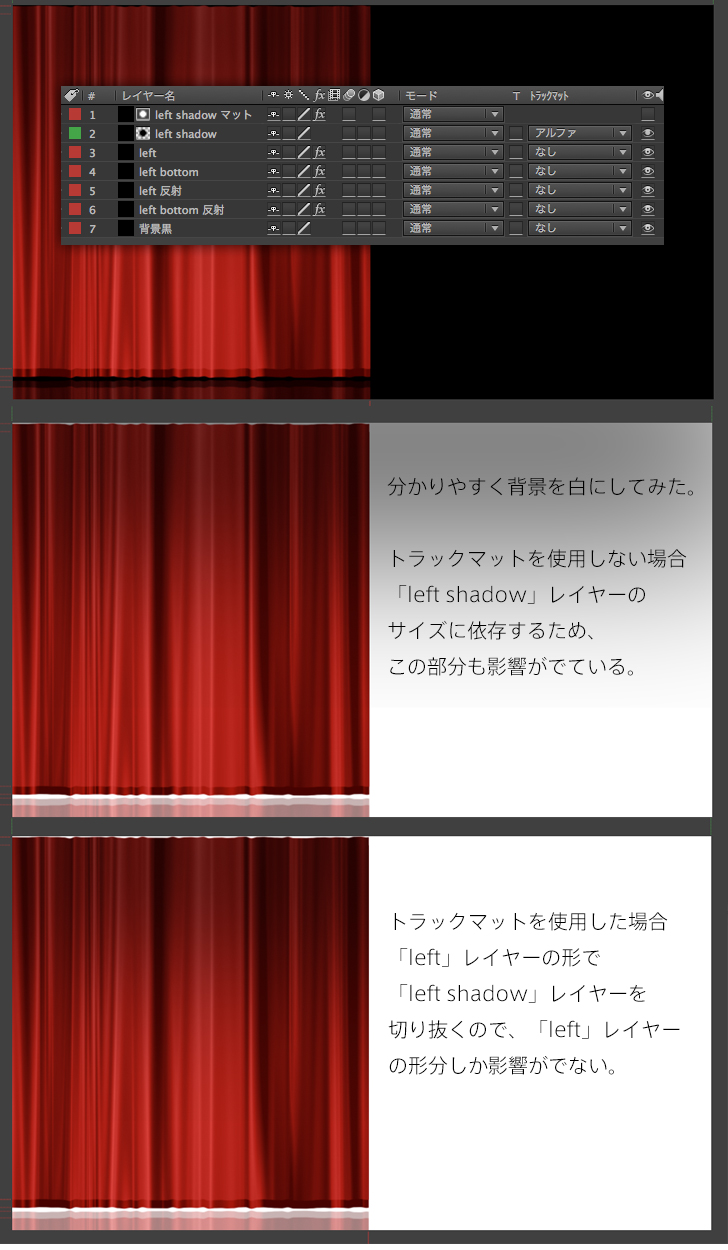
この「left shadow」レイヤーを「left」レイヤーで切り抜いてあげます。
「left」レイヤーを複製し、レイヤー名を「left shadow マット」に変更し、「left shadow」レイヤーの上にレイヤー順序を移動させ、「left shadow」レイヤーのトラックマットの値を「アルファマット」に変更します。
これで左側の完成です。
-
次に右側を作っていきます。
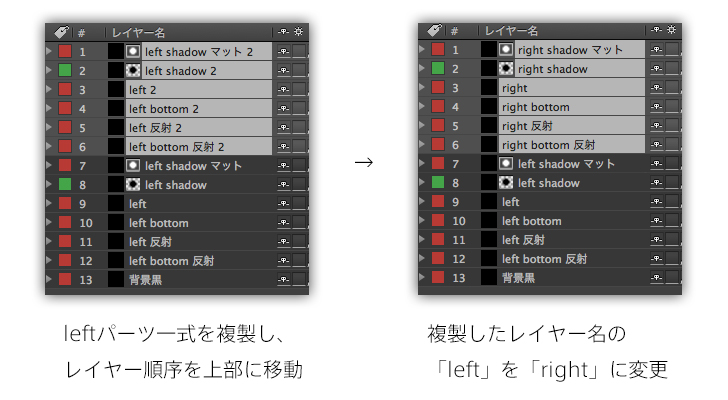
レイヤーの「left」「left bottom」「left 反射」「left bottom 反射」「left shadow」「left shadow マット」を複製し、レイヤー名の「left」部分を「right」に変更します。
-
先ほど複製したレイヤーを右側に配置するため、「位置」の値を画像のように変更します。
右側はこれで終わりです。
-
次に上部を作っていきます。
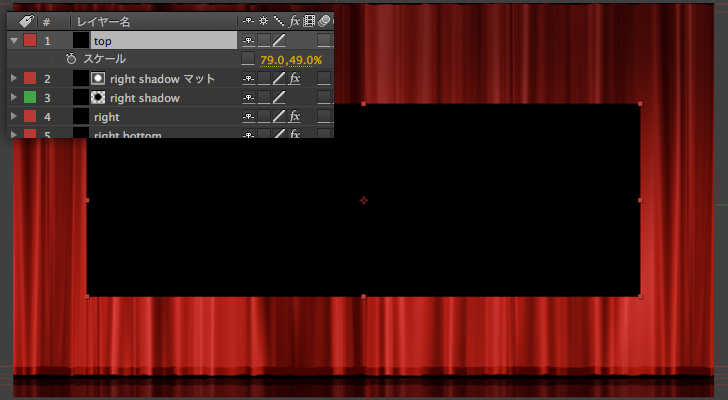
新規平面レイヤーを作成し、レイヤー名を「top」に変更します。
そして「スケール」を画像のように値を変更します。
-
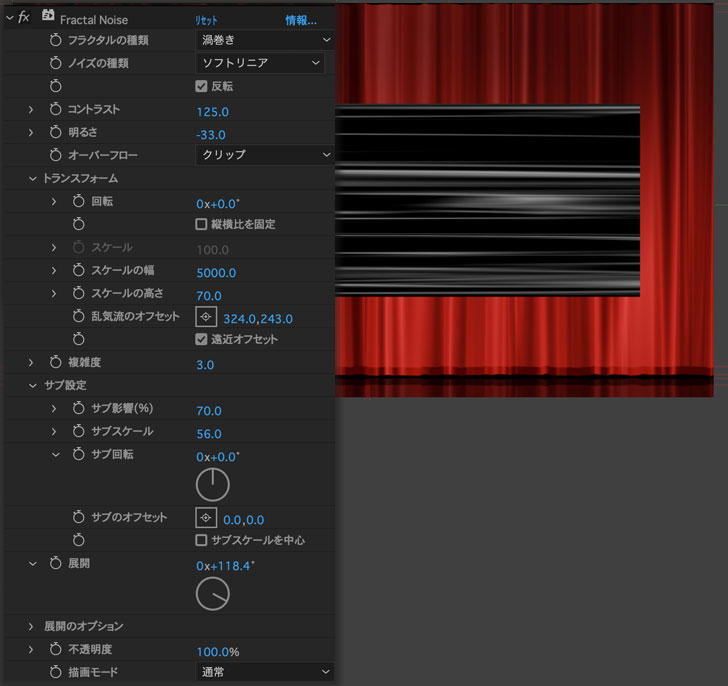
エフェクトの「フラクタルノイズ」を適用し、画像のように値を変更します。

-
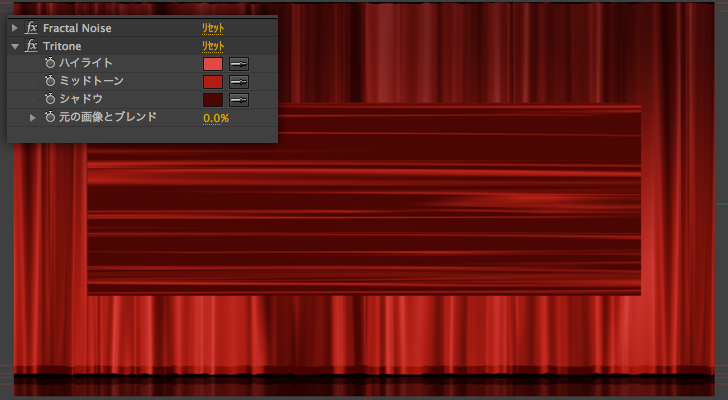
エフェクトの「Tritone」を適用し色を付けます。
ハイライト #DE4747
ミッドトーン #AC1A1A
シャドウ #4A0404

-
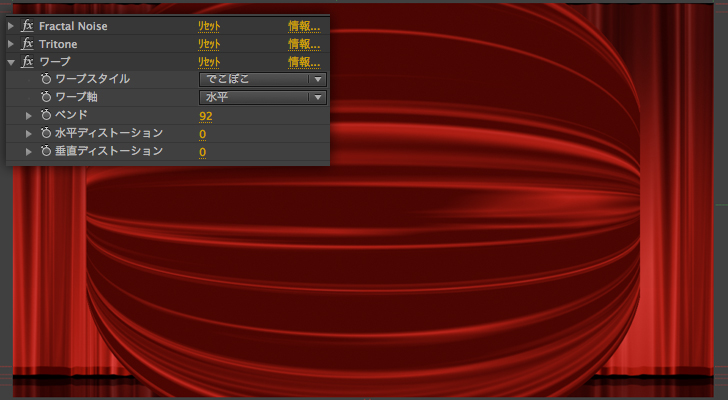
エフェクト「ワープ」を適用し、画像のように値を変更します。

-
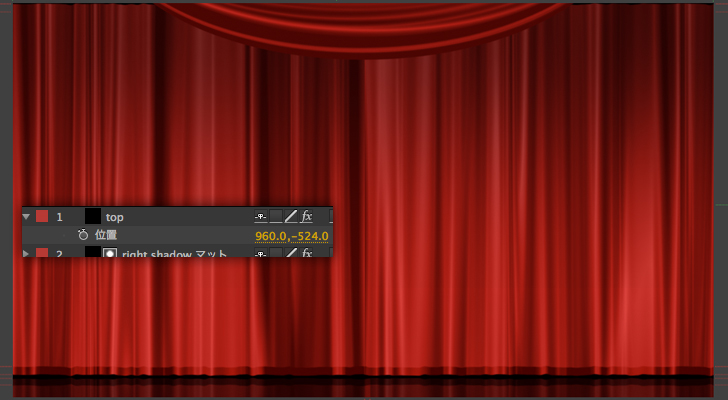
「top」レイヤーを上に移動させます。「位置」を画像のように値を変更します。

-
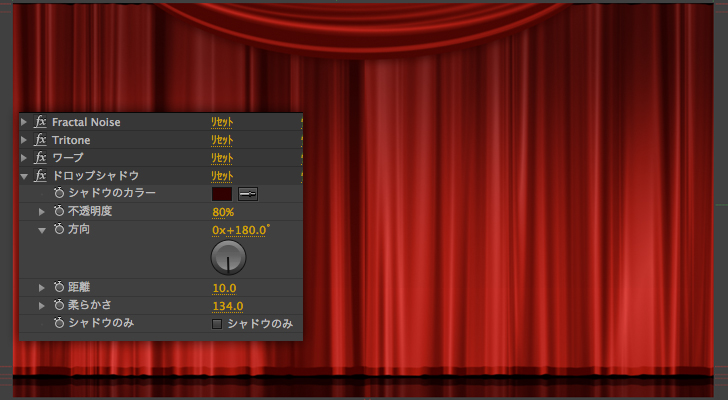
「top」レイヤーにエフェクトの「ドロップシャドウ」を適用します。
ドロップシャドウ
シャドウのカラー #2F0000

-
次に上部左側を作っていきます。
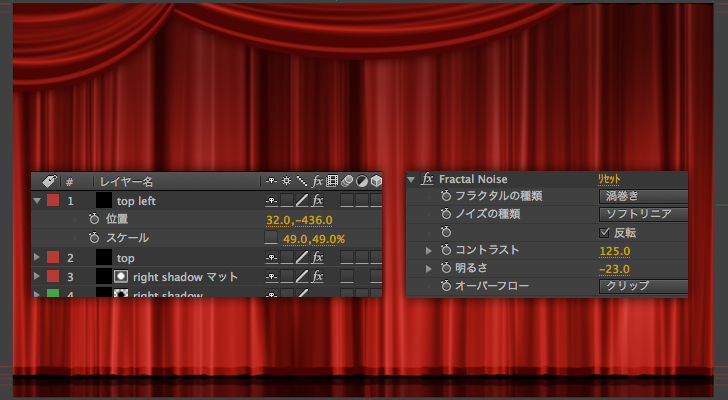
「top」レイヤーを複製し、レイヤー名を「top left」に変更します。
そして「スケール」と「位置」を画像のように値を変更します。
「Fractal Noise」の「明るさ」も画像のように値を変更します。
-
次に上部右側を作ります。
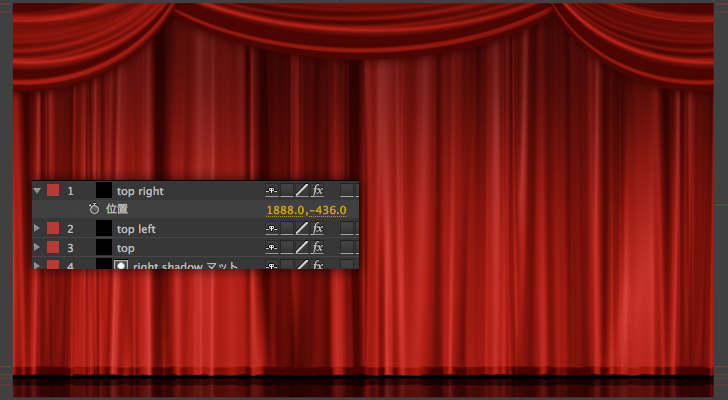
「top left」レイヤーを複製し、レイヤー名を「top right」に変更します。
そして「位置」を画像のように値を変更し右に配置します。
-
最後に質感を調整していきます。
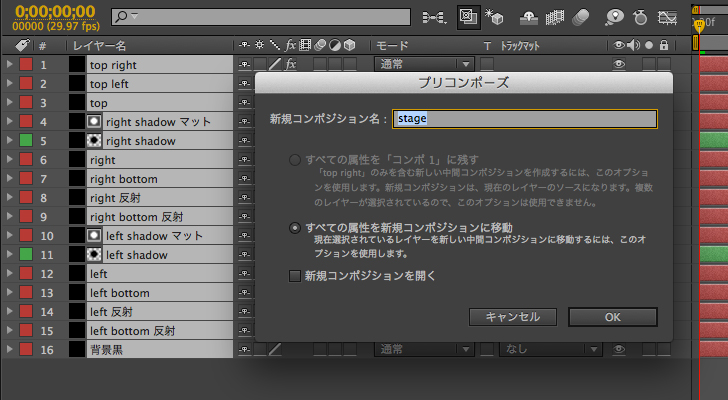
すべてのレイヤーを選択してプリコンポーズします。
-
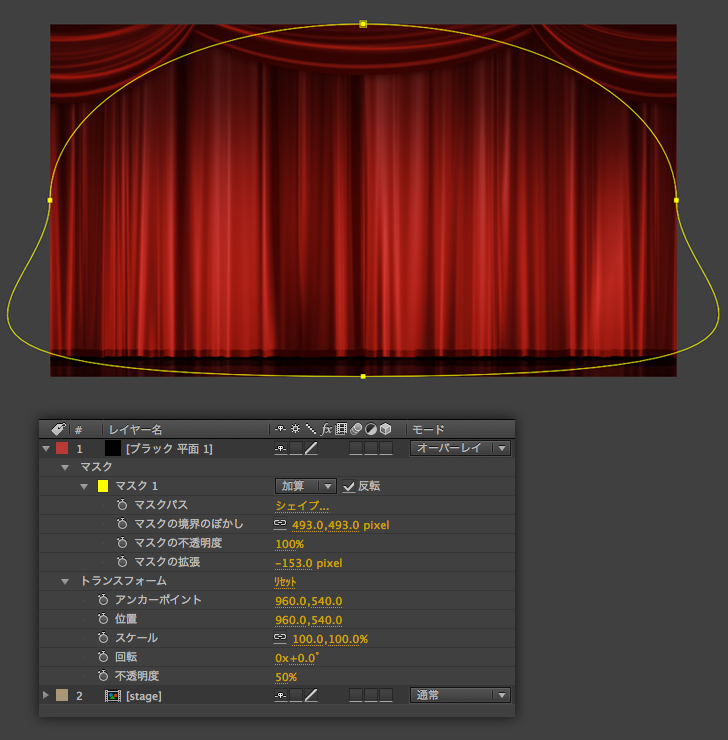
新規平面を作成し、画像のようにマスクを作成します。
「レイヤーモード」をオーバーレイに、「不透明度」を50%に変更しこれで完成です。
-
あとは動きを付けるなり自由にご活用ください。