光り輝くテキストエフェクト
テキストに応用できる光沢があり光り輝くような表現です。
標準エフェクトのみでも輝きが少し弱くなりますが、雰囲気は出せます。Trapcode Starglowがあると作例のように強い輝きを表現できます。
- 使用エフェクト
- Trapcode StarGlow
- 制作サイズ
- 1920 x 1080px
-
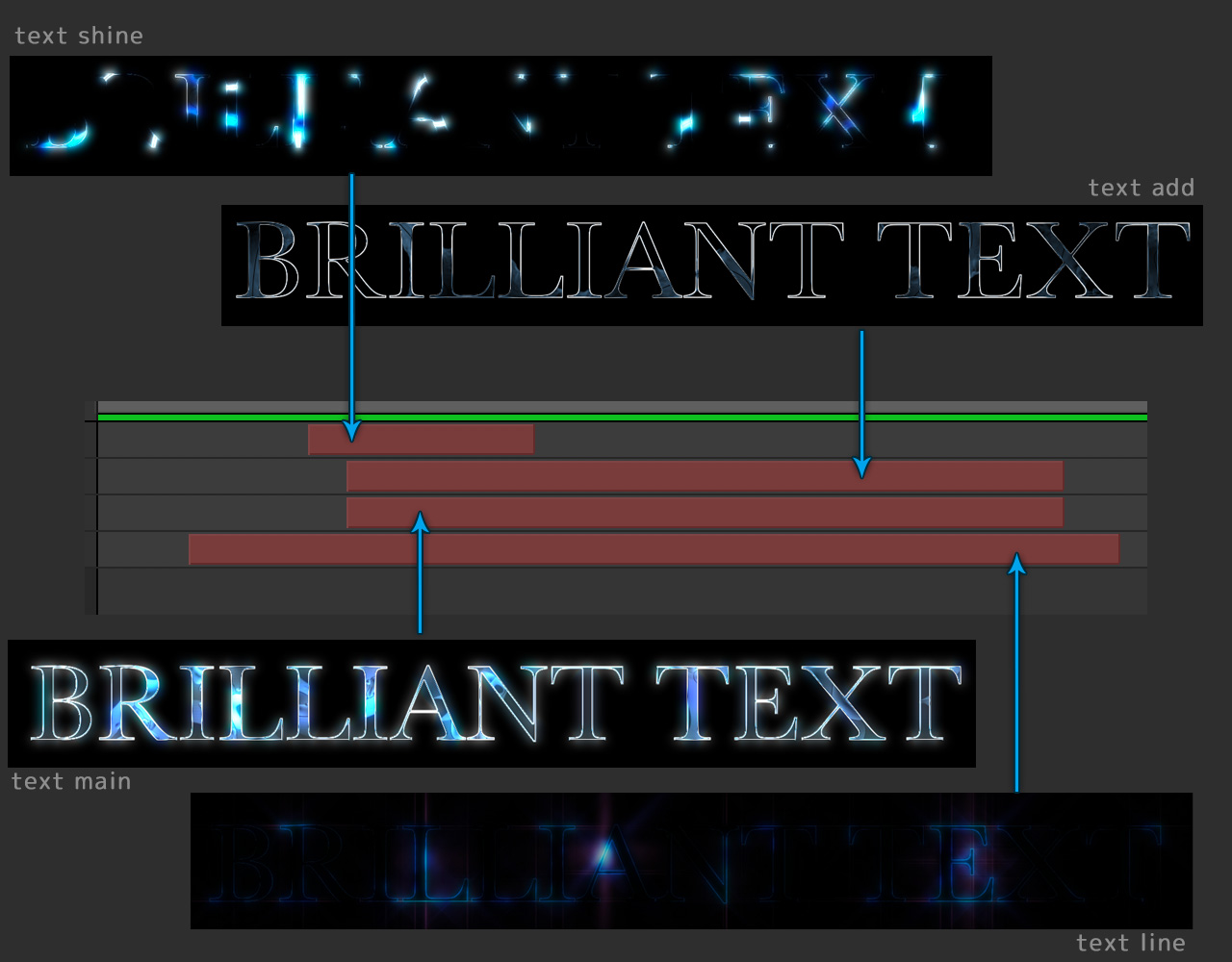
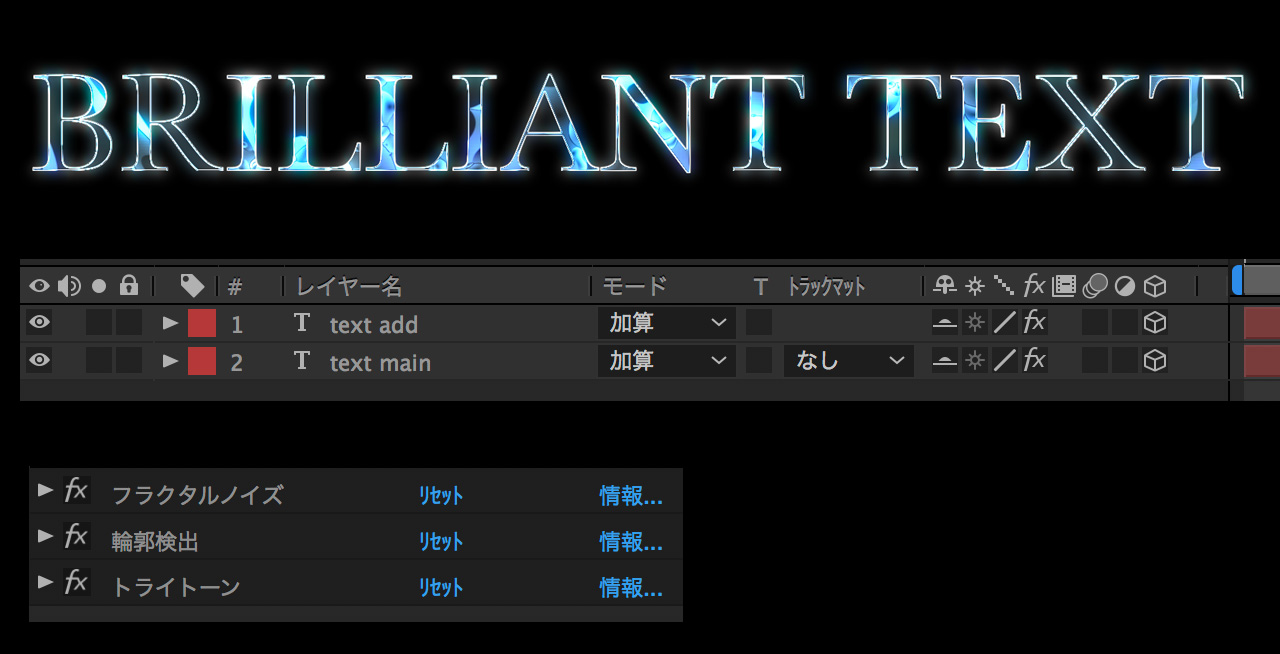
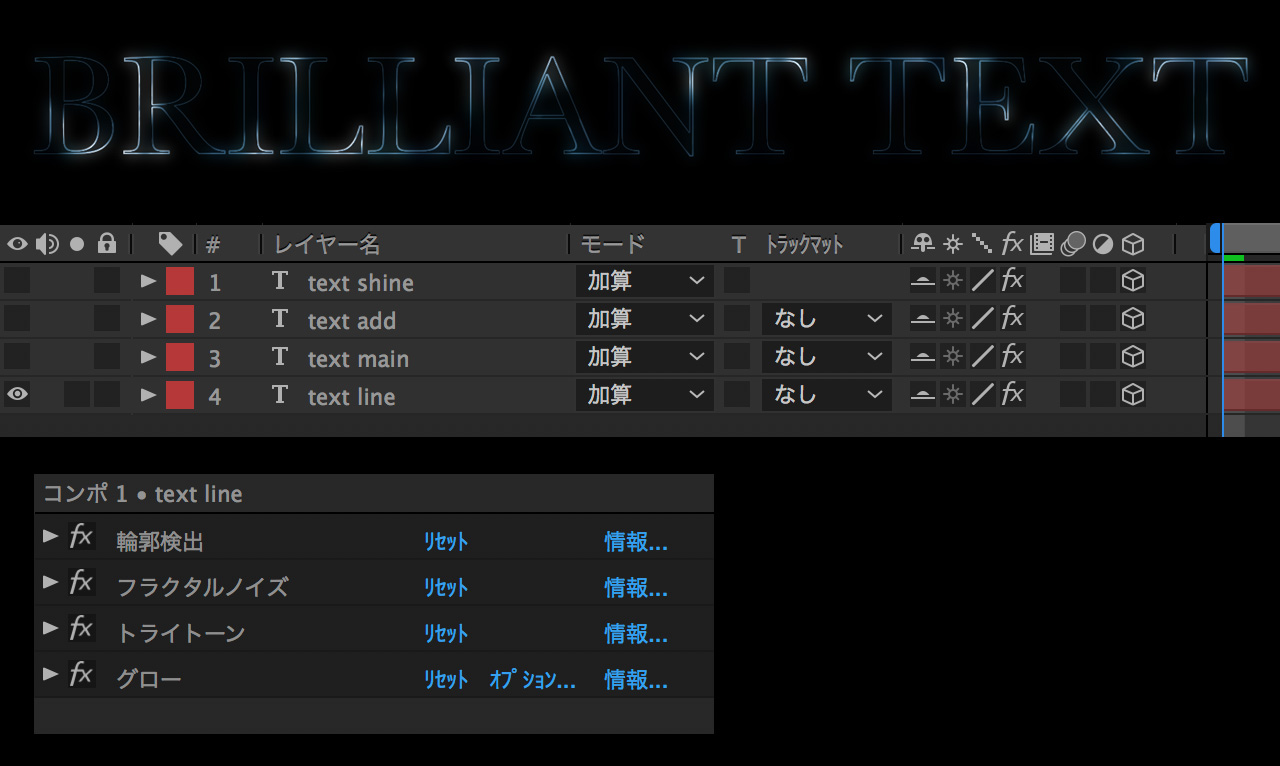
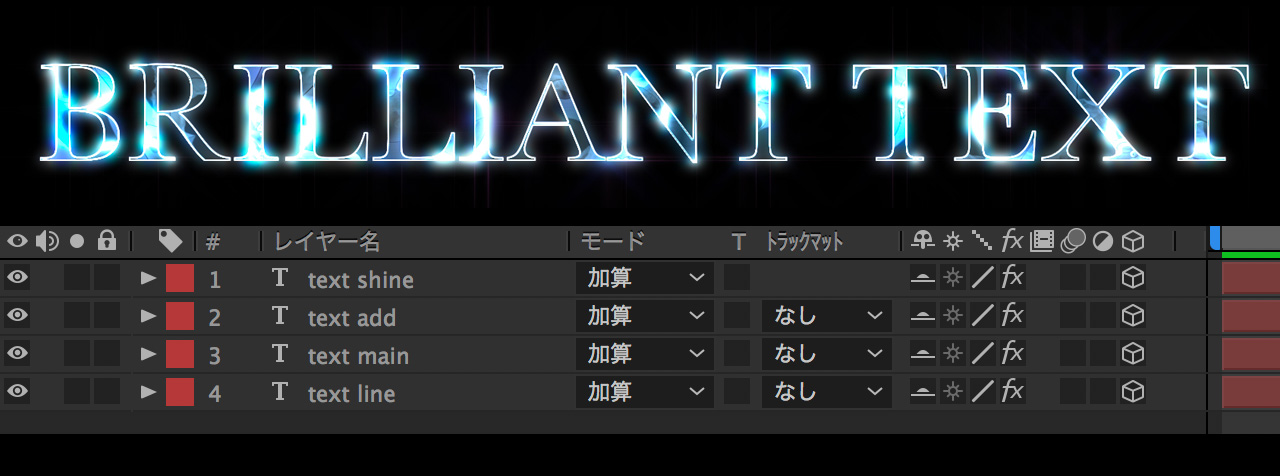
最終的にはこのような4つのテキストレイヤーで構成されます。
上から光の強いテカリのみ部分「text shine」、メインのテキストテカリ部分「text add」、次もメインのテキストテカリ部分「text main」、一番下にフチのみのテキストライン部分「text line」という構成です。
この一番下のレイヤーの輝きにのみ「Trapcode Starglow」を使用しているので、それ以外は標準エフェクトで作成可能です。
-
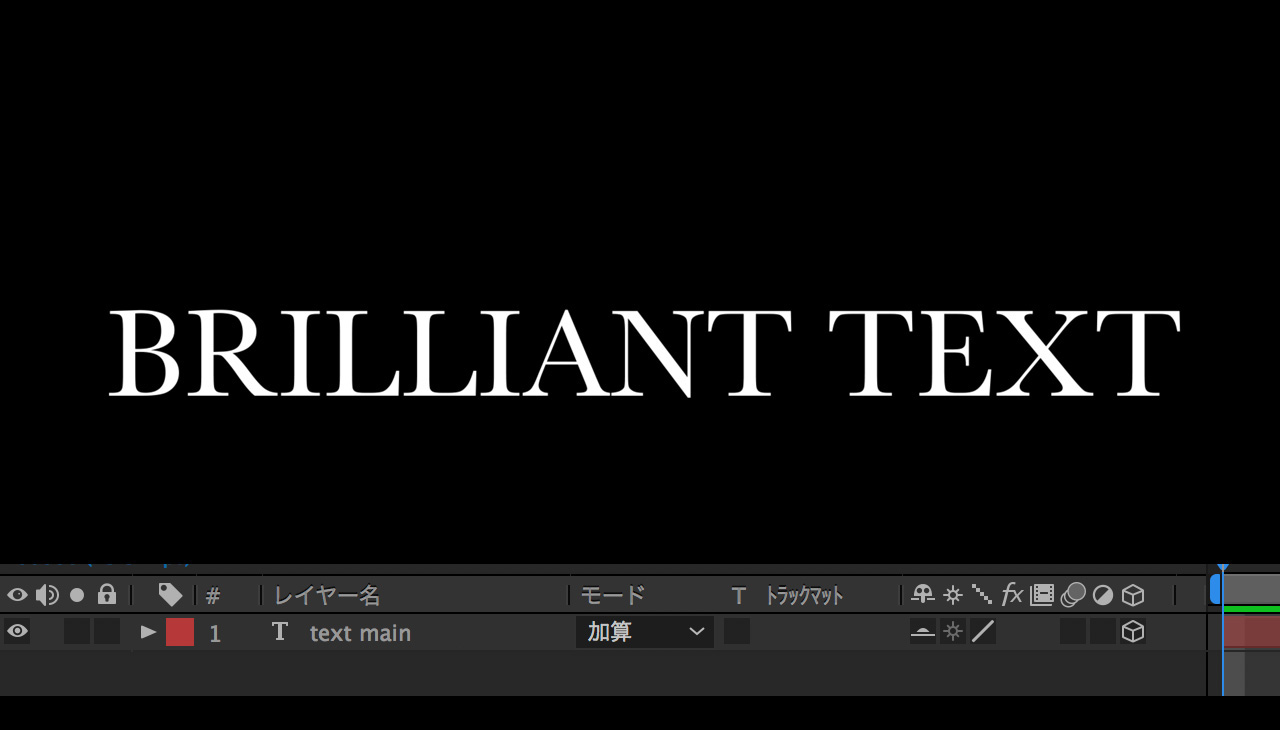
まずは「text main」の部分から作っていきます。
テキストレイヤーを作成し、好きな文字を打ちます。
レイヤー名を「text main」と変更し、レイヤーモードは「加算」にしておきます。
-
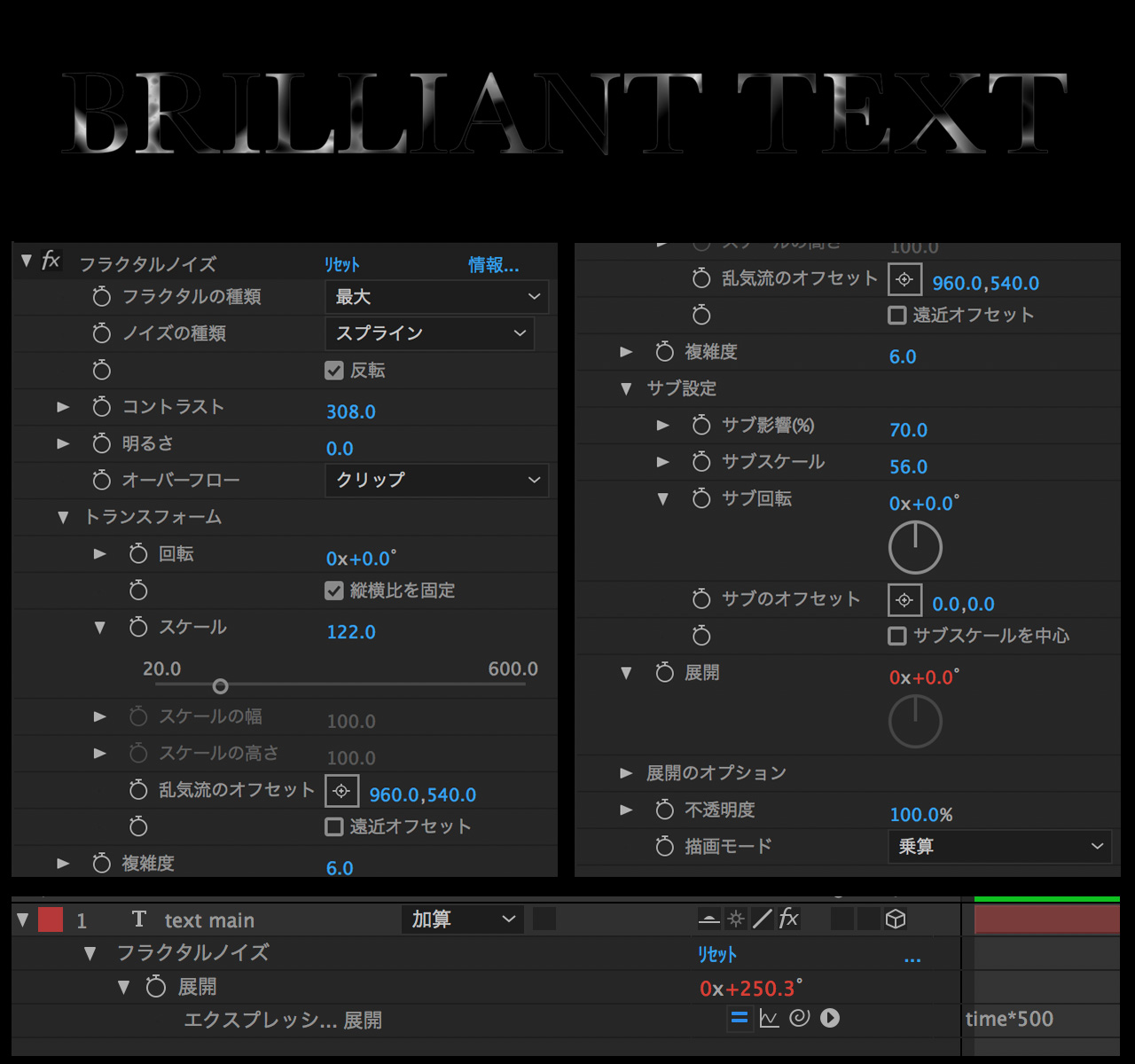
エフェクトを付けていきます。「フラクタルノイズ」を適用し、画像のように値を調整します。
「展開」には以下のエクスプレッションを適用します。「展開」のエクスプレッション
time*500

-
次にエフェクトの「輪郭検出」を適用し、画像のように値を調整します。

-
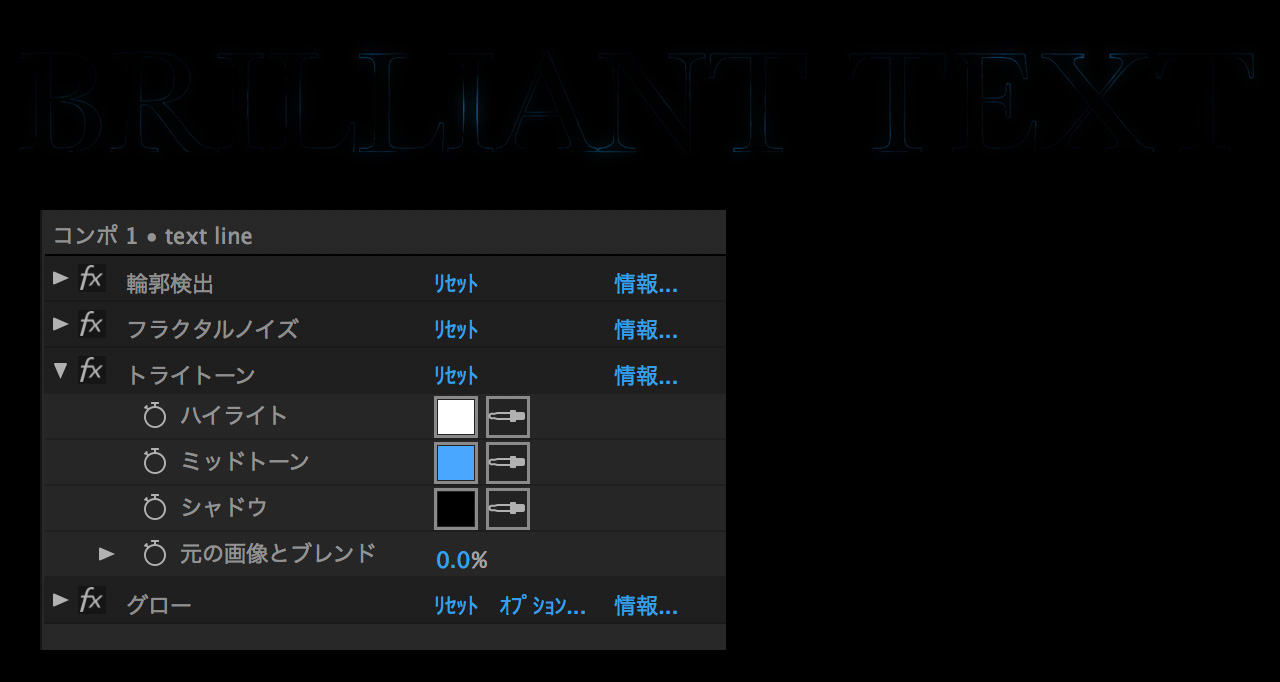
次にエフェクトの「トライトーン」を適用します。ここでの色は以下のように設定しています。
「トライトーン」の値
ハイライト: #FFFFFF
ミッドトーン: #46637F
シャドウ: #000000

-
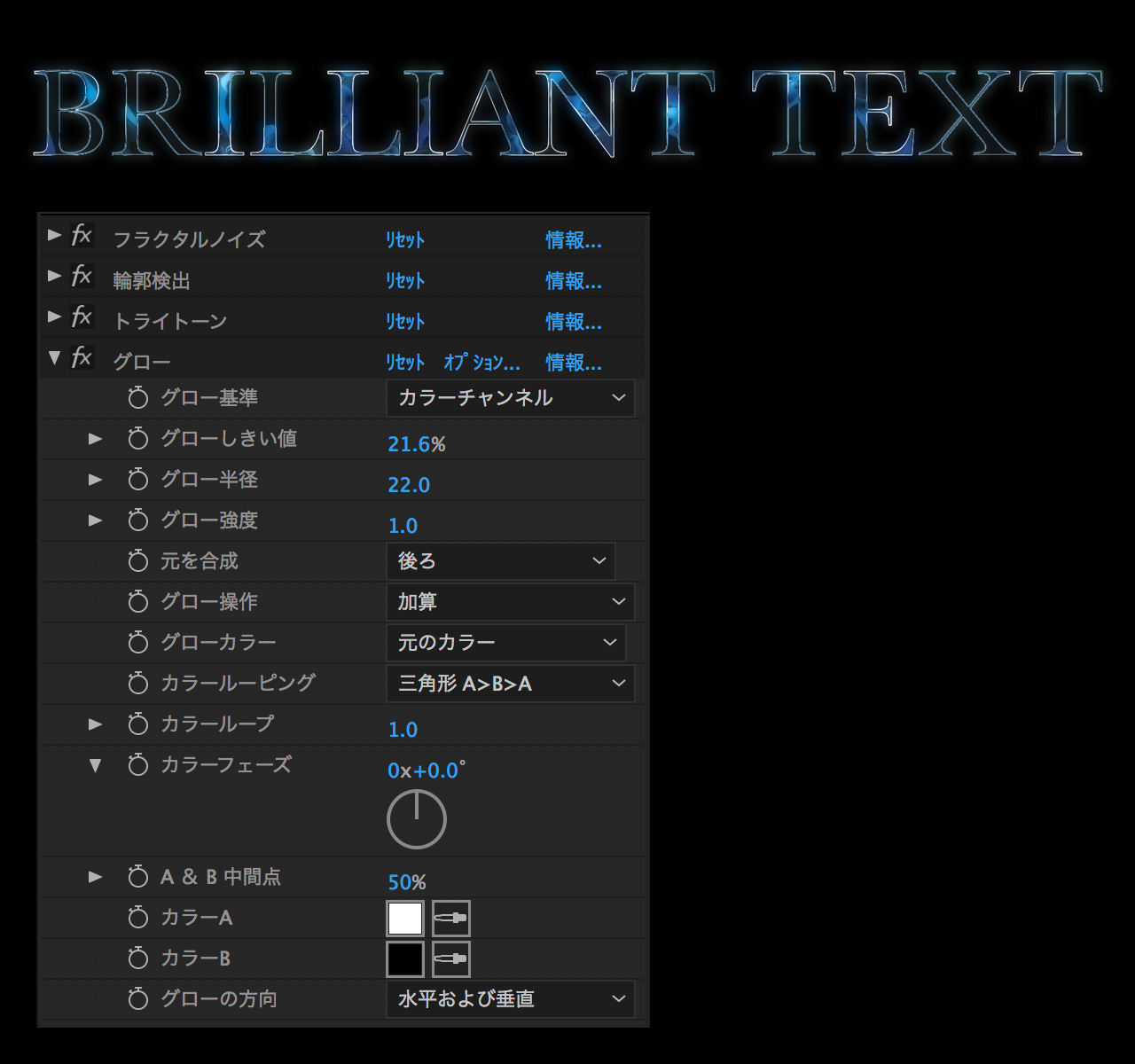
次にエフェクトの「グロー」を適用し、画像のように値を調整します。

-
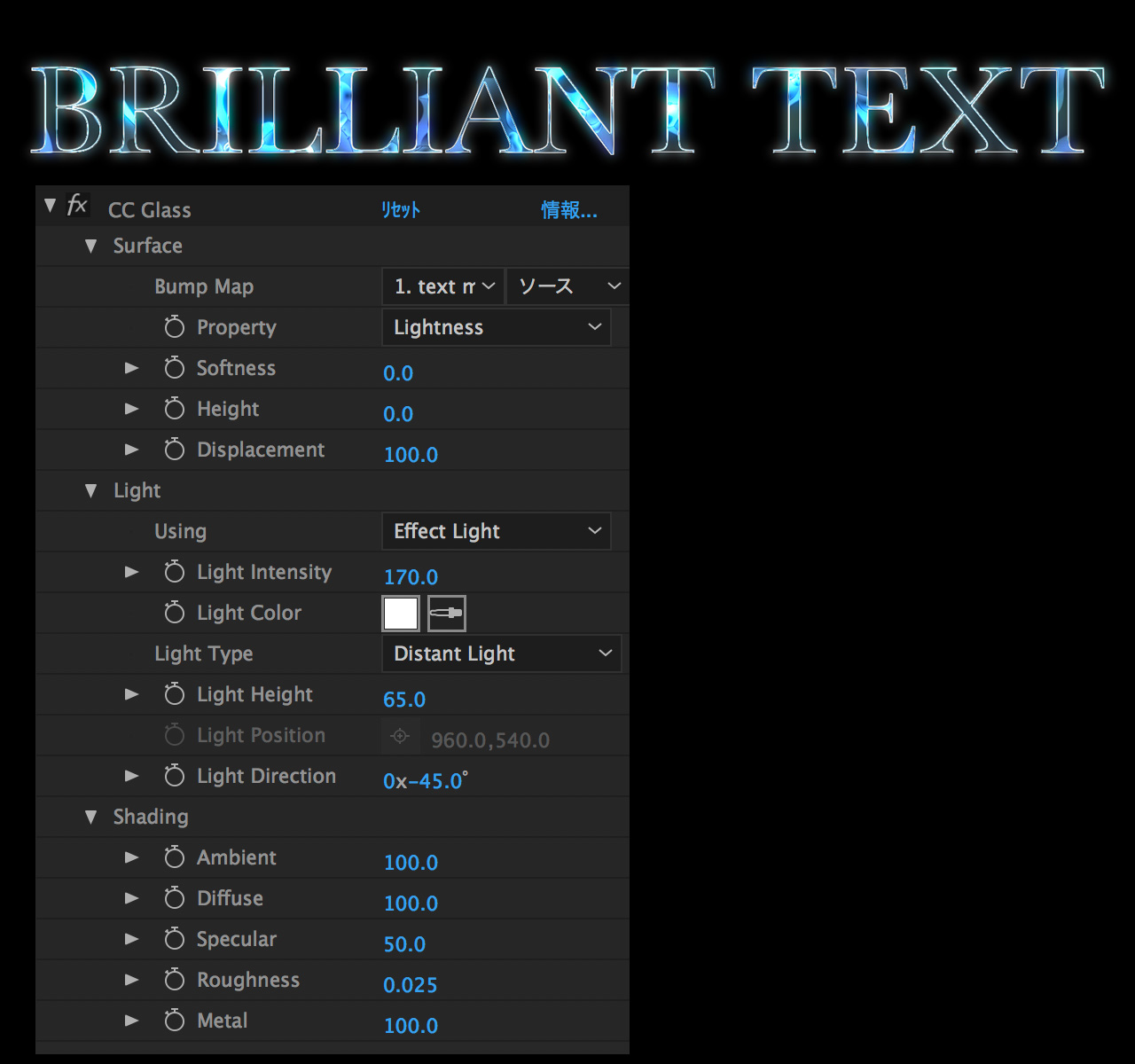
そしてエフェクトの「CC Glass」を適用し、画像のように値を調整します。

これでひとまず「text main」部分は終了です。
-
続いて「text add」の部分を作っていきます。
「text main」レイヤーを複製し、複製したレイヤー名を「text add」と変更します。
そして「text add」レイヤーに適用されているエフェクトの「グロー」と「CC Glass」を削除します。
-
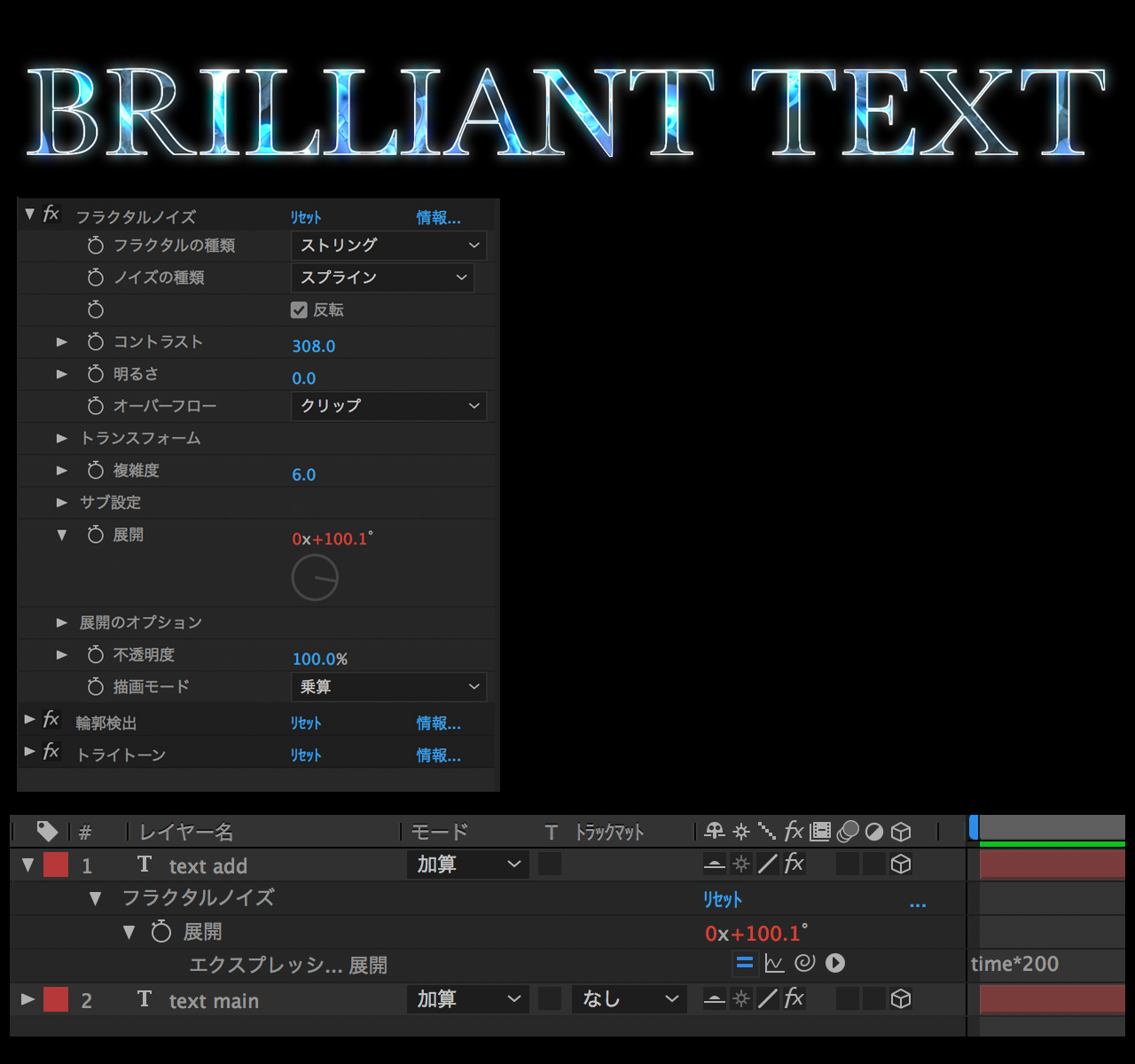
「フラクタルノイズ」の値を少し変更します。
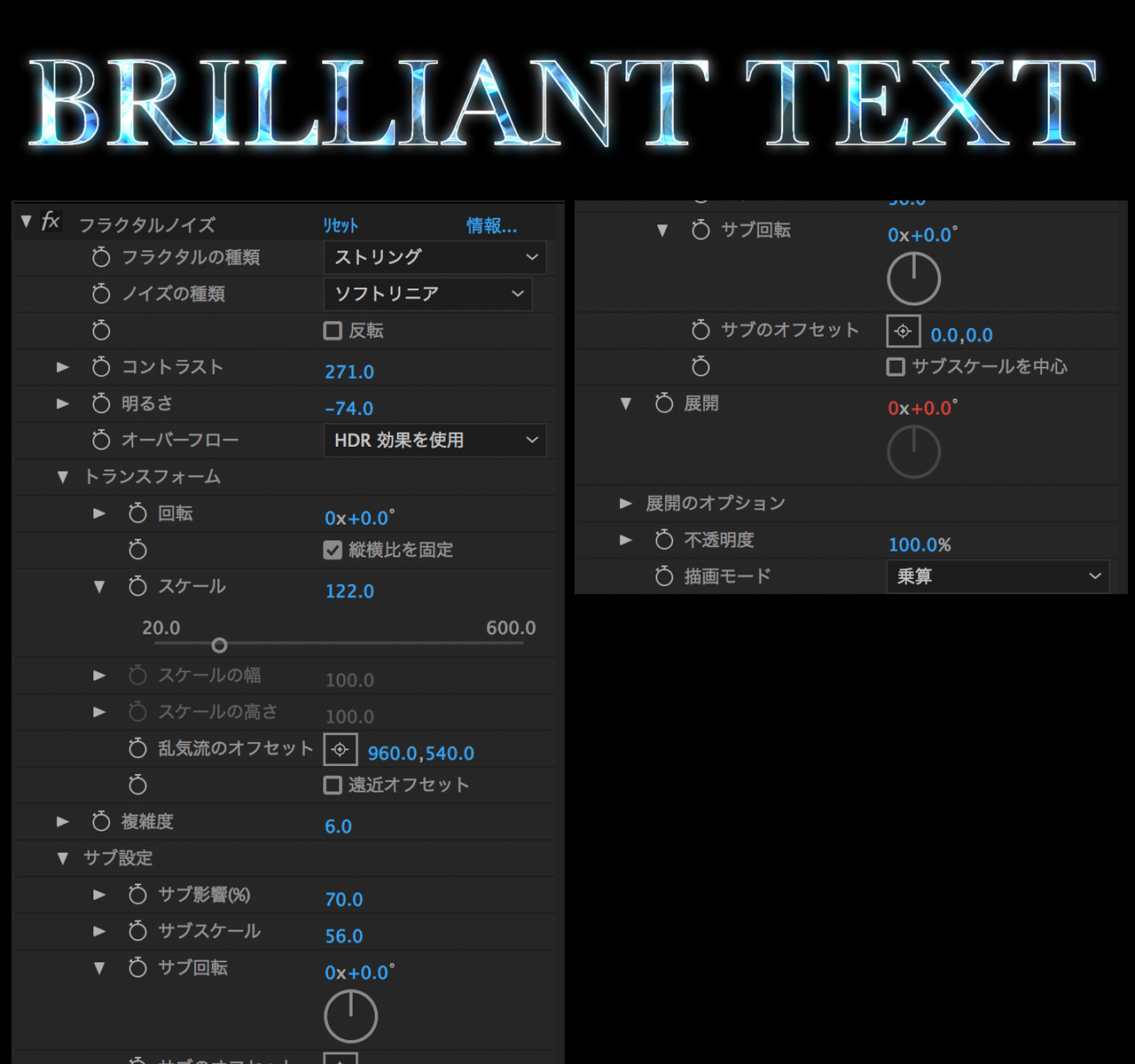
「フラクタルの種類」を「ストリング」に変え、「展開」に書いているエクスプレッションを以下に変更します。「展開」のエクスプレッション
time*200

これで「text add」レイヤーもひとまず完成です。
-
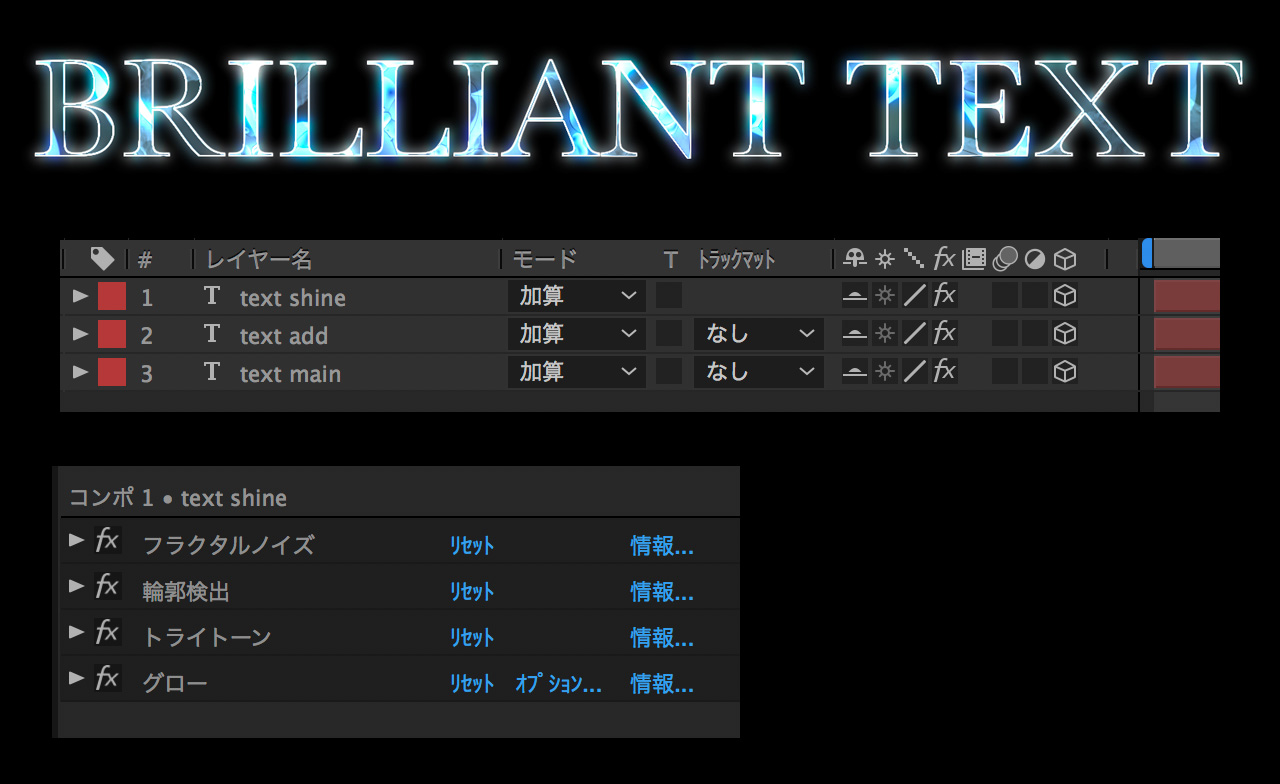
次に「text shine」部分を作っていきます。
「text main」レイヤーを複製し、複製したレイヤー名を「text shine」と変更します。
そして「text shine」レイヤーに適用されているエフェクトの「CC Glass」を削除します。
-
「フラクタルノイズ」の値を少し変更します。
画像のように値を変更します。「展開」のエクスプレッションは変更ないのでそのままで大丈夫です。
-
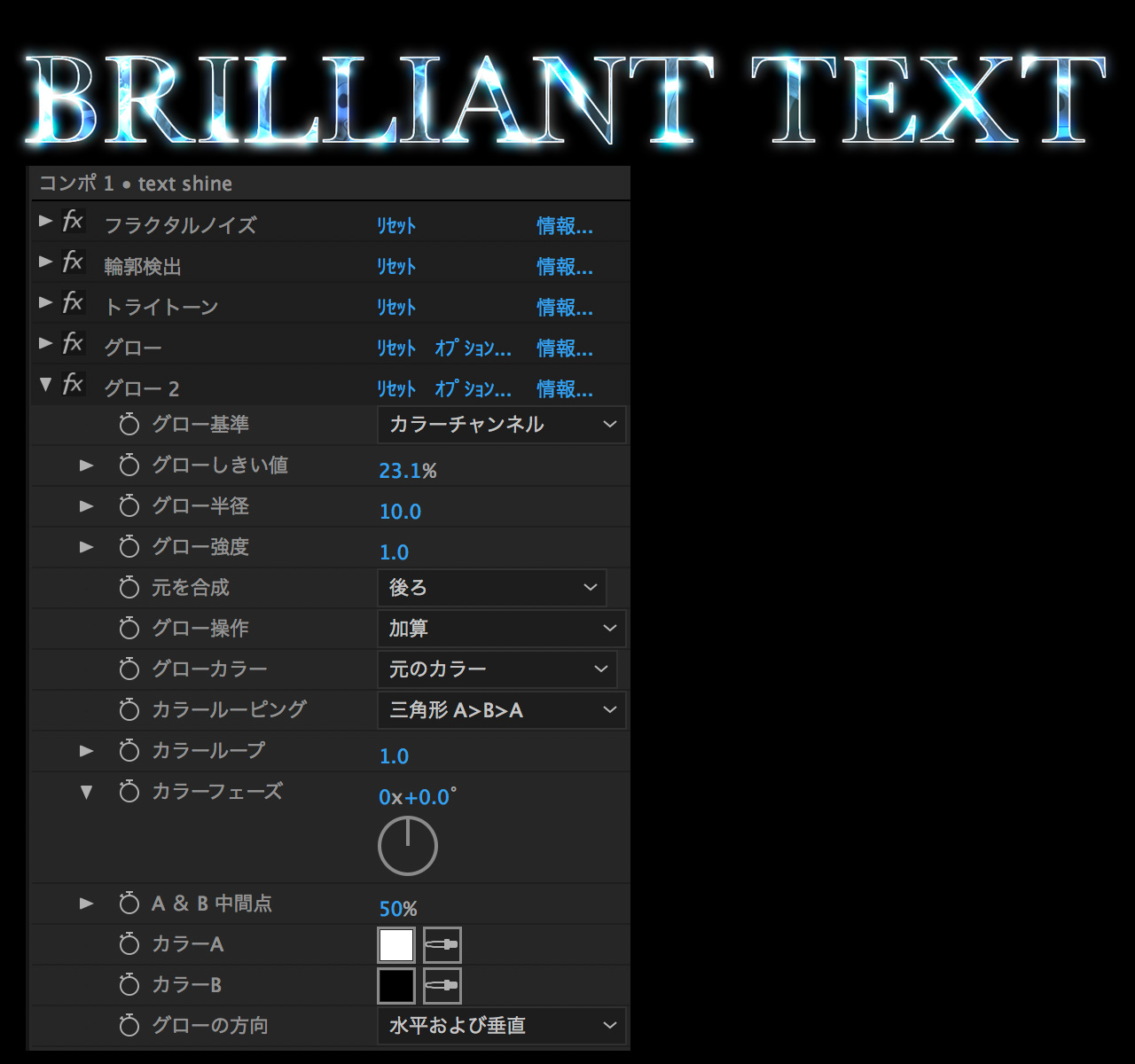
次にエフェクトの「グロー」をさらに追加で適用し、画像のように値を調整します。

これで「text shine」レイヤーもひとまず完成です。
-
最後に「text line」レイヤーを作っていきます。
「text main」レイヤーを複製し、複製したレイヤー名を「text line」と変更し、一番下にレイヤーの順序を変えます。
そして一時的に作業のため「text line」レイヤー以外は非表示にしておきます。
「text line」レイヤーに適用されているエフェクトの「CC Glass」を削除し、「輪郭検出」エフェクトを「フラクタルノイズ」の上にくるようエフェクトの順序を変更します。
-
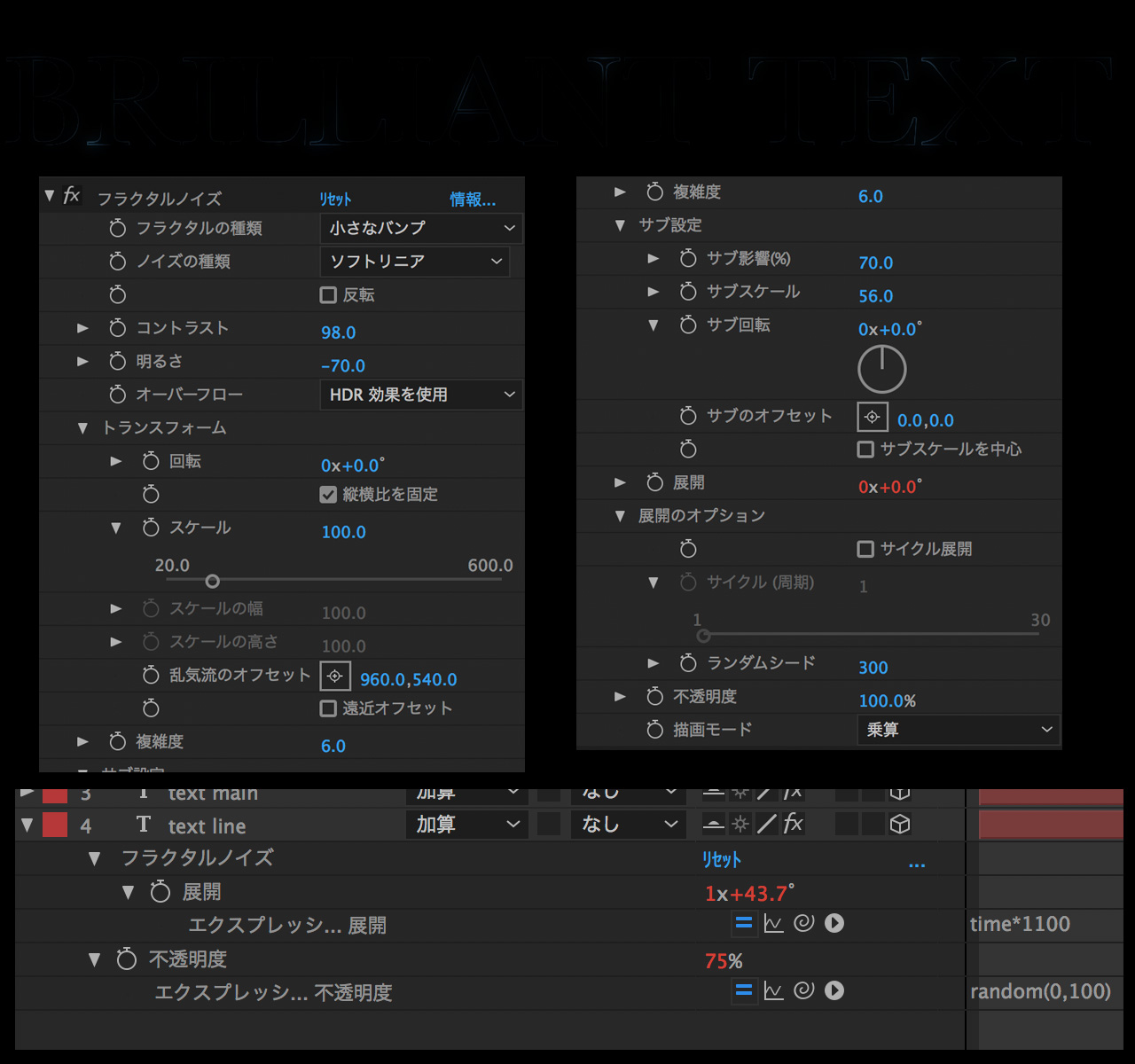
「フラクタルノイズ」の値を少し変更します。画像のように値を変更します。
「展開」のエクスプレッションは以下のように変更し、「text line」レイヤーの「不透明度」にも以下のエクスプレッションを適用しランダムに点滅するようにします。「フラクタルノイズ」の「展開」のエクスプレッション
time*1100
「text line」レイヤーの「不透明度」のエクスプレッション
random(0,100)

-
次にエフェクトの「トライトーン」の値を変更します。ここでの色は以下のように設定しています。
「トライトーン」の値
ハイライト: #FFFFFF
ミッドトーン: #4AA7FF
シャドウ: #000000

-
次にエフェクトの「グロー」をさらに追加で適用し、画像のように値を調整します。

-
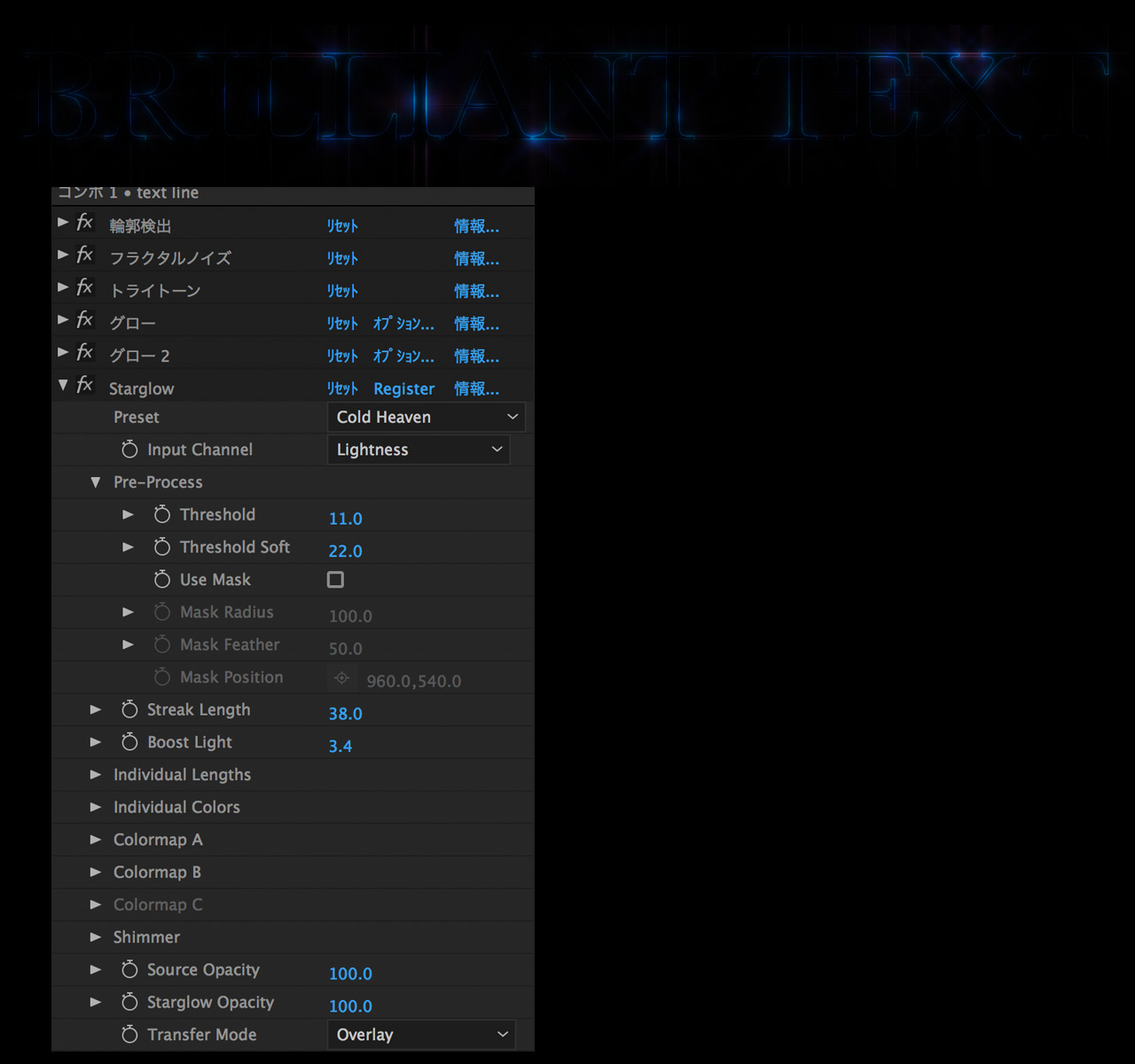
そして「Trapcode Starglow」を適用し、画像のように値を調整します。

これで「text line」レイヤーも完成し、すべてのテキストレイヤーの下準備が終わりました。
-
ここからはテキストの出現や消え方を作っていきます。
非表示にしていた他のレイヤーもすべて表示させてください。
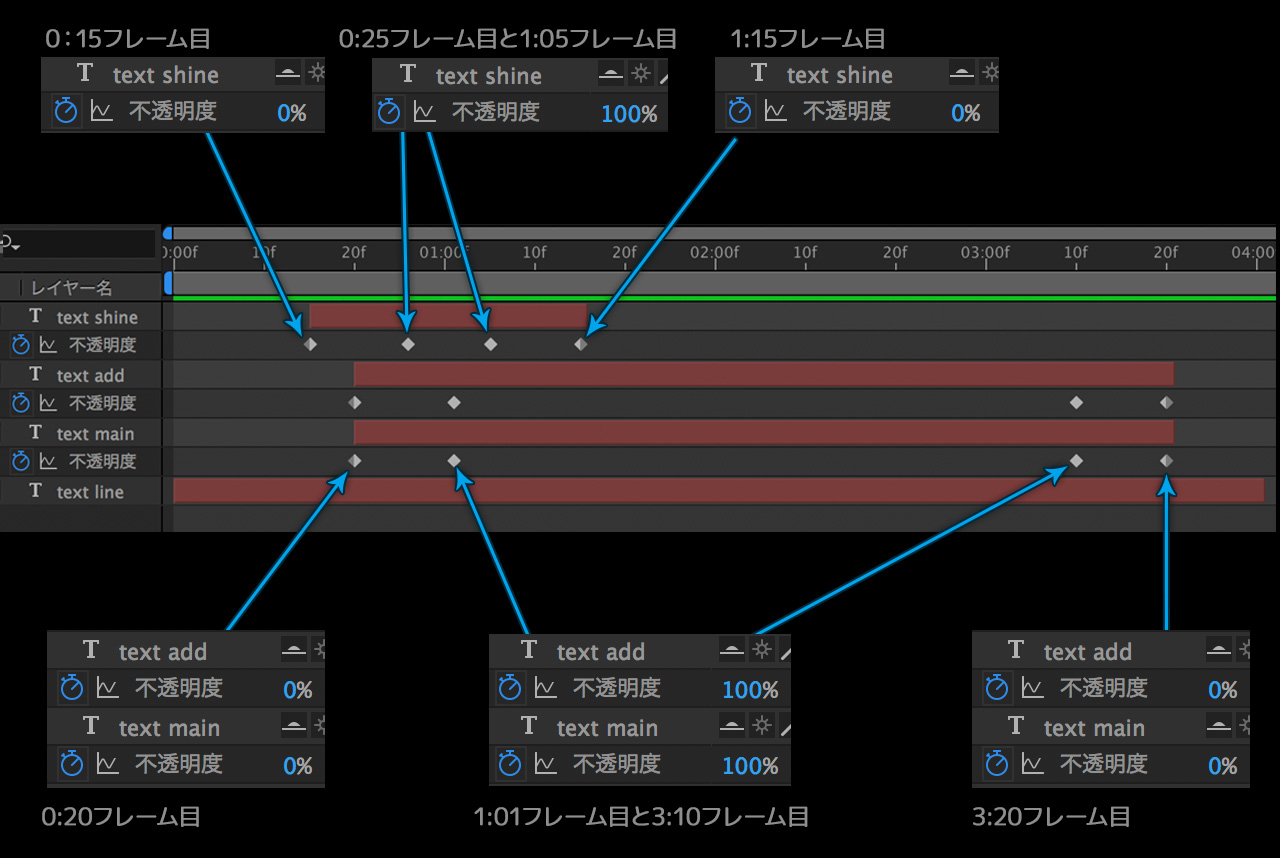
出現から消えるまでを言葉で説明すると、テキストのライン部分「text line」が点滅しはじめ、そこに明るい光のテカリ「text shine」とともに、テキスト「text main」「text add」が表示される。そしてテキストが消え、若干テキストのライン部分のみが余韻を残してこちらも消える。といった感じです。
-
各レイヤーを画像を参考に調整し、「不透明度」の値を画像のように調整します。

これで完成です。