[PR] スマホでアルファ付き動画が活かせる「H2MD」を活用した3Dテキスト演出
- 使用エフェクト
- Trapcode Particular/Trapcode Shine/Video Copilot Element 3D
- 制作サイズ
- 1280 x 2276px
アルファ付き動画がスマートフォンサイトで活かせる「H2MD」
H2MDを使ったデモ
-
-
このようにアルファ付き動画をスマホサイト上で流すことが可能です。H2MDはアルファ付き動画をそのまま再生させるのではなく、画像形式に独自の変換をすることにより、容量的にも軽く再生させることができます。
H2MDは株式会社アクセルが技術提供をしており、表示したい動画をH2MDへ変換するためにはエンコーダーが必要です。利用したい場合は、株式会社アクセルにお問い合わせください。
動画をH2MDに変換すると、H2MD用の画像ファイル(pngの画像は透過情報です)と付加情報(JavaScriptファイル)が生成されます。
注目すべきは、元の動画が1コマずつ書き出されているのではなく、フレーム間予測を利用し、前フレーム情報から差分がある部分のみが画像として書き出されていることです。
これにより、1コマずつ画像を書き出した場合よりも、軽量なファイルとして動画を取り扱えます。

-
透過を活かした幕から飛び出す3Dテキストのチュートリアル
-
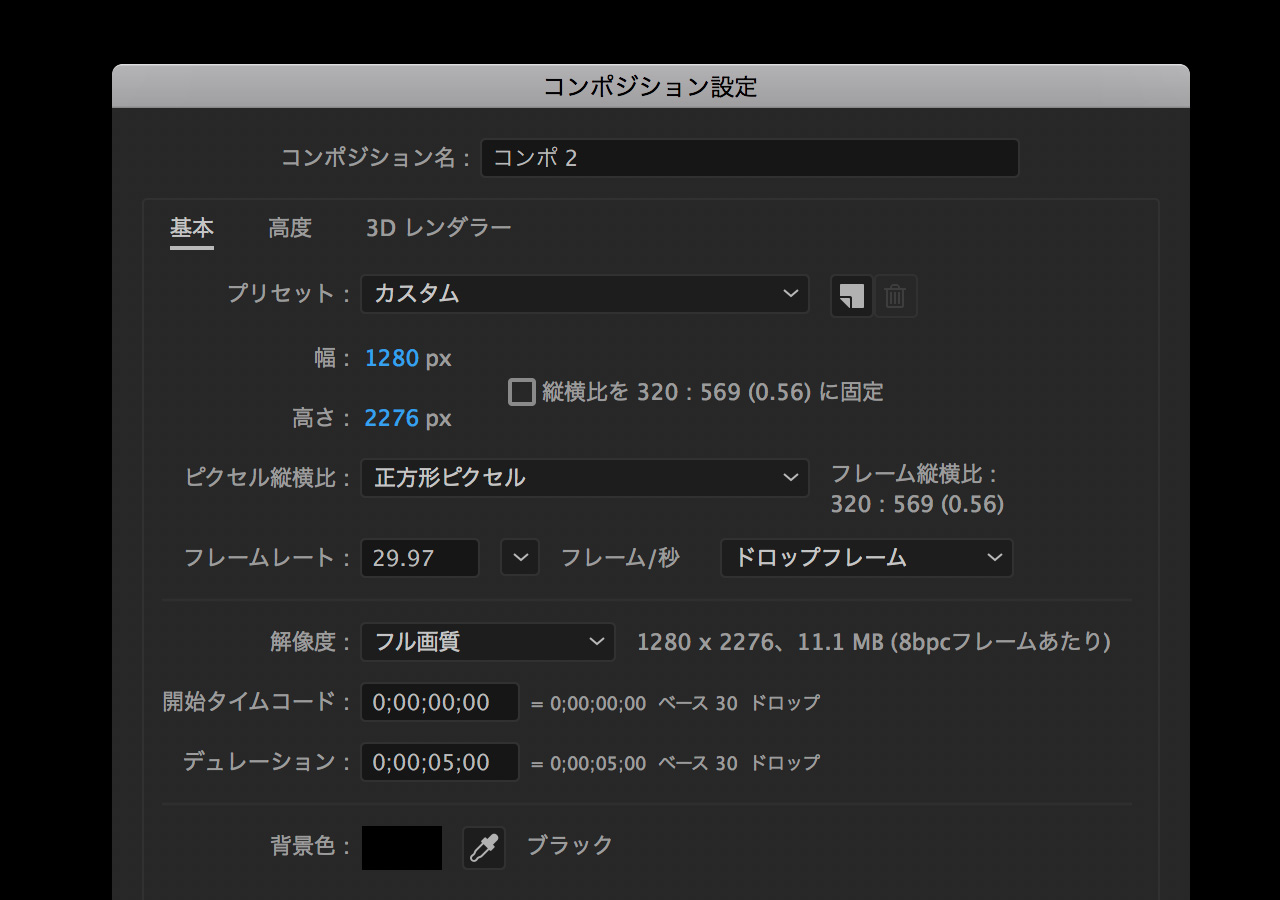
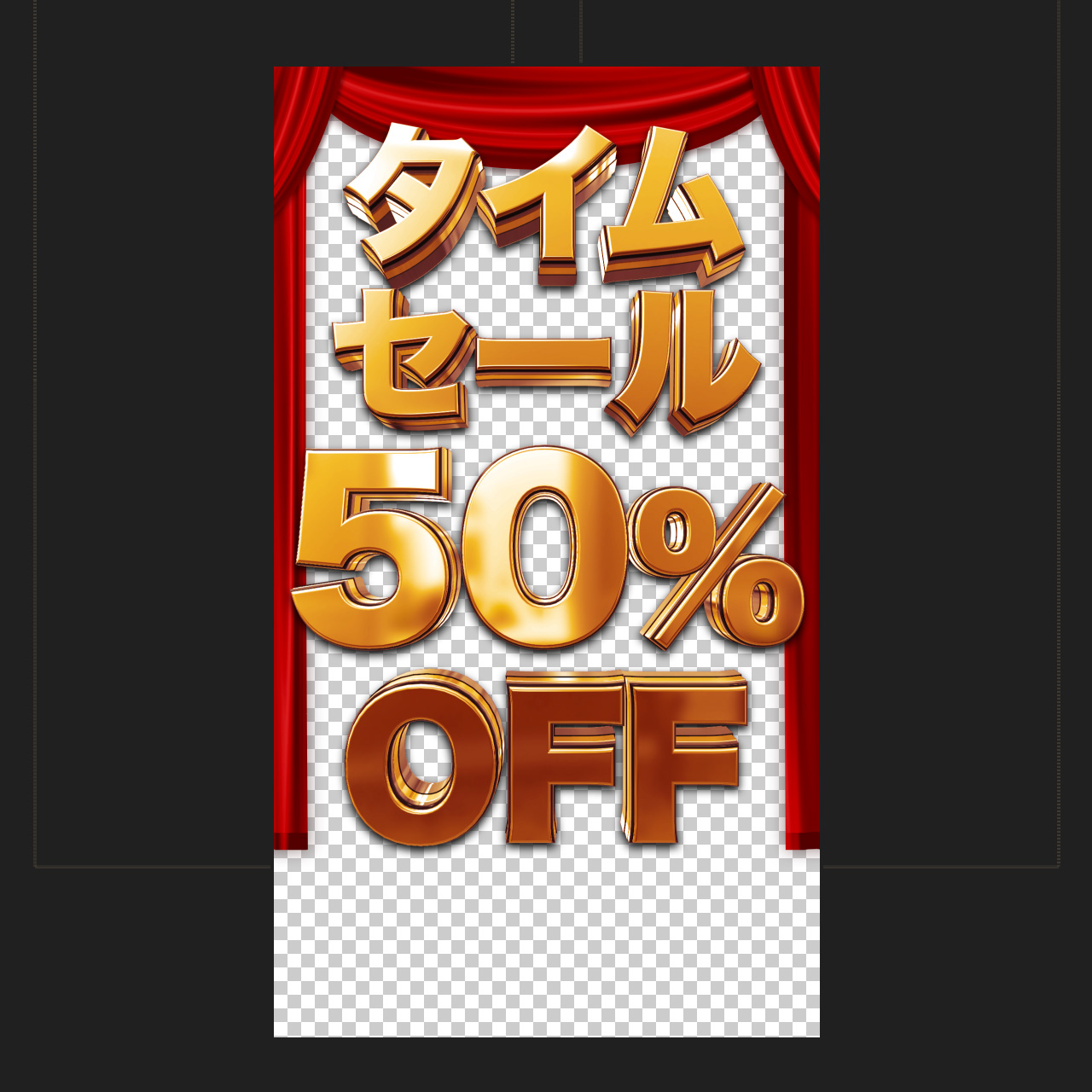
スマホ向けサイズとして今回はこのようなサイズで作成します。

-
まずは左の緞帳の方から作っていきます。
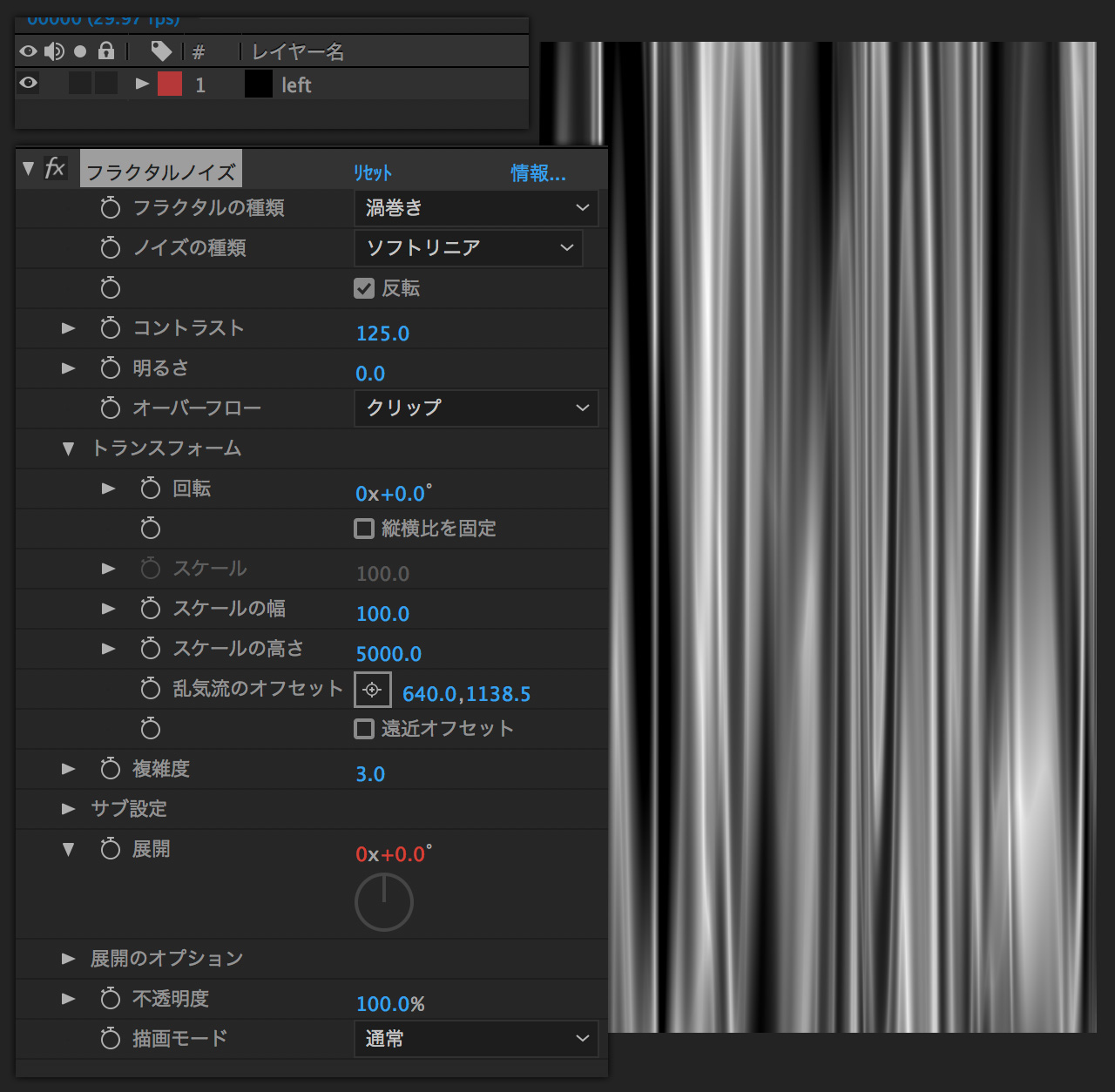
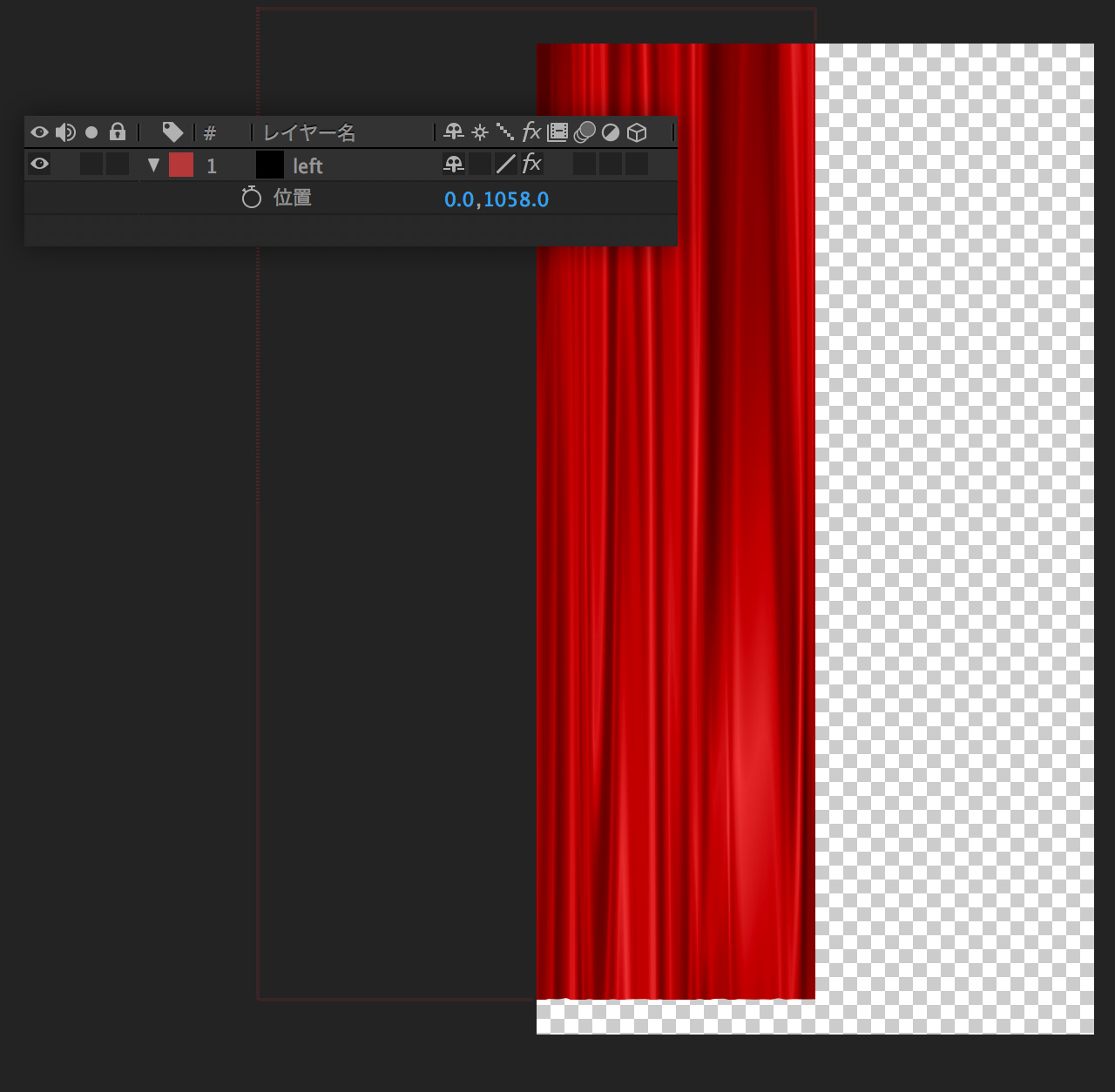
新規平面を作成し、レイヤー名を「left」にします。
エフェクトの「フラクタルノイズ」を適用し、画像のように値を調整します。
緞帳のゆれを表現するために「展開」の値には以下のエクスプレッションを入れます。「展開」のエクスプレッション
time*10;

-
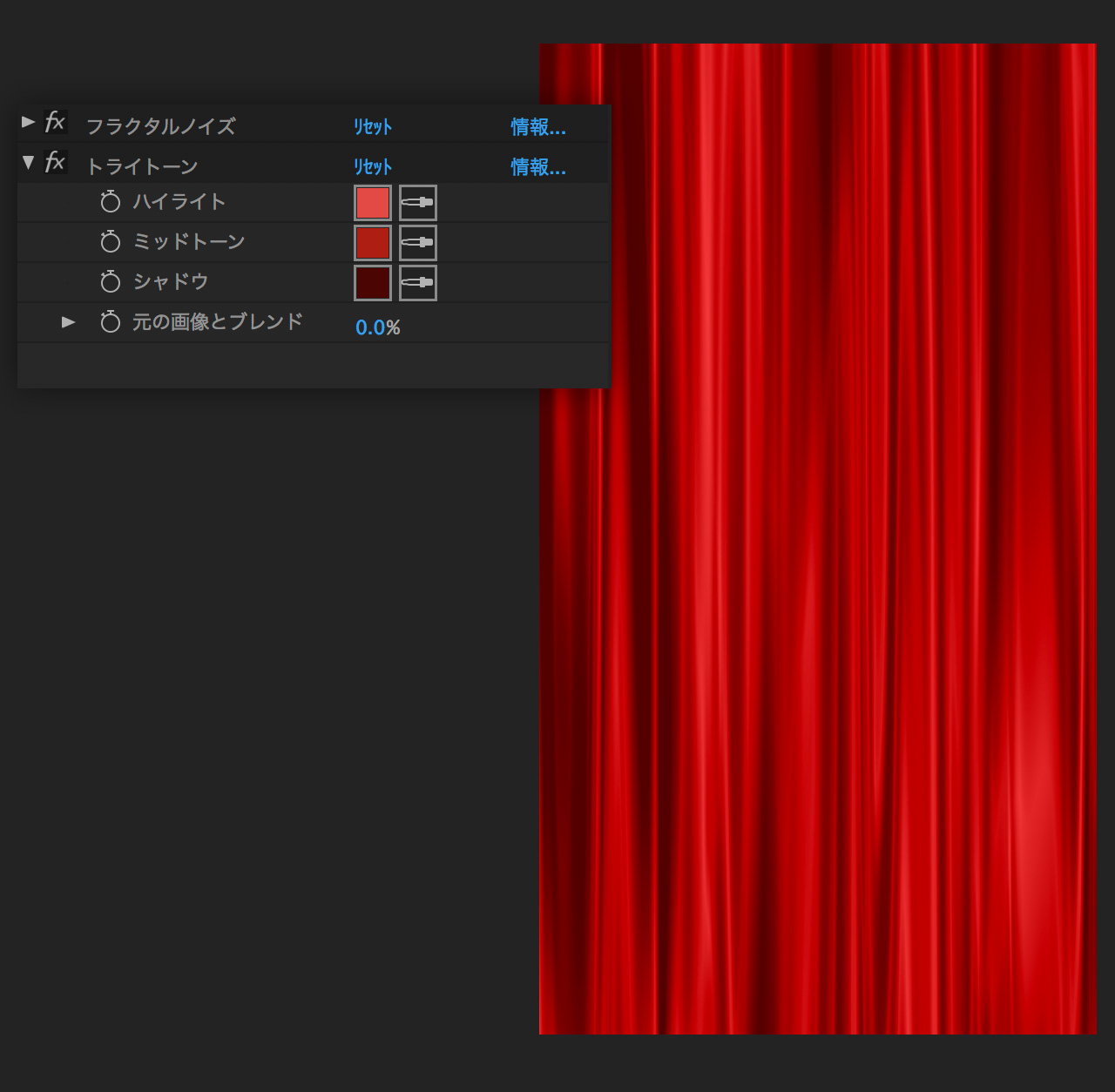
エフェクトの「Tritone」を追加し色を付けます。
ハイライト #e24a44
ミッドトーン #af1e13
シャドウ #4b0502

-
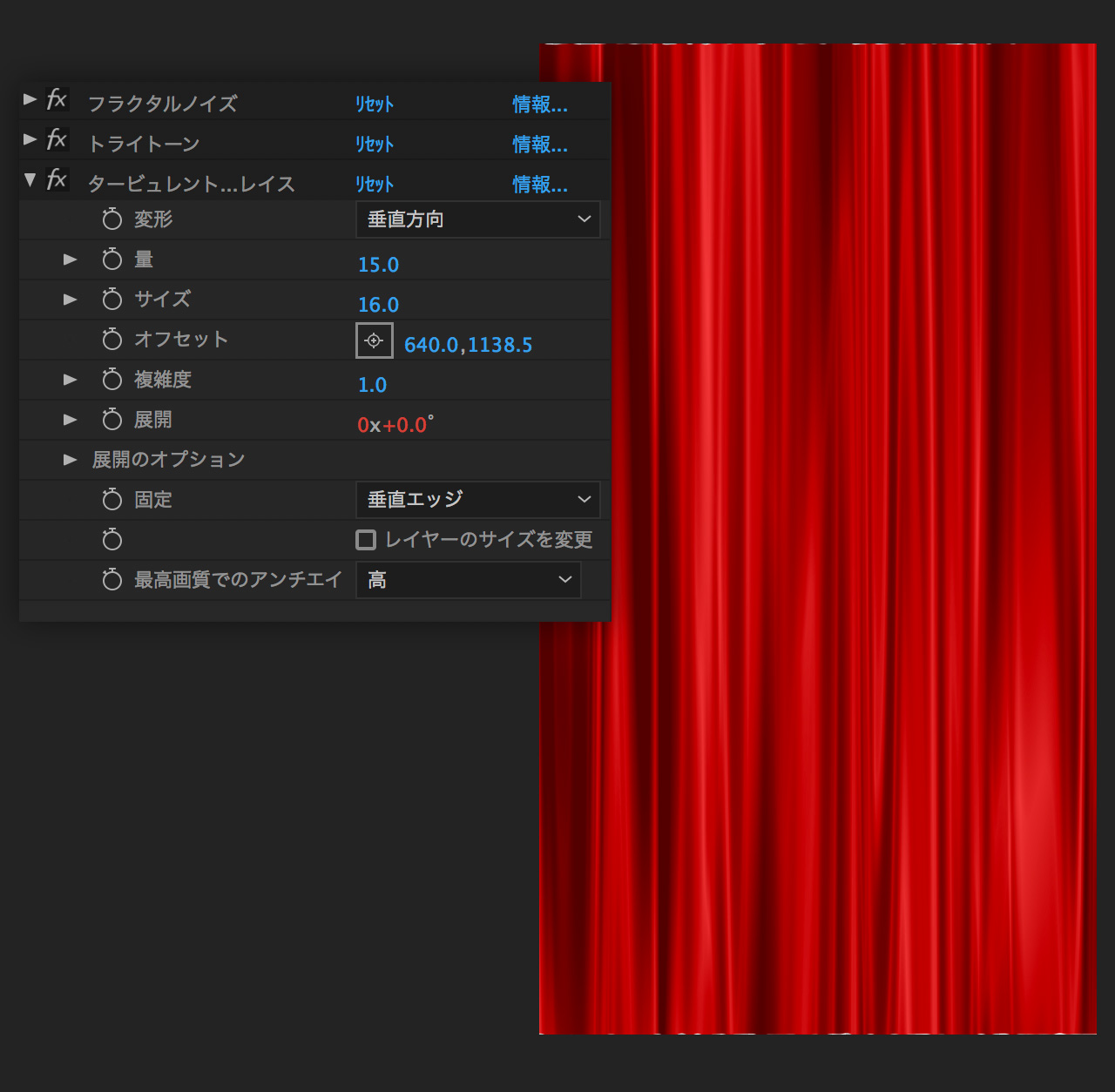
エフェクトの「タービュレントディスプレイス」を適用し、緞帳の裾の部分を作ります。
こちらもゆれを表現するために「展開」に以下のエクスプレッションを適用します。「展開」のエクスプレッション
time*180

-
これで基本部分ができました。これからこの基本のレイヤーをどんどん活用していきます。
まず「位置」の値を変更し左側の緞帳から仕上げていきます。
-
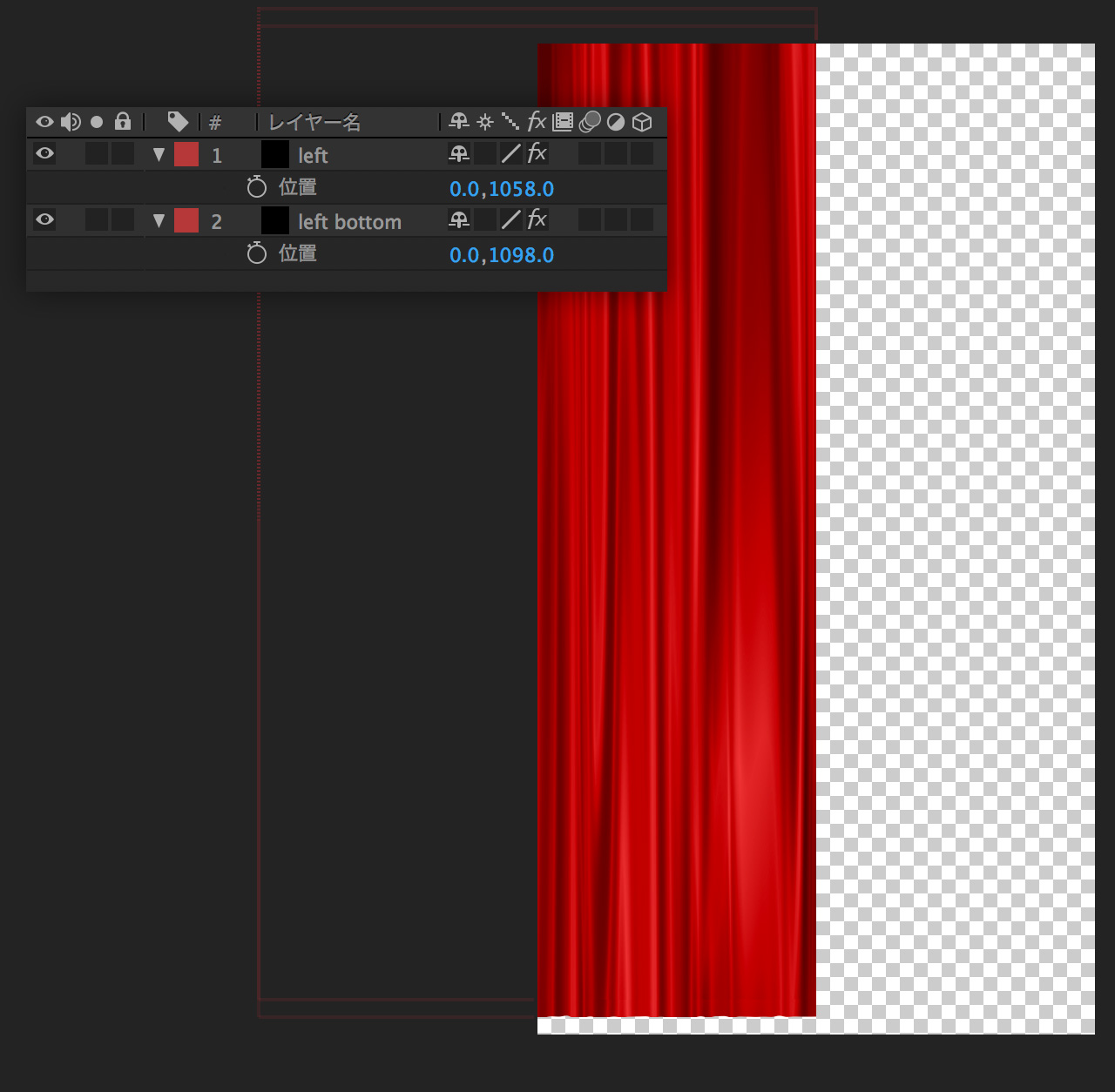
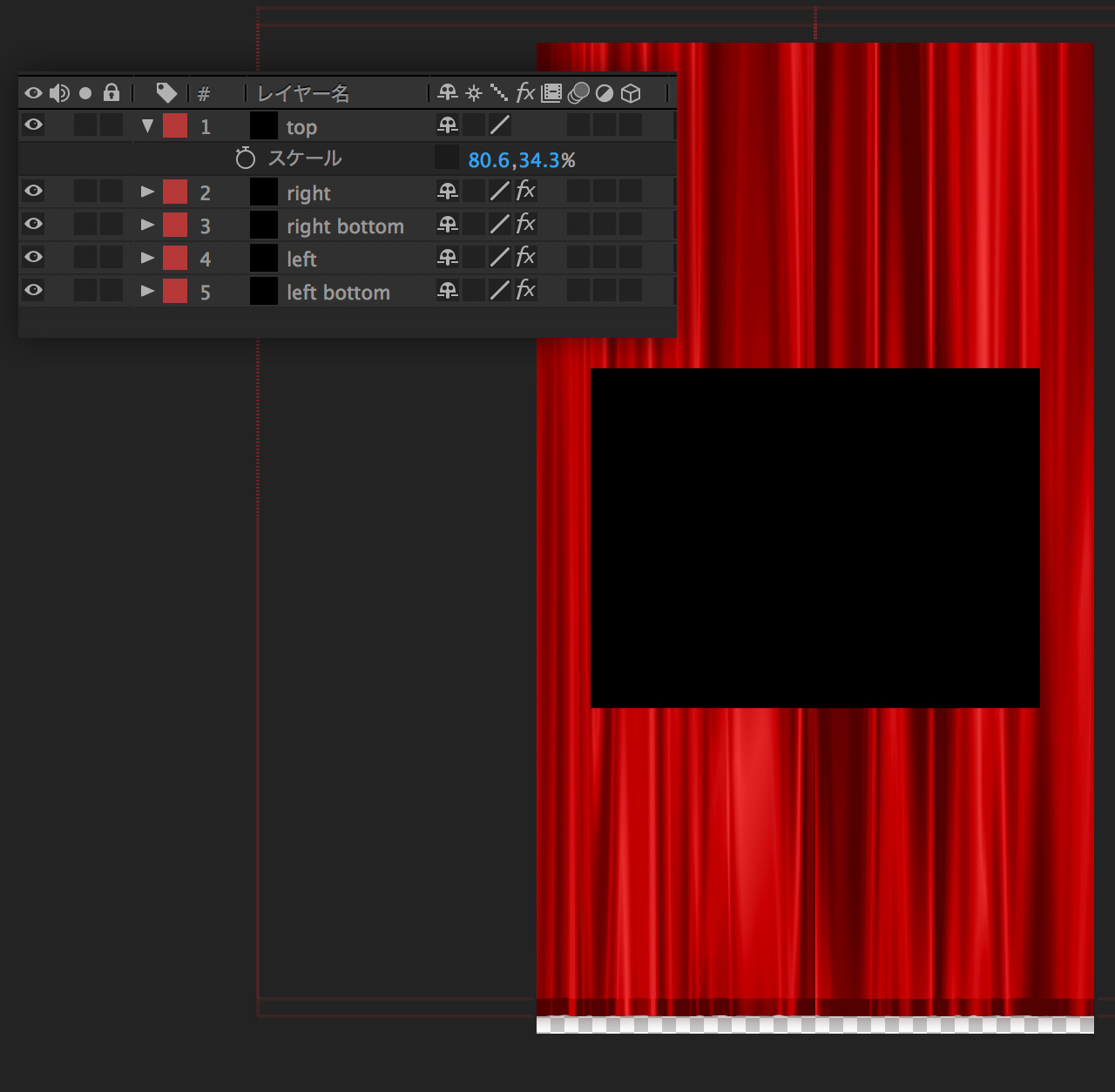
「left」レイヤーを複製し、「left bottom」とレイヤー名を付け、「left bottom」の「位置」の値を少し下に下げます。

-
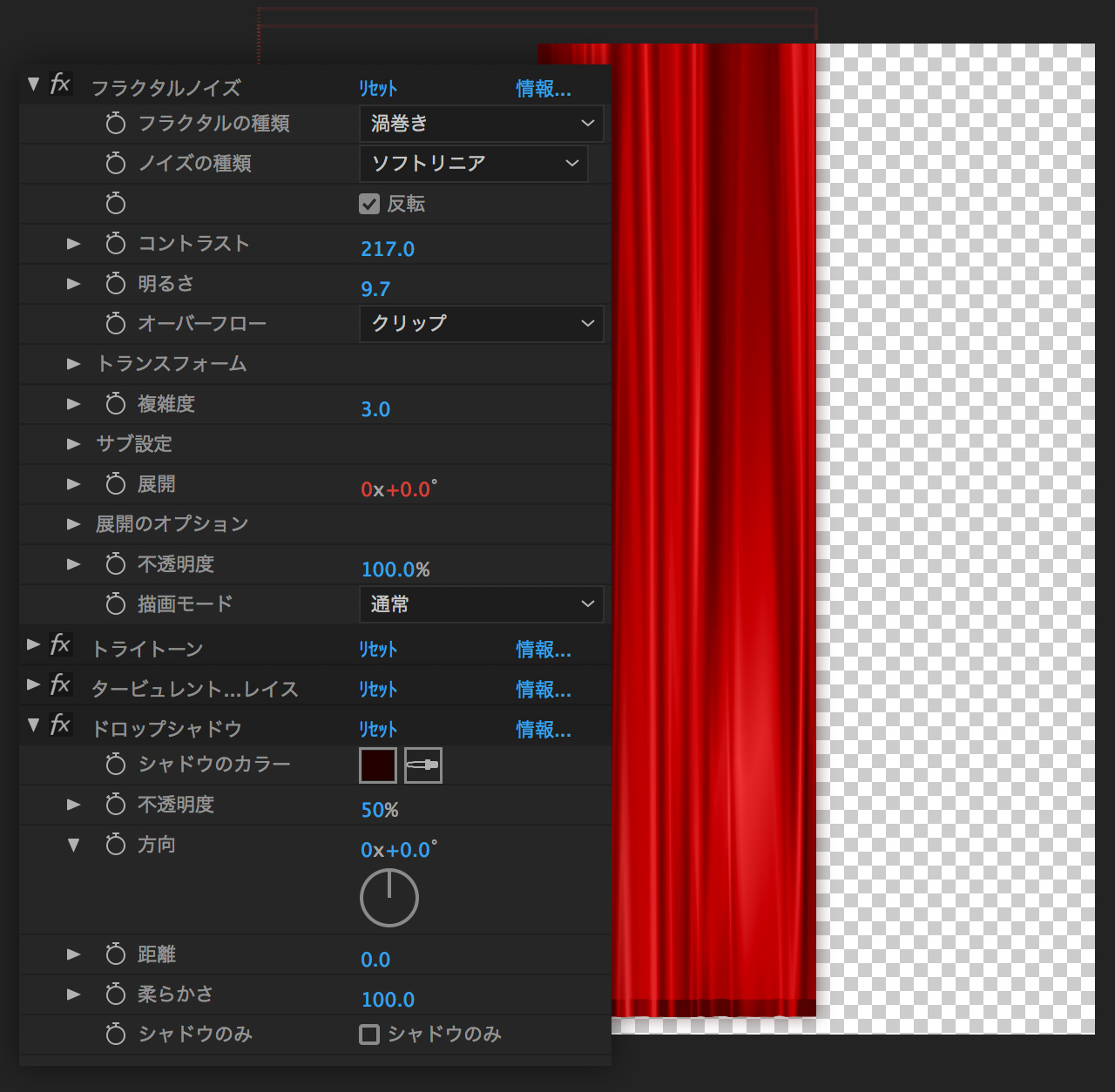
「left bottom」レイヤーの「フラクタルノイズ」の「コントラスト」を217、「明るさ」を9.7に変更し、エフェクト「ドロップシャドウ」を適用し、画像のように値を変更します。
これで緞帳の裾部分ができました。
-
右側の緞帳も作ります。
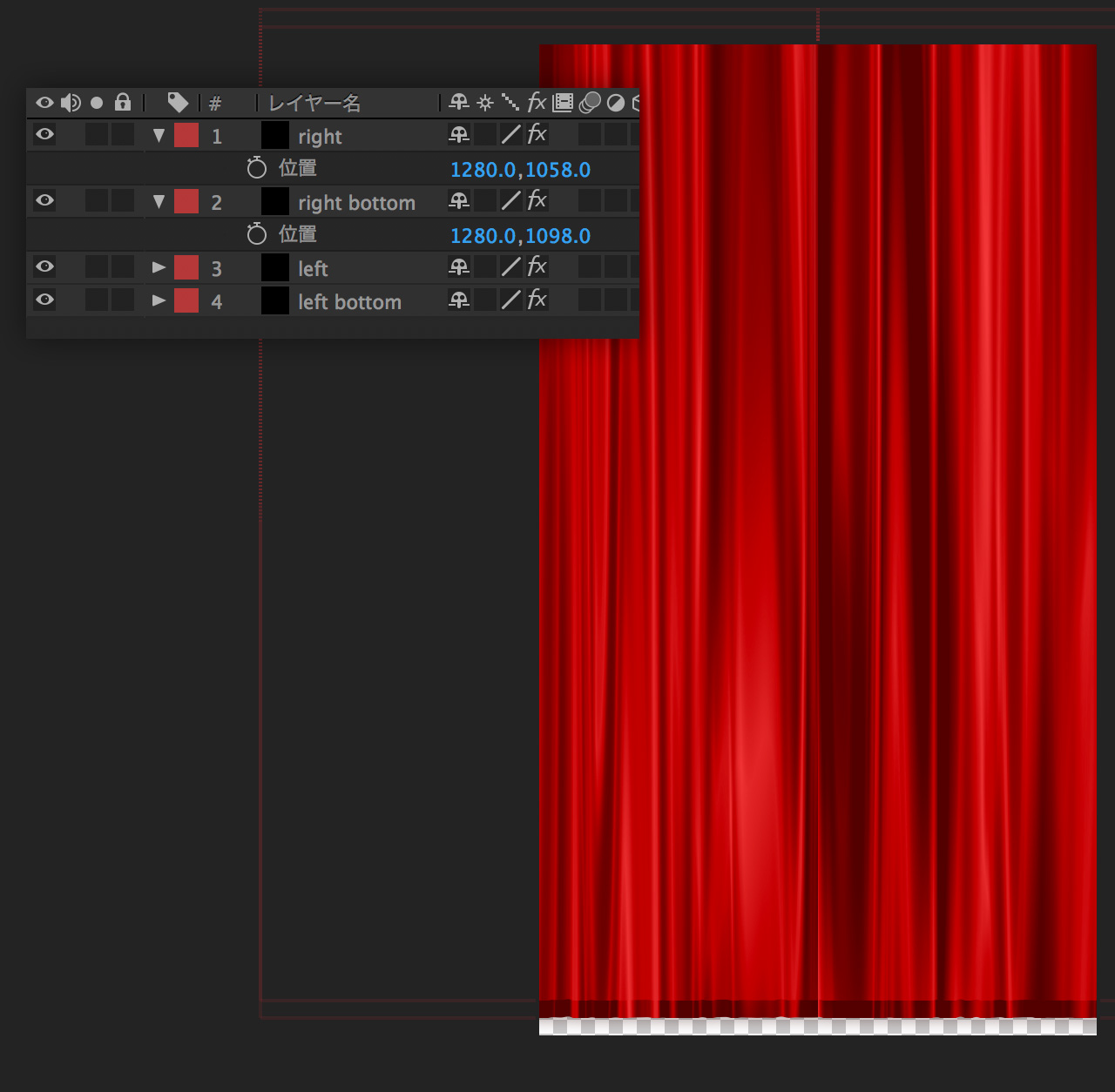
「left」と「left bottom」レイヤーを複製し、それぞれ「right」「right bottom」とレイヤー名を変更しておきます。
そして「位置」の値を調整し右側に配置します。
-
次は緞帳の上の部分も作っていきます。
新規レイヤーを作成しレイヤー名を「top」にします。
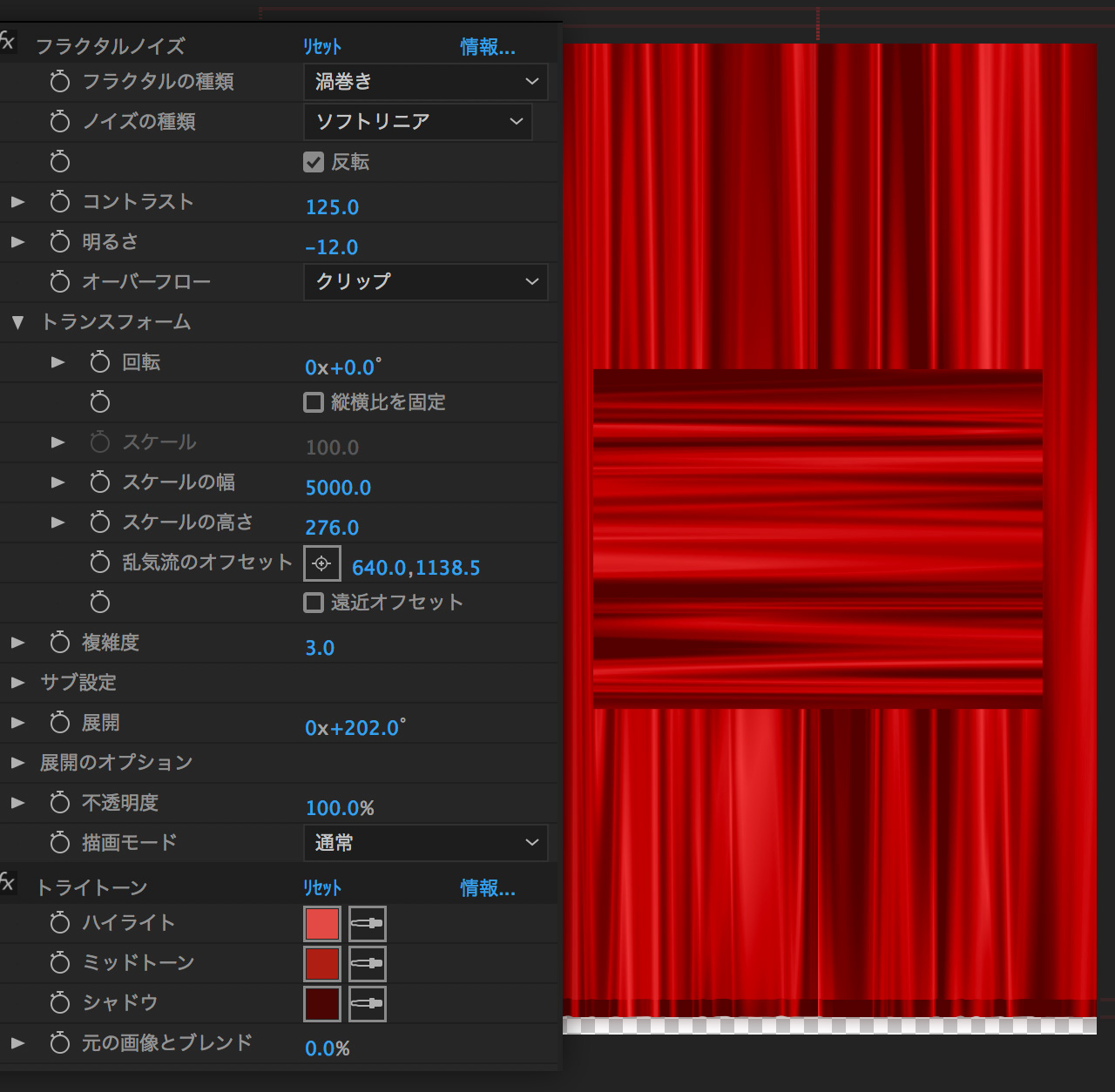
「スケール」の値を画像のように変更します。
-
先ほど作成した「top」レイヤーにエフェクトの「フラクタルノイズ」と「トライトーン」を適用し、画像のように値を変更します。

-
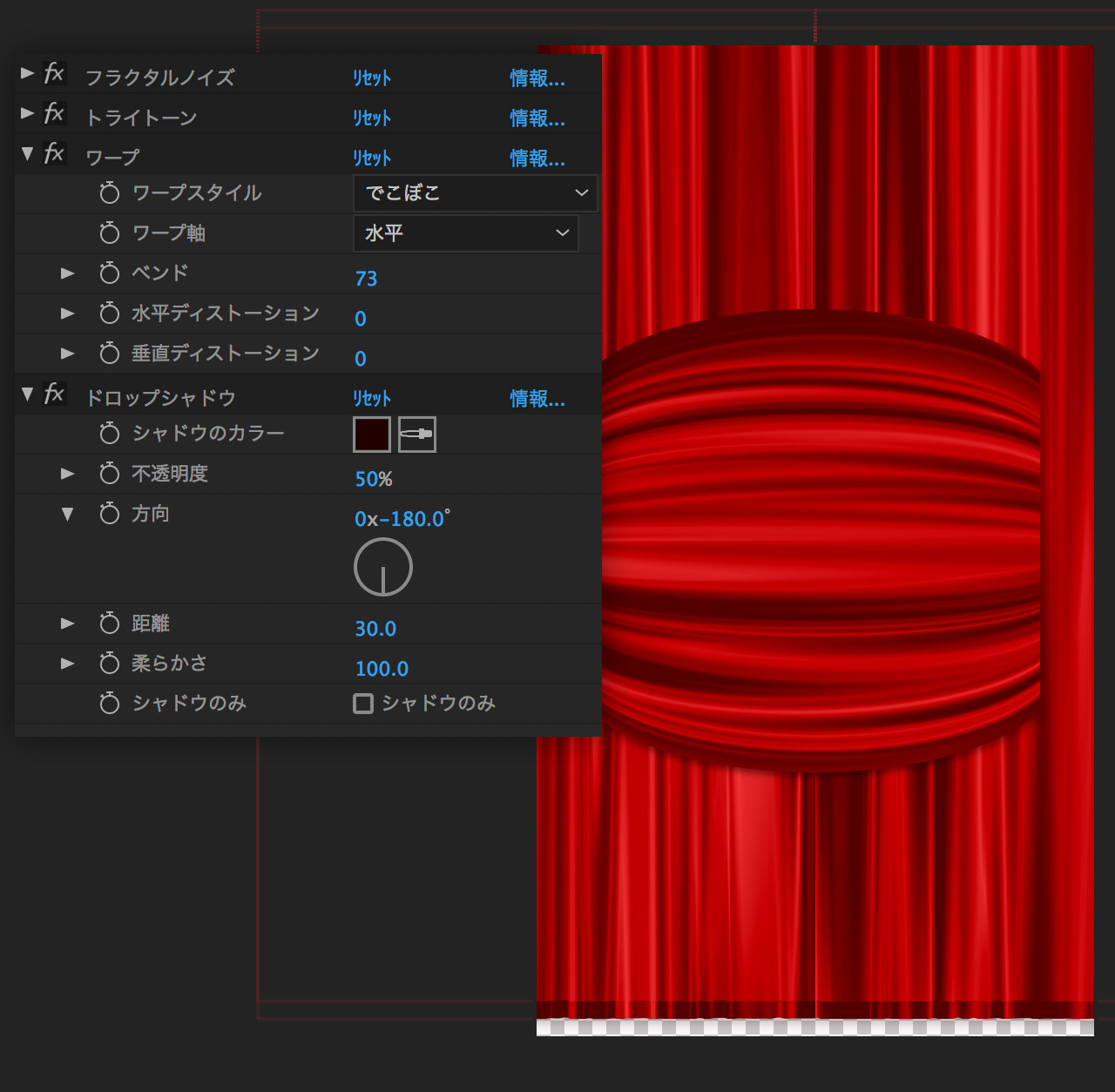
さらにエフェクトの「ワープ」と「ドロップシャドウ」を適用し、画像のように値を変更します。

-
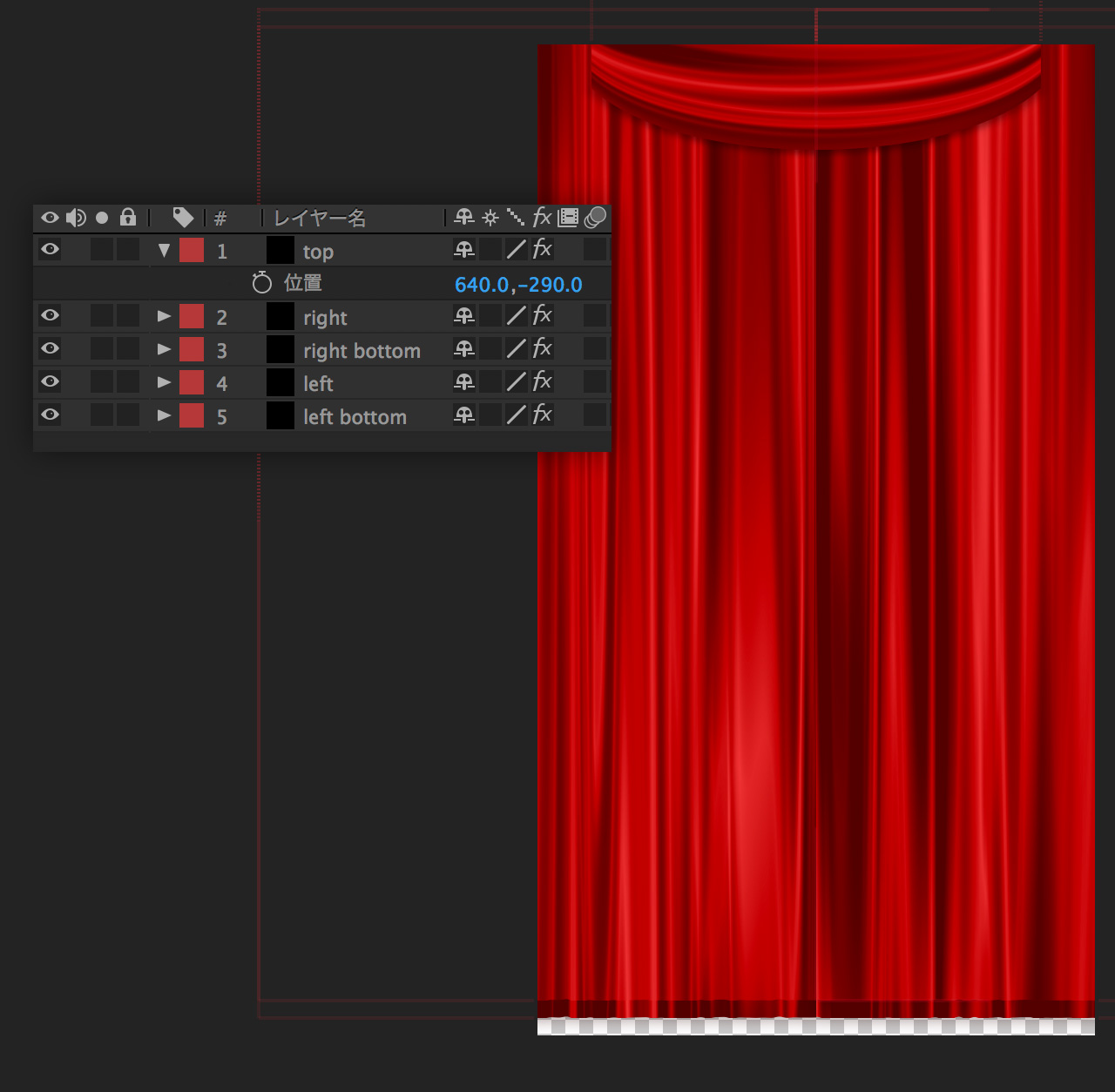
「top」レイヤーを上に移動させます。「位置」を画像のように値を変更します。

-
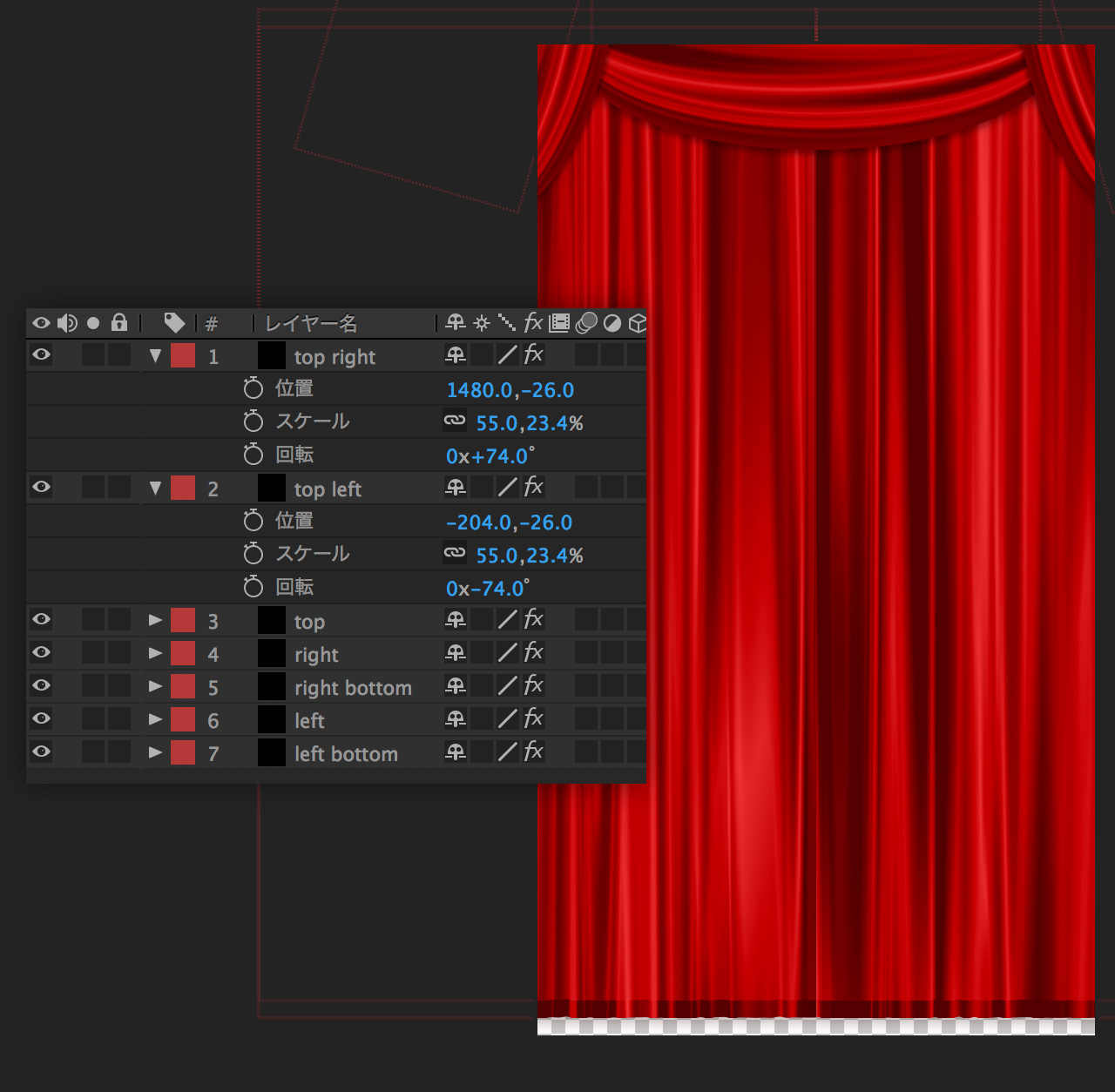
「top」レイヤーを2つ複製し、レイヤー名を「top left」と「top right」にします。
「top left」と「top right」の「位置」「スケール」「回転」の値を画像のように値を変更します。
これで緞帳がひとまず完成です。
-
これから緞帳の動きを付けていきます。
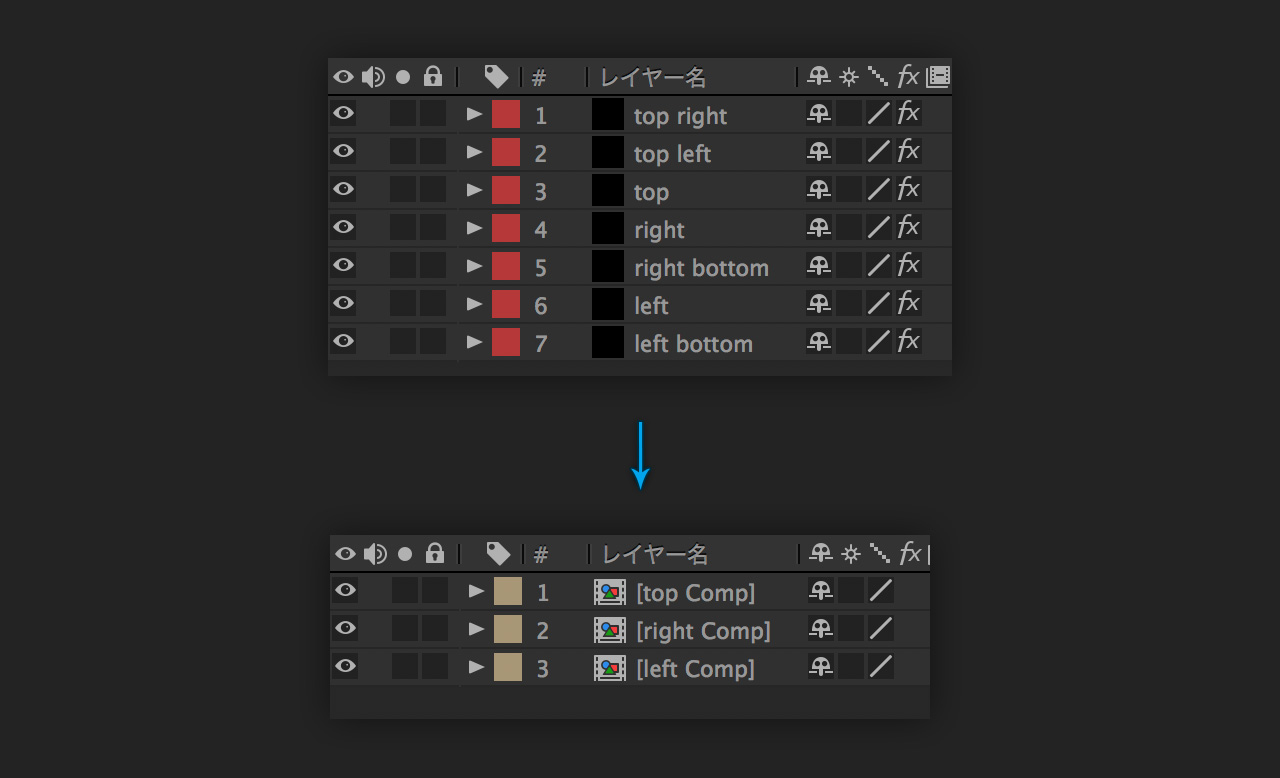
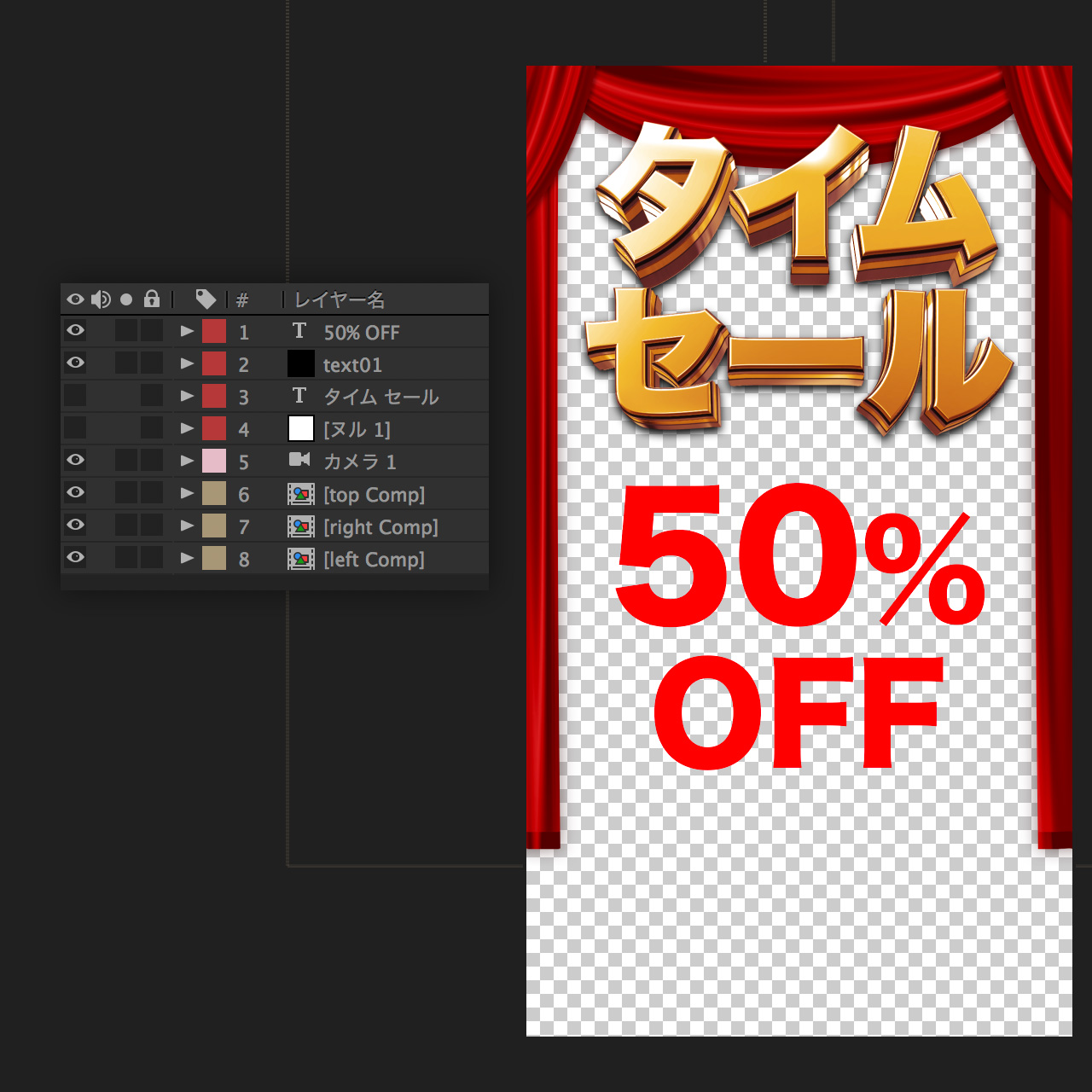
動きを付けやすくするために、要素ごとにレイヤーをプリコンポーズします。
「top」「top left」「top rgiht」レイヤーをプリコンポーズし「top Comp」に。
「right」「right bottom」レイヤーをプリコンポーズし「right Comp」に。
「left」「left bottom」レイヤーをプリコンポーズし「left Comp」にしました。
これで大きく緞帳の上飾り部分、緞帳の右部分、緞帳の左部分とわかりやすくしました。
-
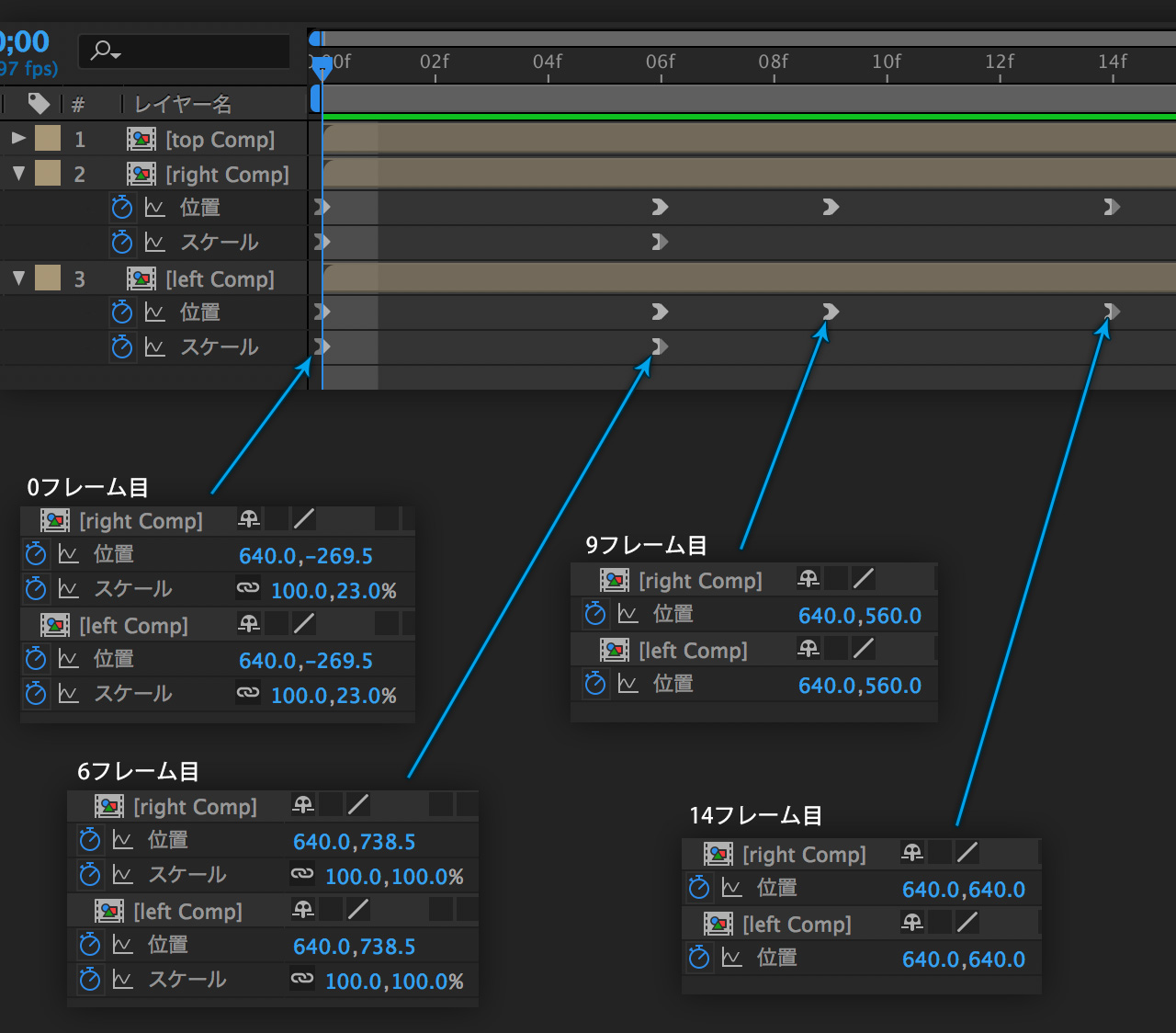
左右の緞帳の下がるモーションから付けます。
画像のように「位置」と「スケール」の値をキーフレーム打っていき、緩急を付けるため、すべてのキーフレームを「イージーイーズイン」に設定します。(キーフレーム補助の説明はこちら)
左右の緞帳どちらも同じモーションを付けます。
-
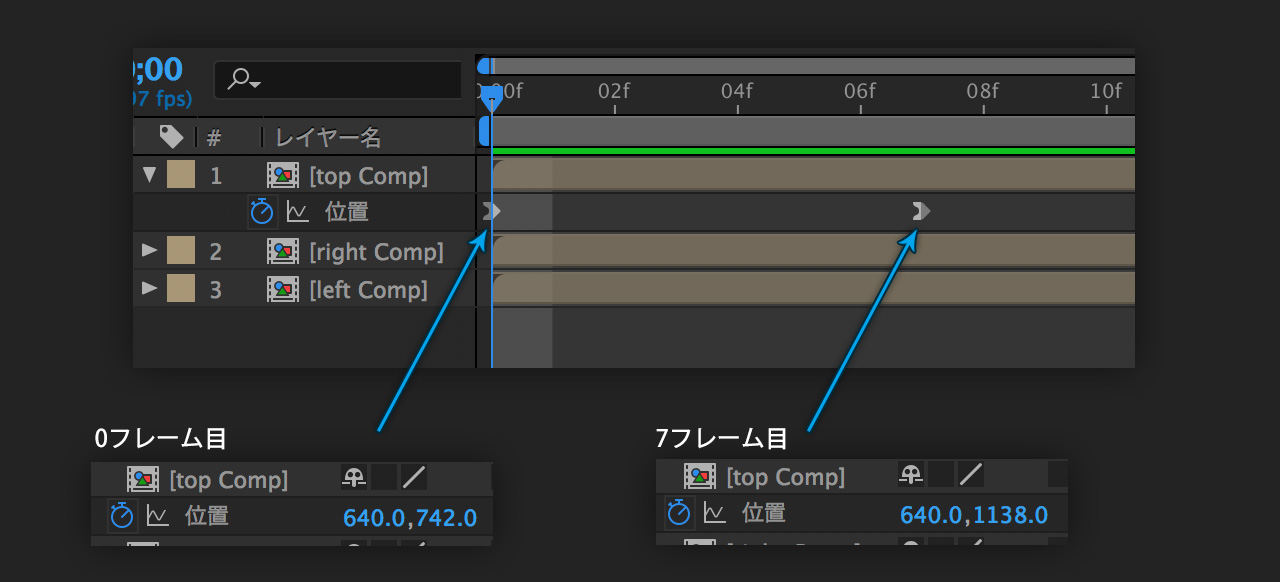
次に上の緞帳の下がるモーションを付けます。
画像のように「位置」の値のようにキーフレームを打っていき、同じく緩急を付けるため、すべてのキーフレームを「イージーイーズイン」に設定します。
-
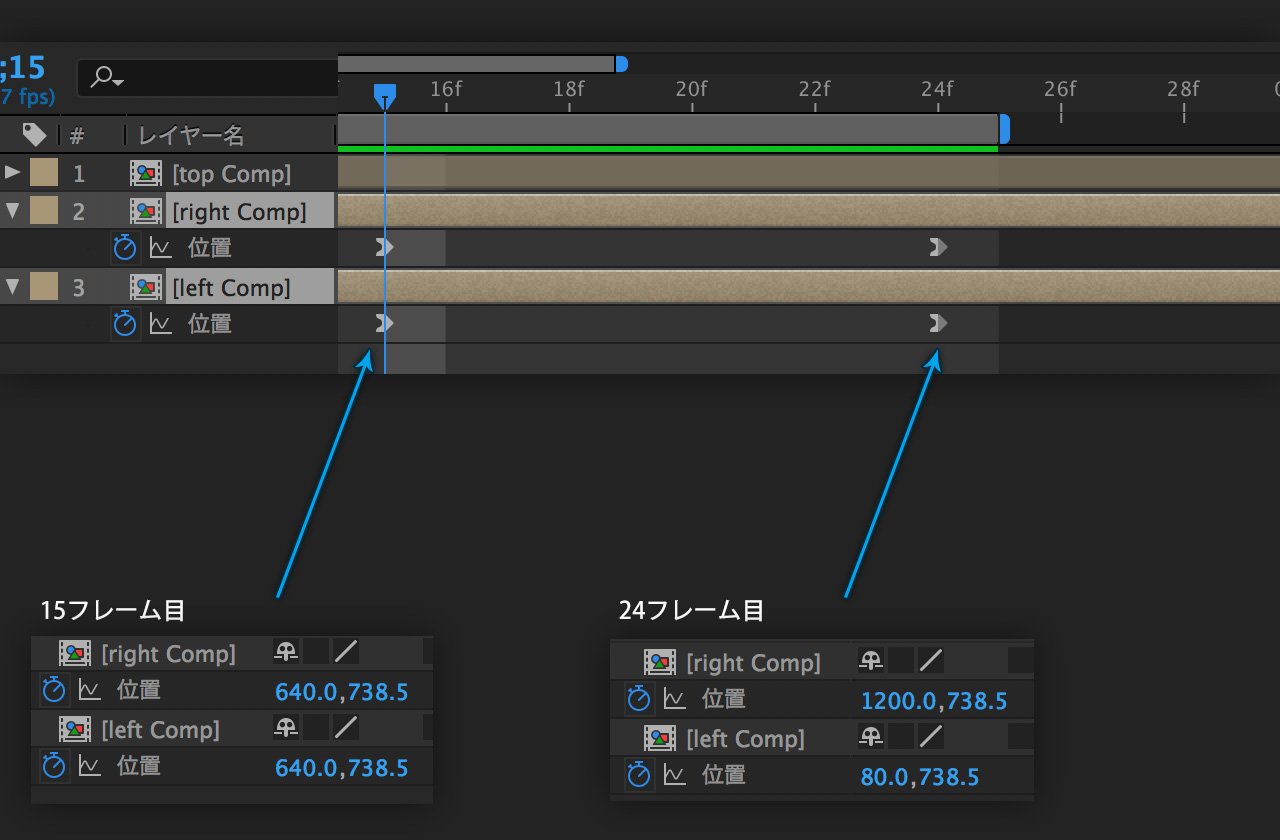
次に左右の緞帳が開くモーションを付けます。
画像のように「位置」の値のようにキーフレームを打っていき、キーフレームを「イージーイーズイン」に設定します。
-
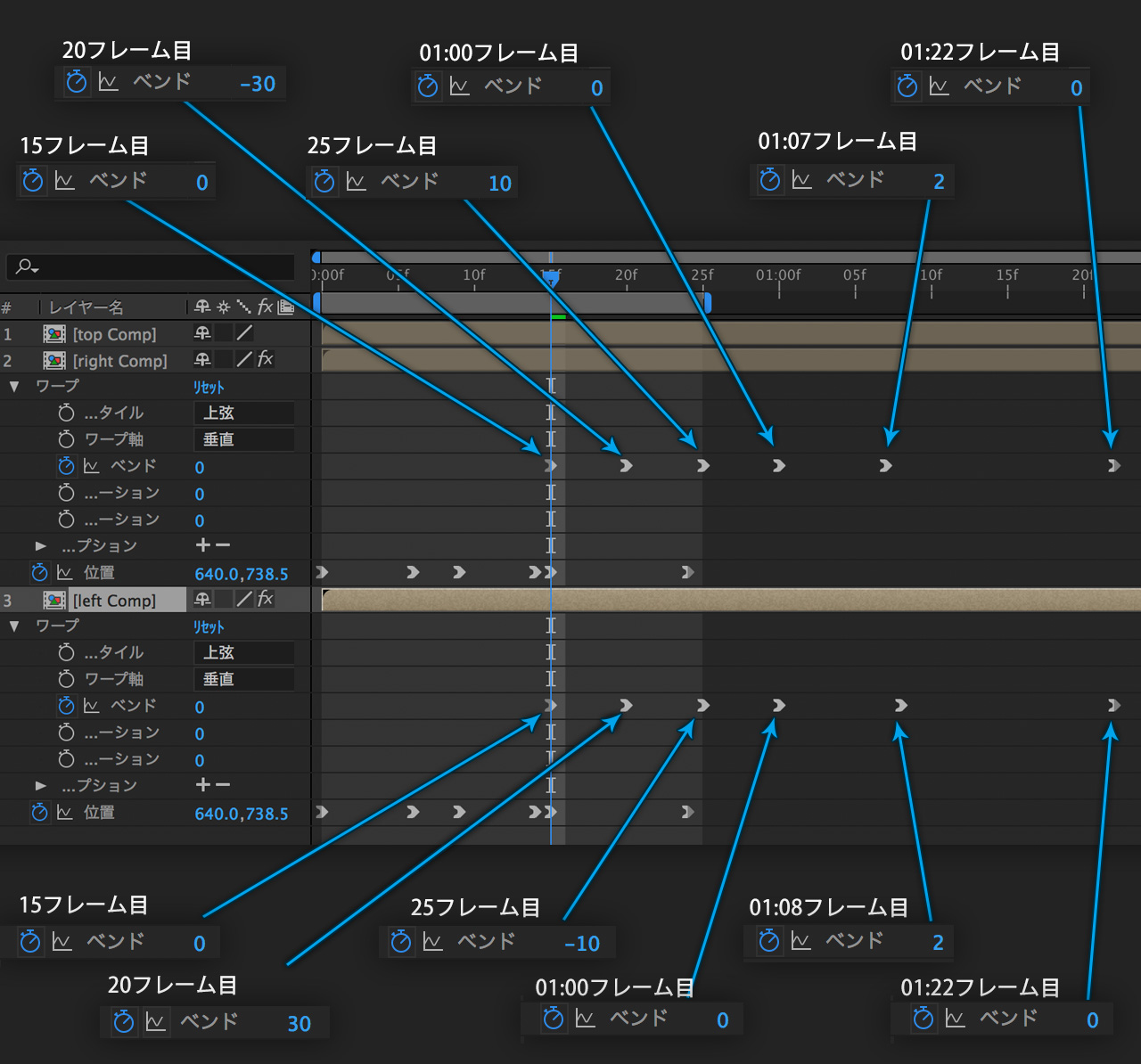
動きに躍動感を与えるため、緞帳に歪みを加えます。
エフェクトの「ワープ」を適用し、「ワープスタイル」は「上弦」に、「ワープ軸」は「垂直」に設定し、「ベンド」の値を画像のようにキーフレームを打っていき、キーフレームを「イージーイーズイン」に設定します。
これで緞帳の完成です。
-
飛び出す3Dテキストを作成していきます。
今回3Dテキストの作成にVideo Copilot社の「Element 3D」プラグイン(バージョン1.6.3)を使用しました。
文字の飛び出し方が「タイムセール」と「50%OFF」で違うので、それぞれ順に解説します。
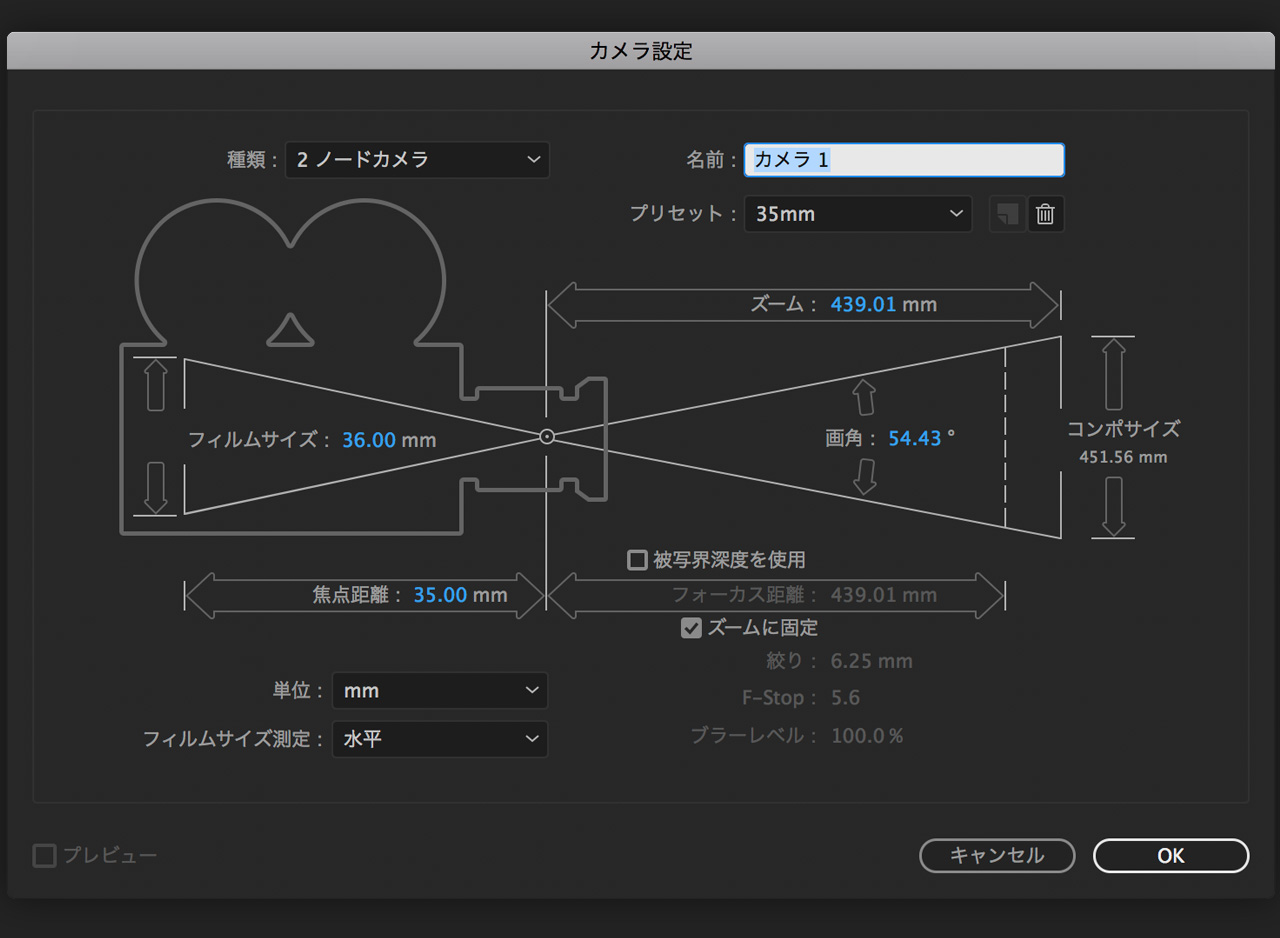
まず準備としてカメラの設定をします。新規カメラレイヤーを画像のような設定で作成します。
-
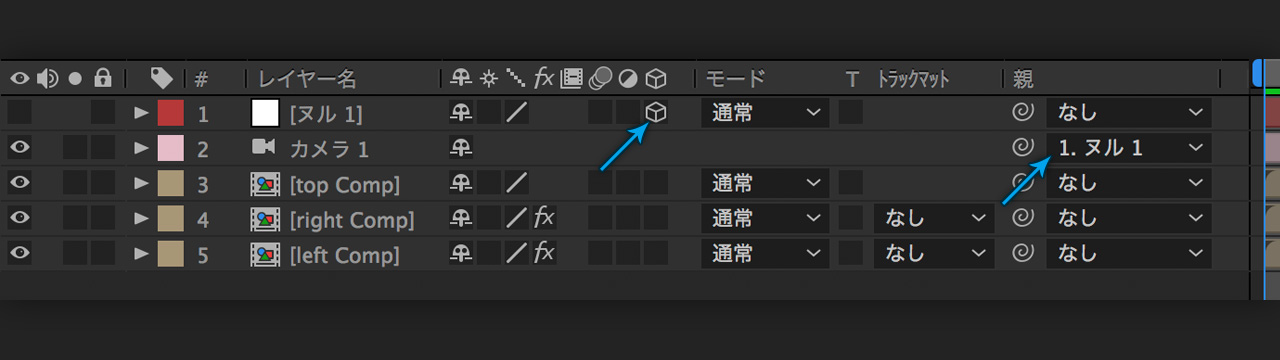
続いて新規ヌルレイヤーを作成し、「3Dレイヤー」にチェックを入れます。
次にカメラレイヤーの「親」の設定を先ほど作成したヌルレイヤーに指定します。
-
ではタイムセールの文字から作成していきます。こちらは一文字ずつ文字が奥から回転しながら飛び出してくるというアニメーションになります。
まずテキストレイヤーで適当に「タイムセール」と打ちます。このレイヤーは「Element 3D」エフェクトで参照するだけに使用するので、フォントの大きさや色は暫定で構いません。
-
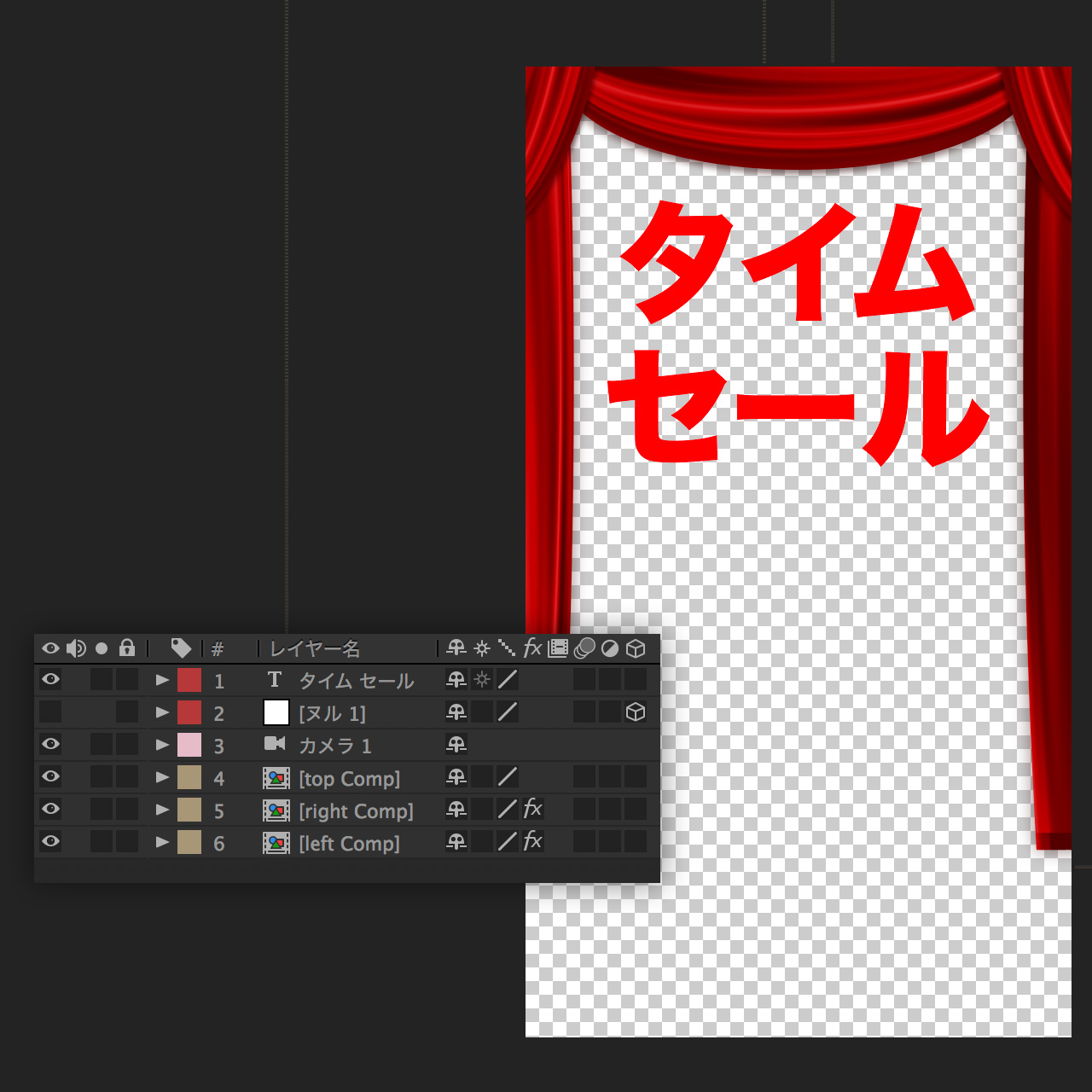
新規平面レイヤーを作成し「text01」とレイヤー名にして、エフェクト「Element」を適用します。
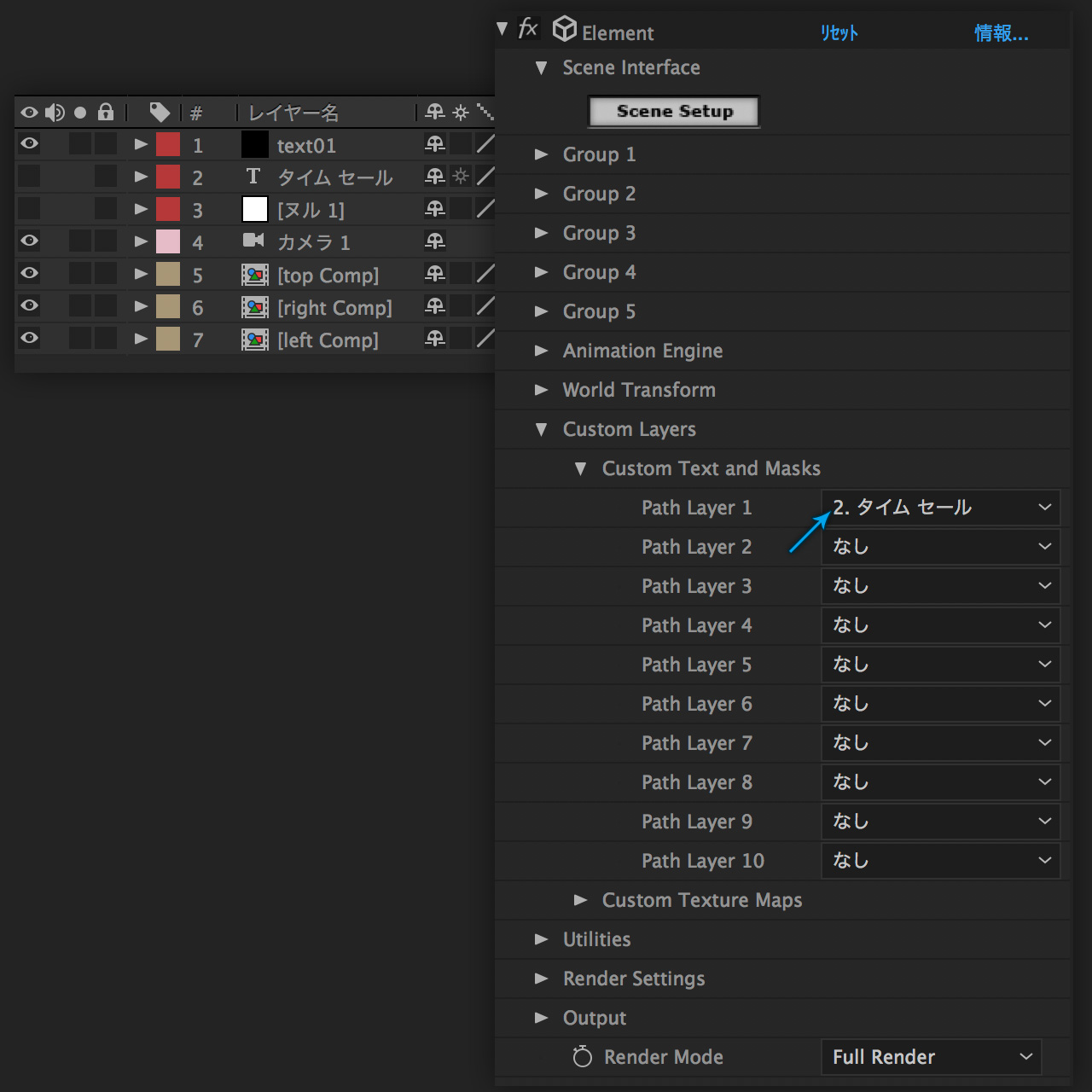
ここで先ほど作成したテキストレイヤーを参照したいため、「Custom Text and Masks」の「Path Layer 1」にテキストレイヤーを指定します。
指定したあとは、元のテキストレイヤーは非表示にしておきます。
-
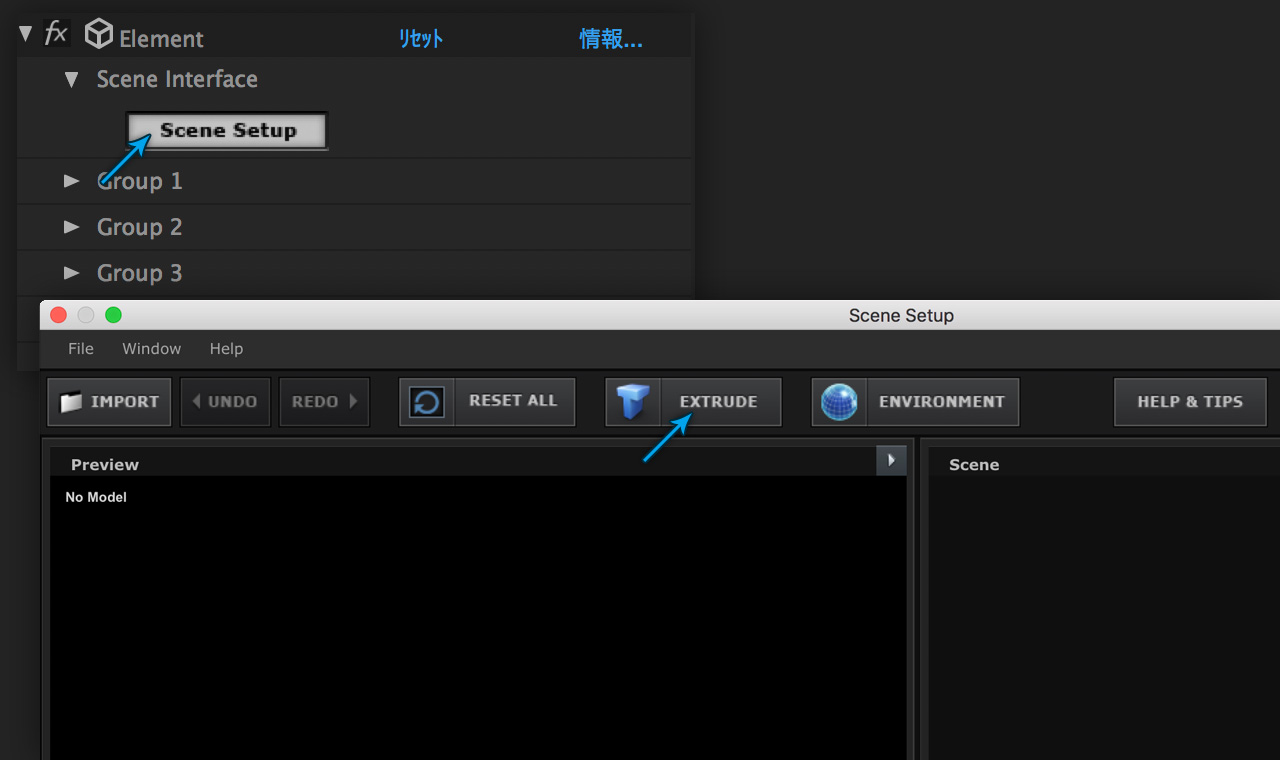
次に「Scene Setup」ボタンをクリックし、セットアップ画面を起動させます。
そして参照したレイヤーを読み込むため、「EXTRUDE」ボタンをクリックします。
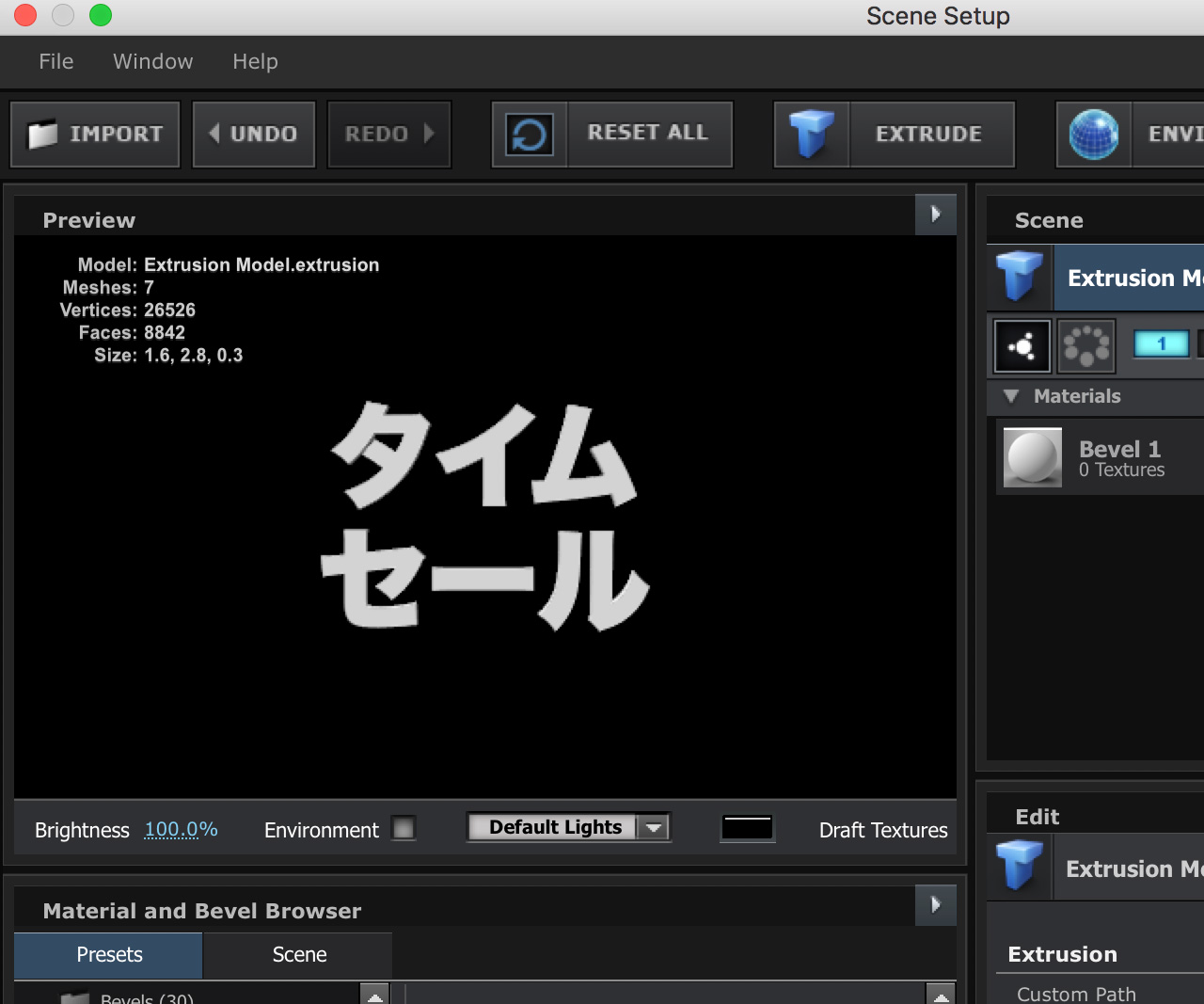
-
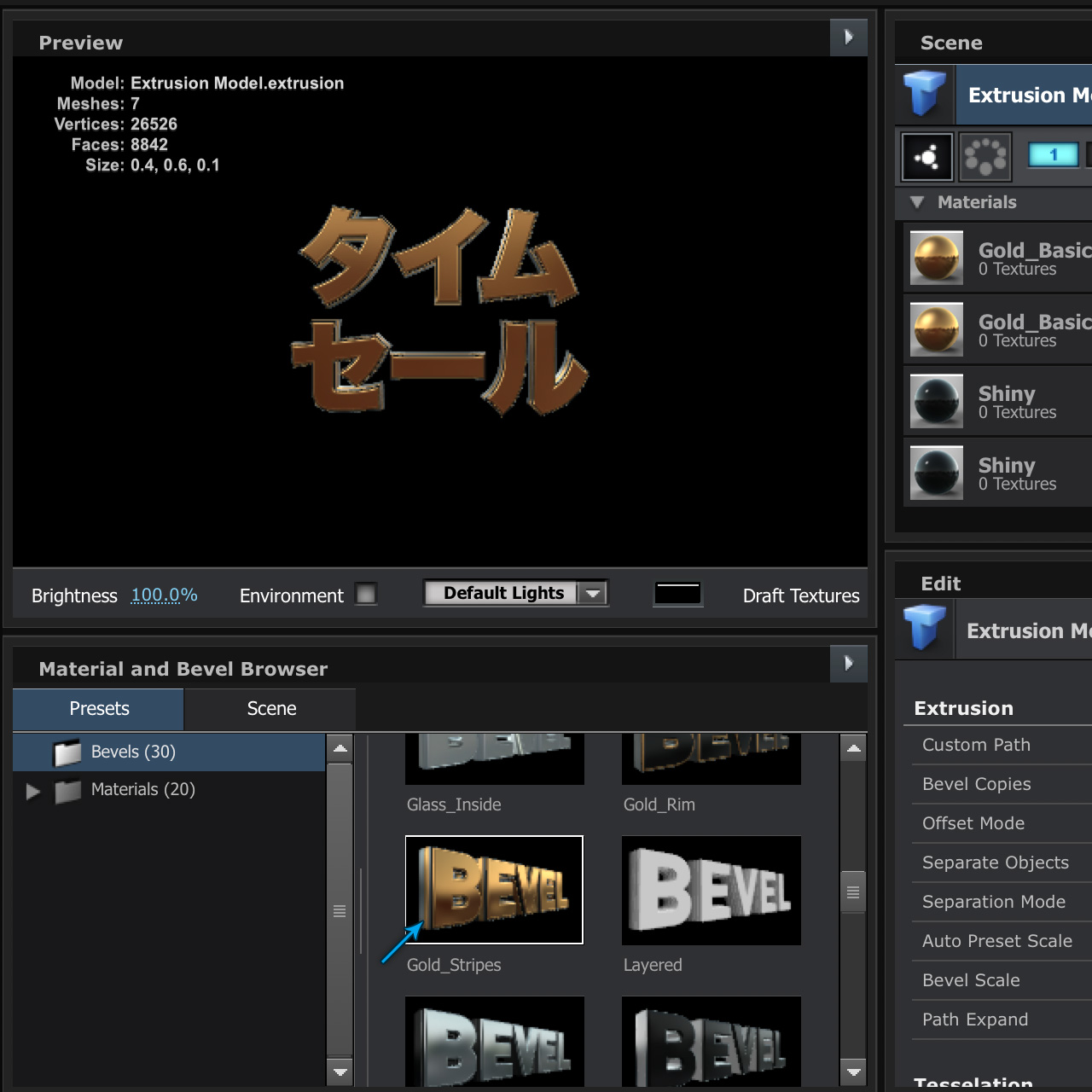
するとテキストが読み込まれ画面に表示されました。

-
テキストを加工していきます。プリセットのパネルから「Bevels」の中にある「Gold_Stripes」をダブルクリックして適用させます。

-
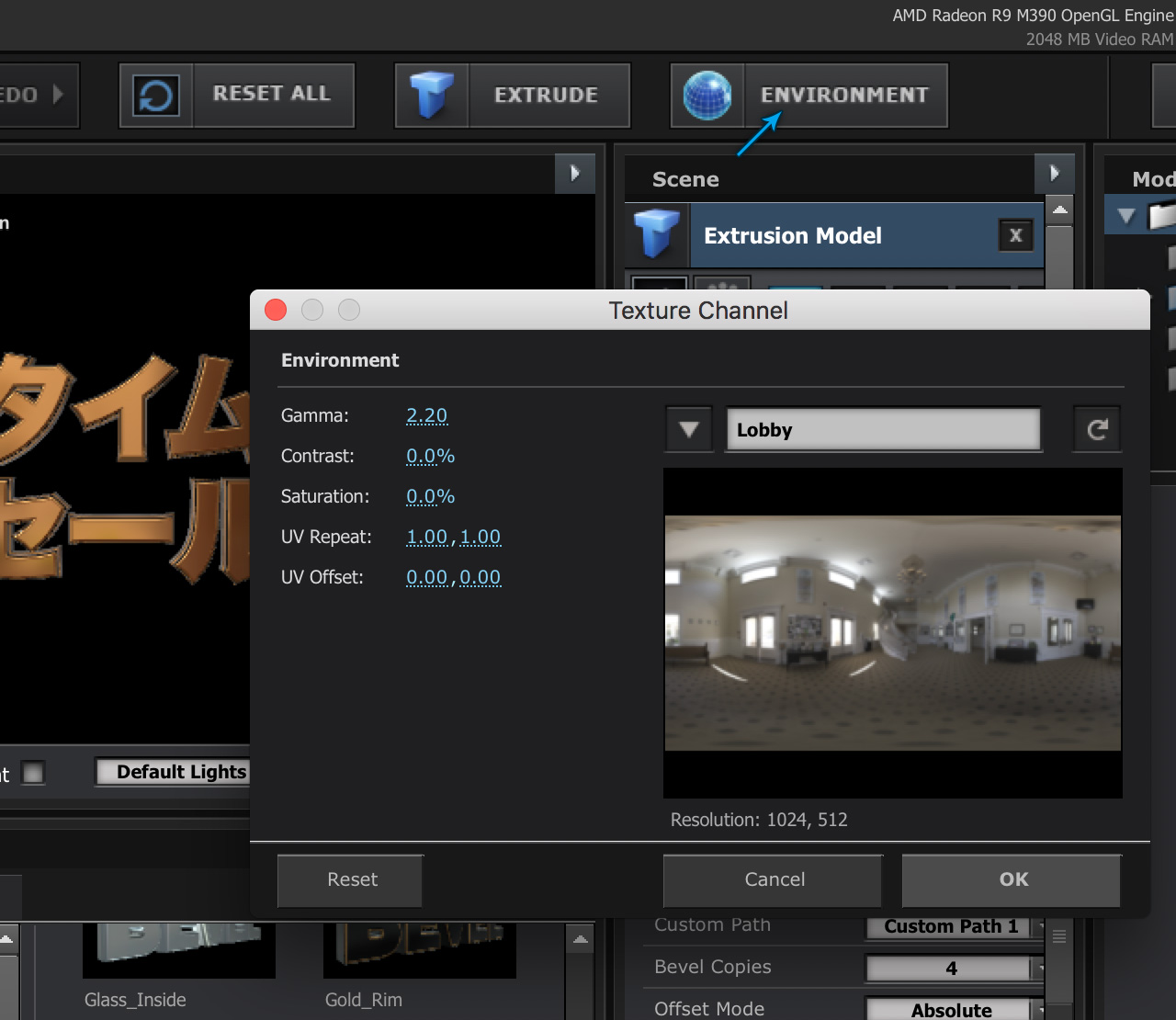
次に「ENVIRONMENT」をクリックして環境マップの設定をします。ウィンドウが開いたら、「Lobby」に変更してOKボタンを押します。

-
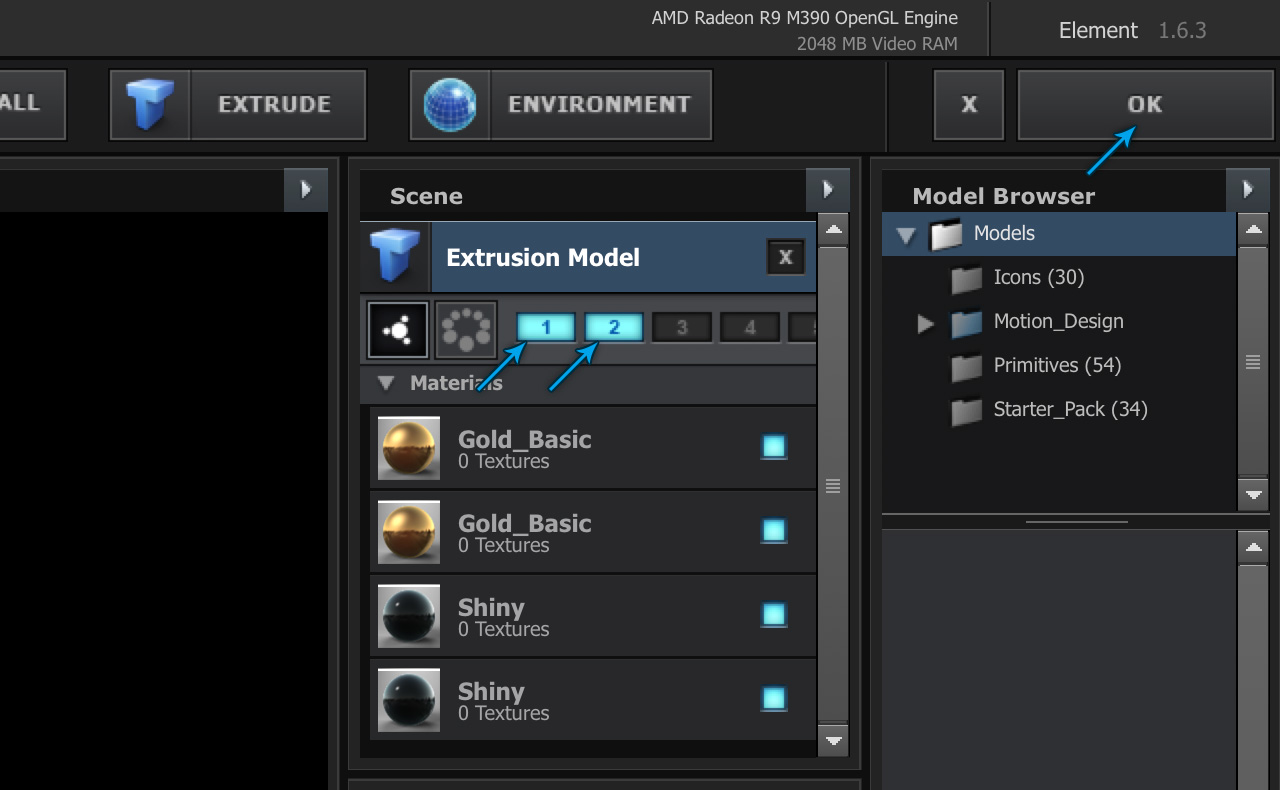
最後にアニメーションをさせるため、このモデルのグループを「1」と「2」を選択しておきます。
そしてOKボタンを押してセットアップは完了です。
-
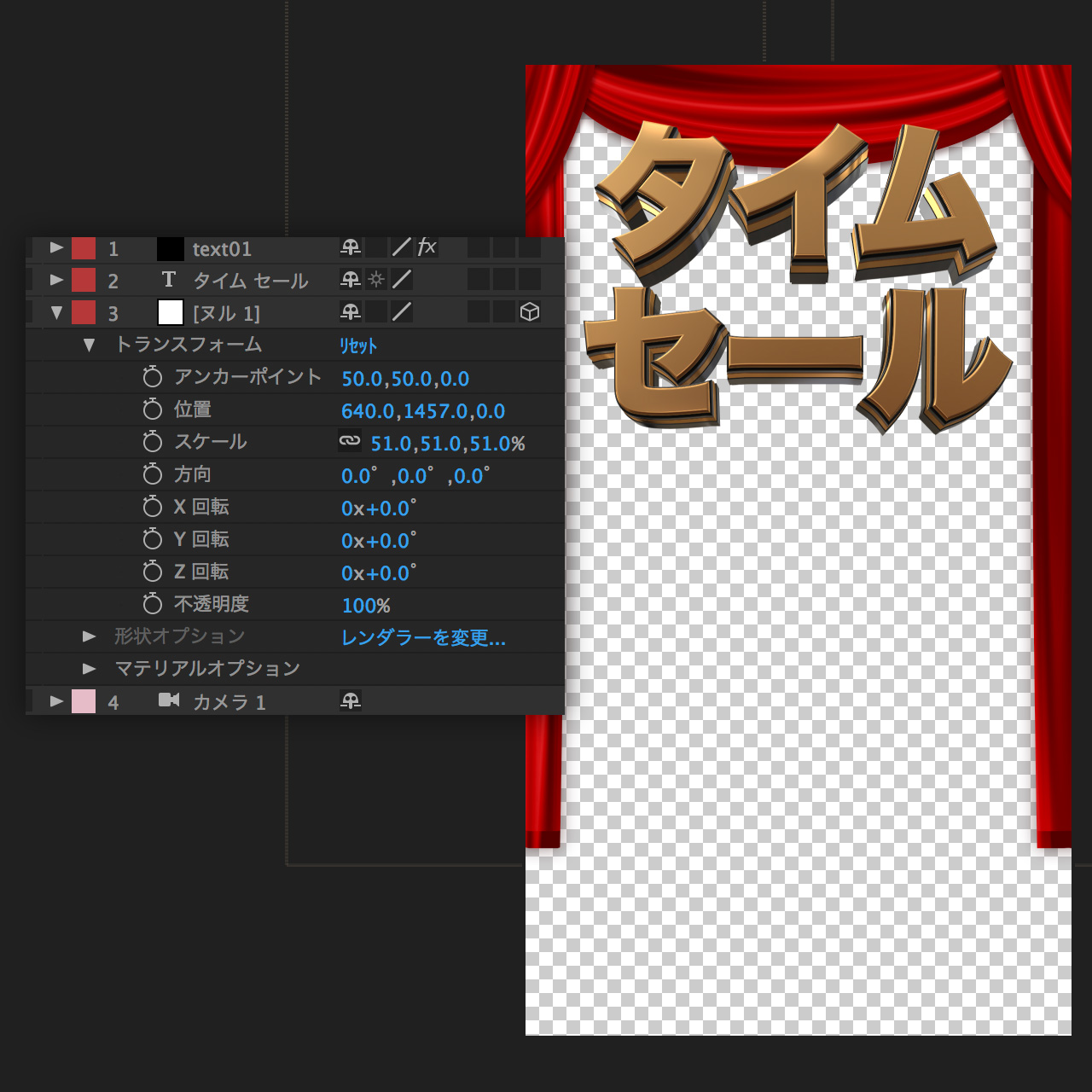
アニメーションを付ける前に、最終的なカメラポジションを調整します。
STEP2で作成したヌルレイヤーの値を画像のように調整します。
-
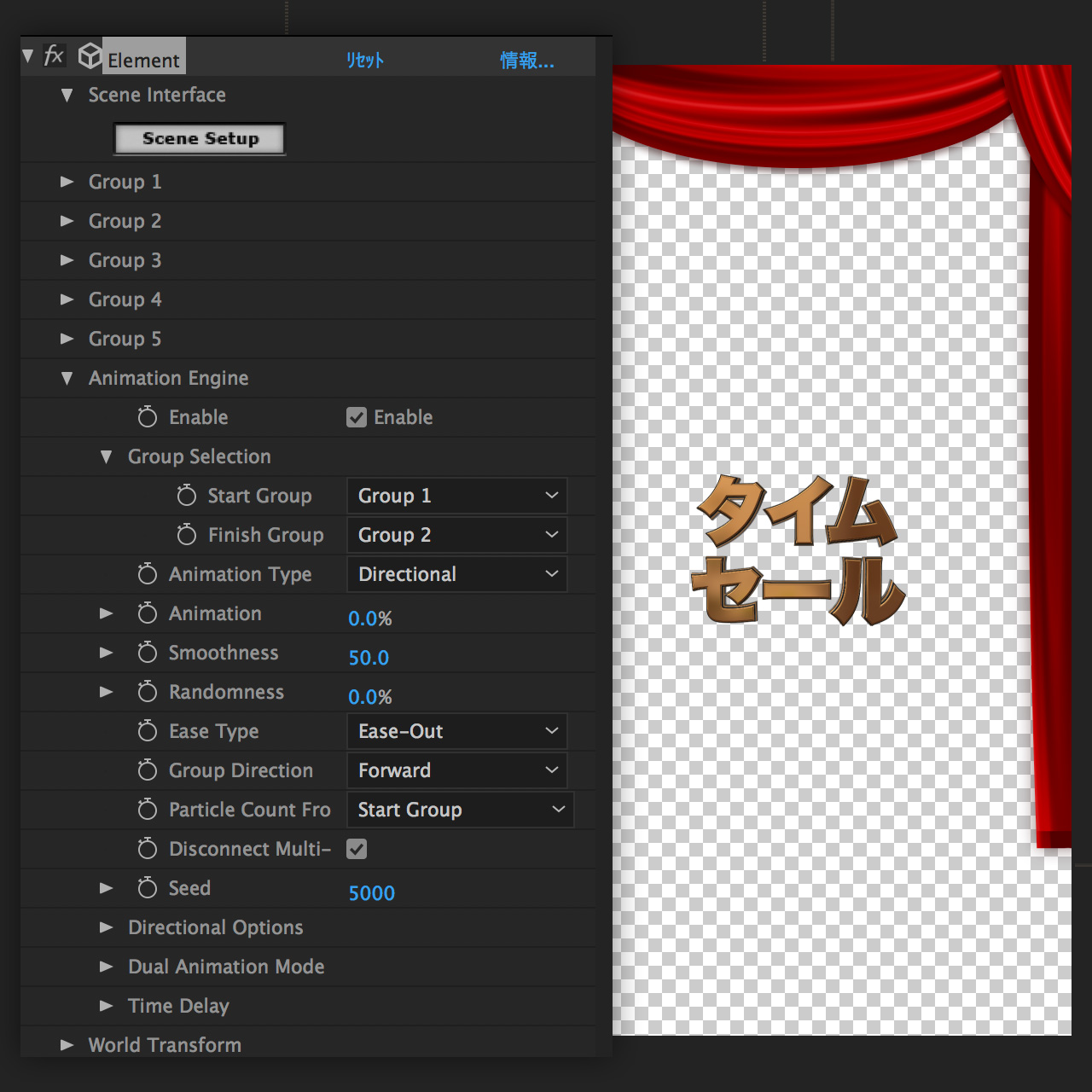
アニメーションを付けていきます。アニメーションをさせるには「Animation Engine」の「Enable」にチェックを入れます。そして画像のように値を設定します。
「Group 1」の状態から「Group 2」の状態にアニメーションする設定です。
-
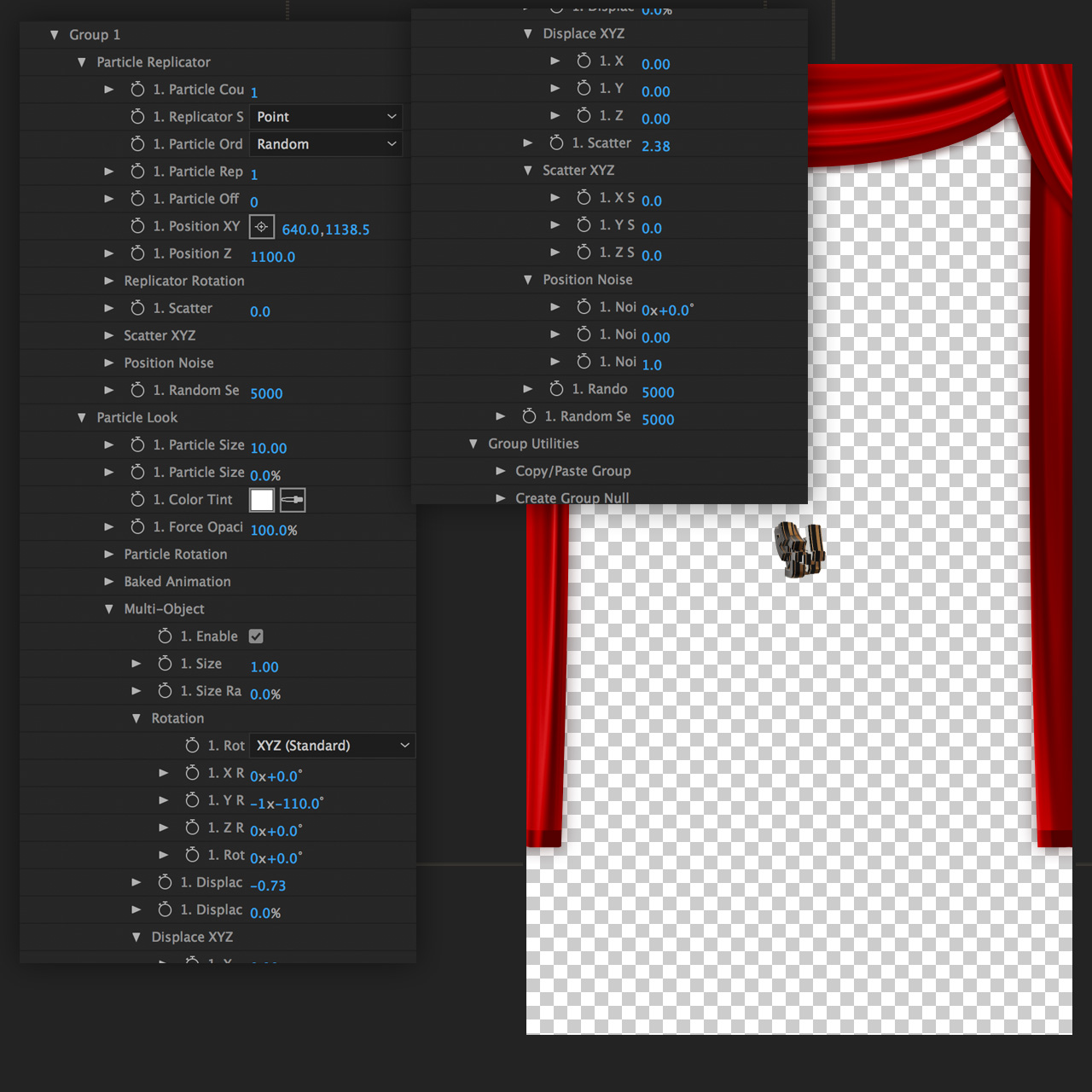
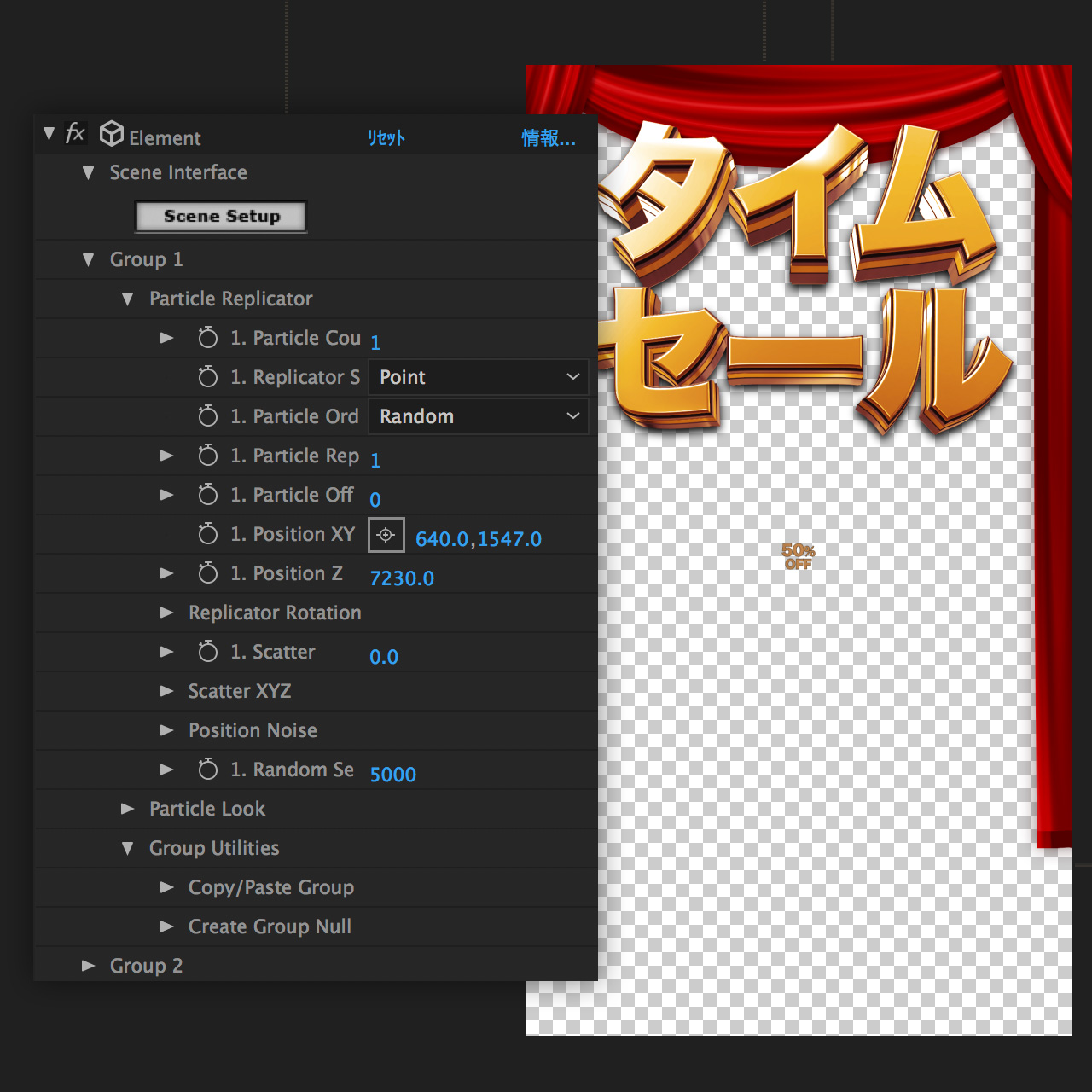
まずGroup1の状態から作っていきます。画像のようにGroup1の値を調整します。
値の調整が終わると「Animation Engine」の「Animation」の値を0から100にマウスでドラッグするだけでもアニメーションされてるのがわかると思います。
-
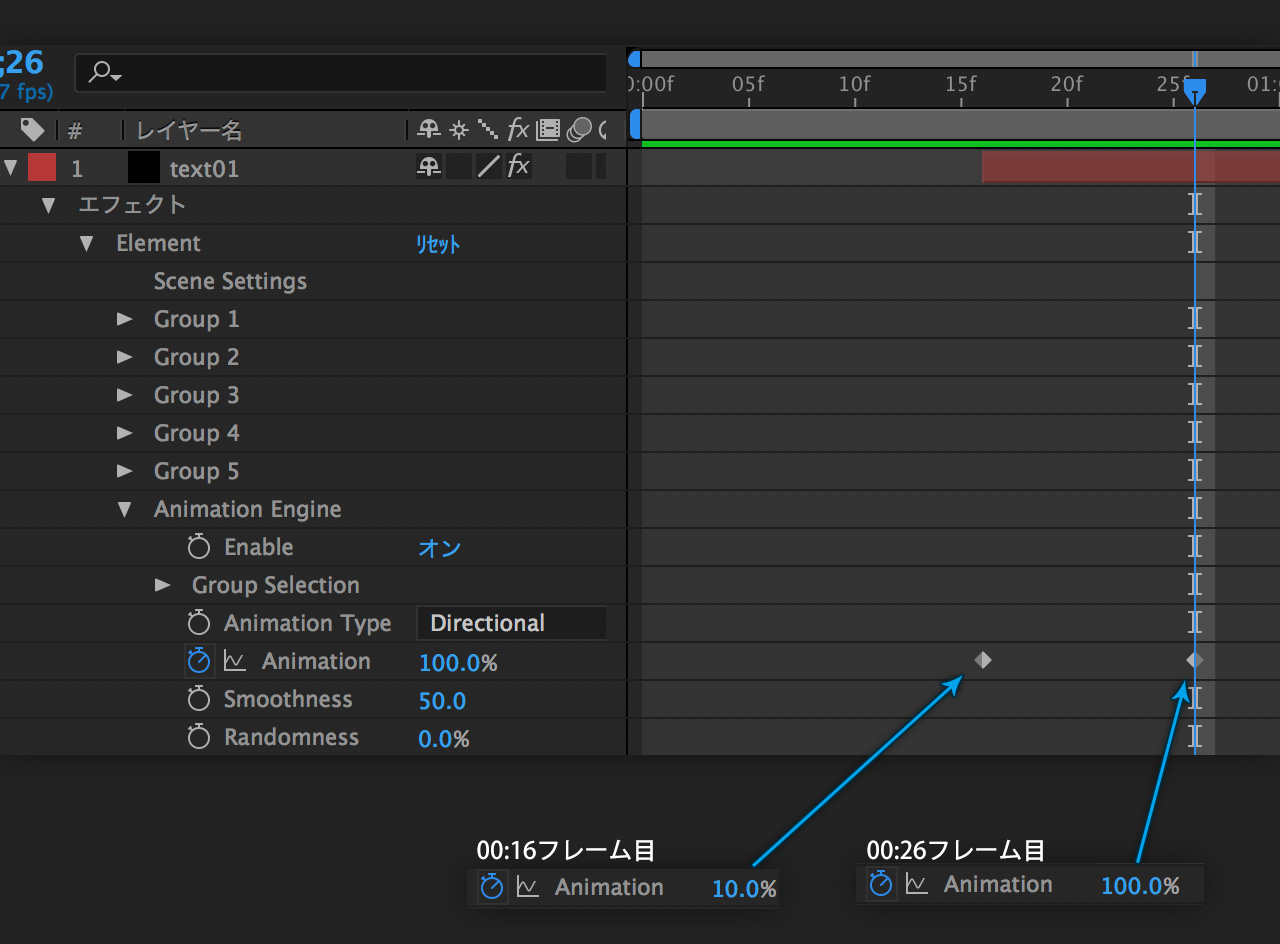
アニメーションのキーフレームを打っていきます。
幕が開いたところからアニメーションを開始したいため、00:16フレーム目からレイヤーを開始し、「Animation」の値を画像のようにキーフレム設定します。
-
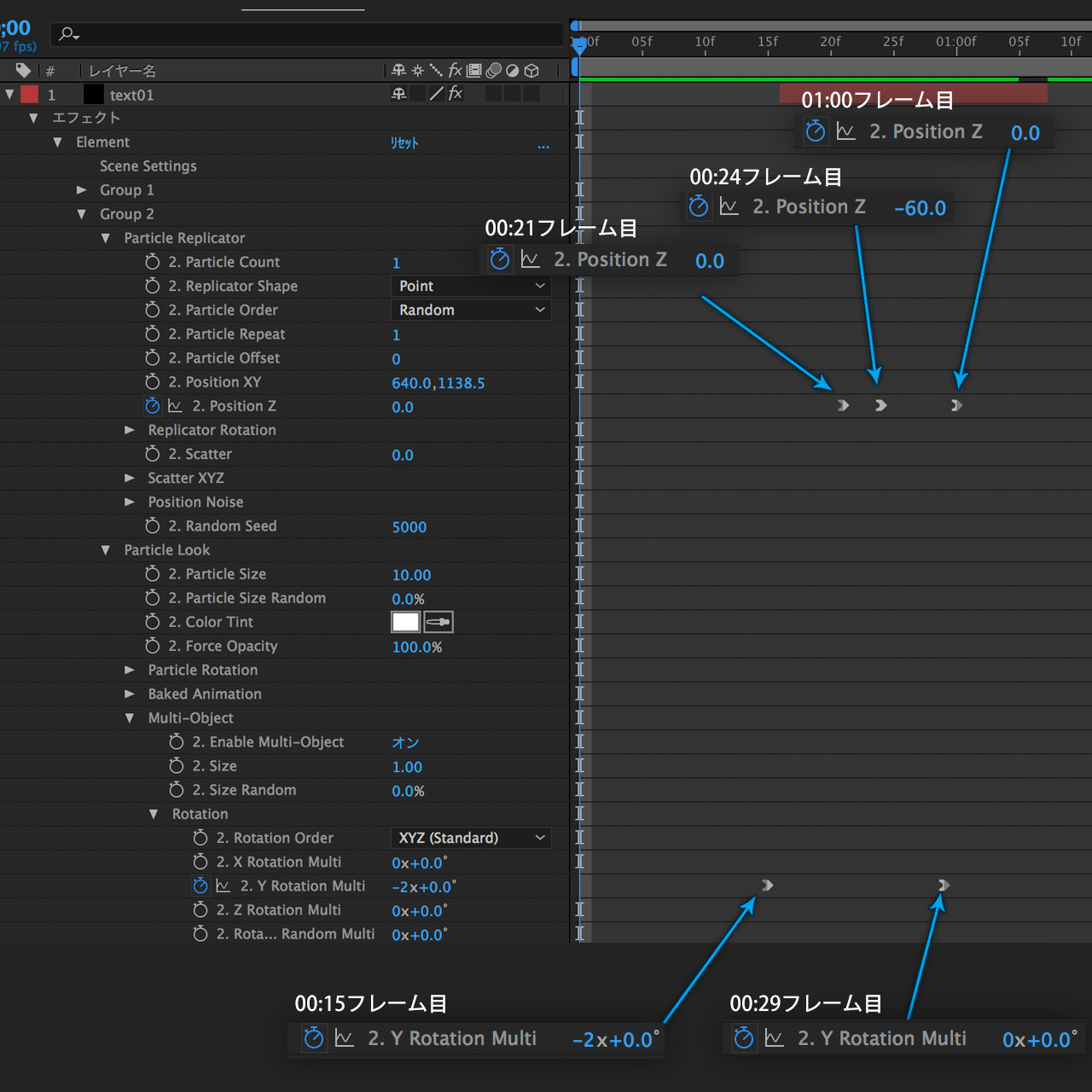
勢いを付けるため「Position Z」の値を、テキストの回転に「Y Rotation Multi」の値をキーフレムを画像のように設定します。キーフレームはすべて「イージーイーズイン」に設定しています。
これでアニメーションは終わりです。回転しながら勢い良く飛び出るようになったと思います。
-
次はエフェクトでテキストを盛っていきたいと思います。
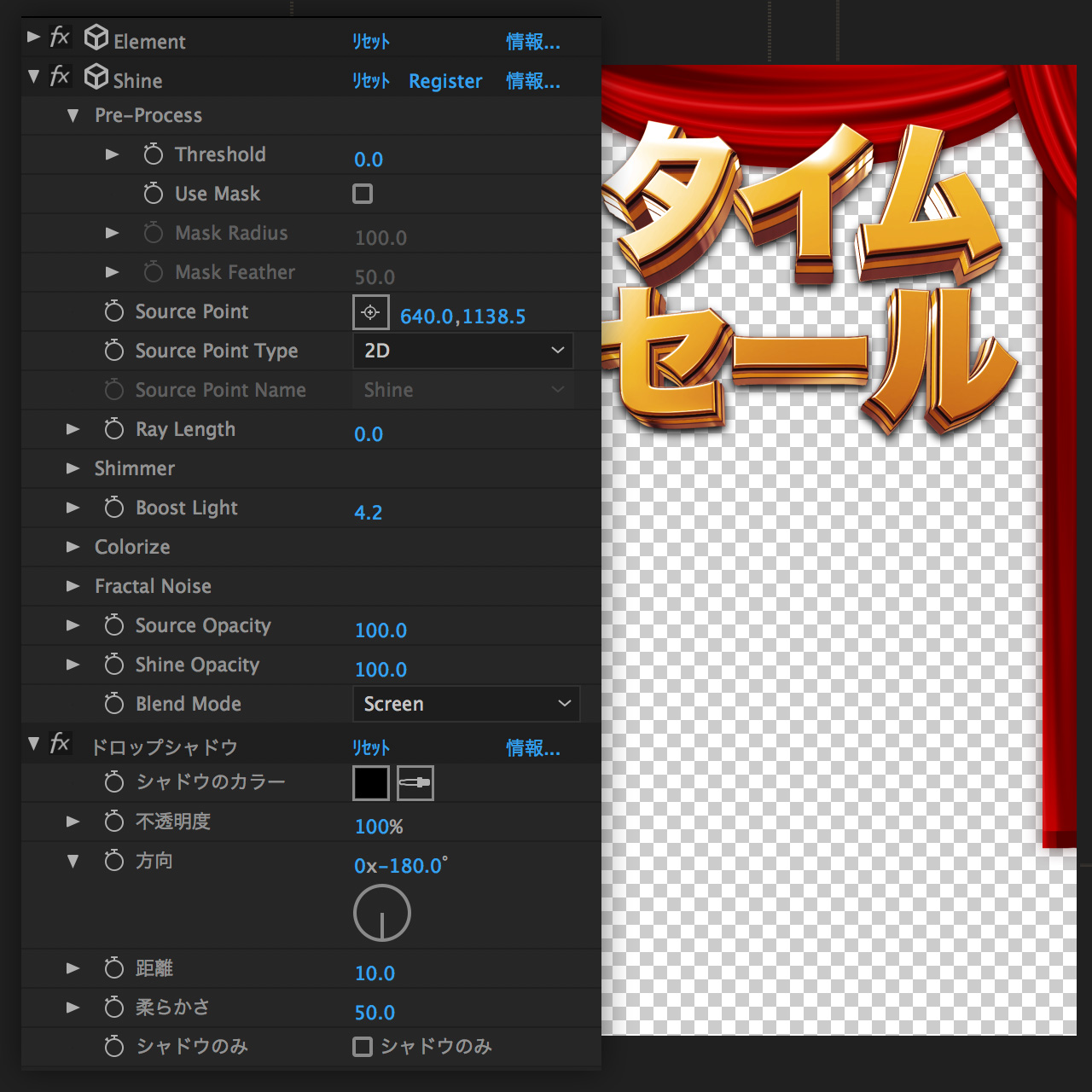
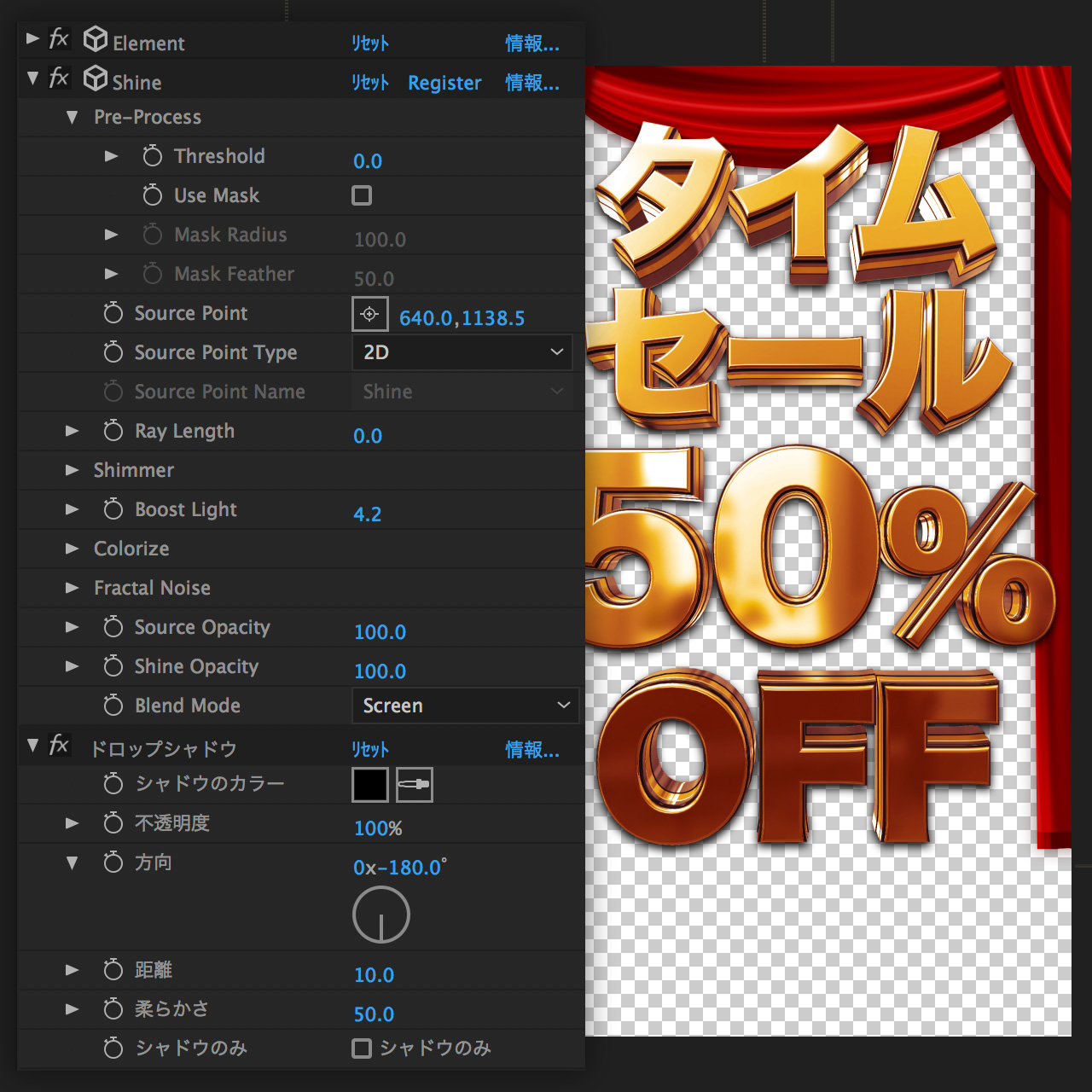
エフェクトの「Trapcode Shine」と「ドロップシャドウ」を適用し画像のように値を調整します。
一旦これで終わりにします。
-
50%OFFのテキストも作っていきます。
ここからはタイムセールのときと基本同じです。同じようにテキストレイヤーを作って「Element」エフェクトで参照して使うという流れです。
STEP3からSTEP11までを同じように行います。
-
こちらもGroup1の状態から作っていきます。今回は回転がないので、「Position XY」「Position Z」を調整するくらいです。

-
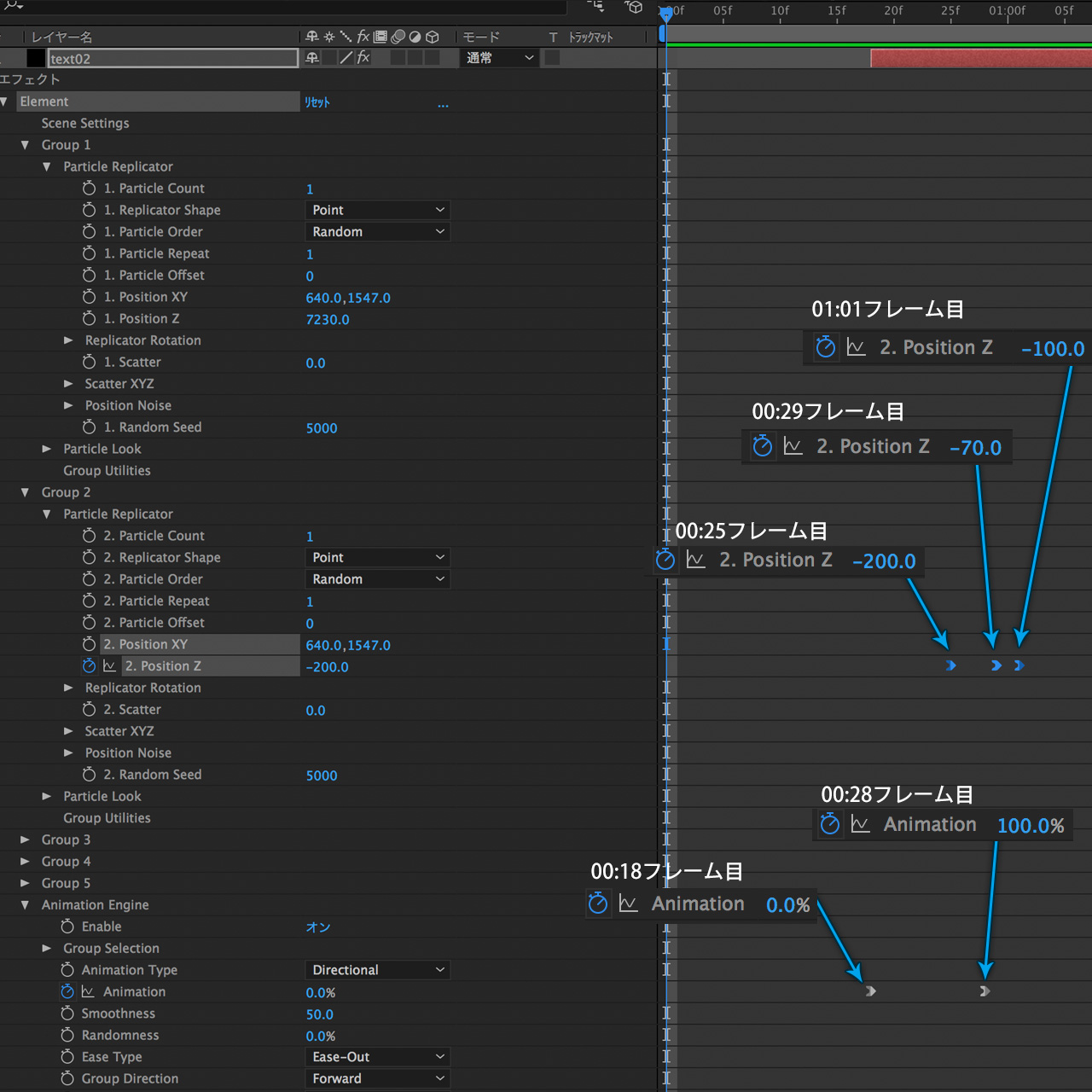
そしてアニメーションのキーフレームと、Group2の値は画像のように調整します。

-
STEP15とおなじようにエフェクト「Trapcode Shine」「ドロップシャドウ」を適用します。

-
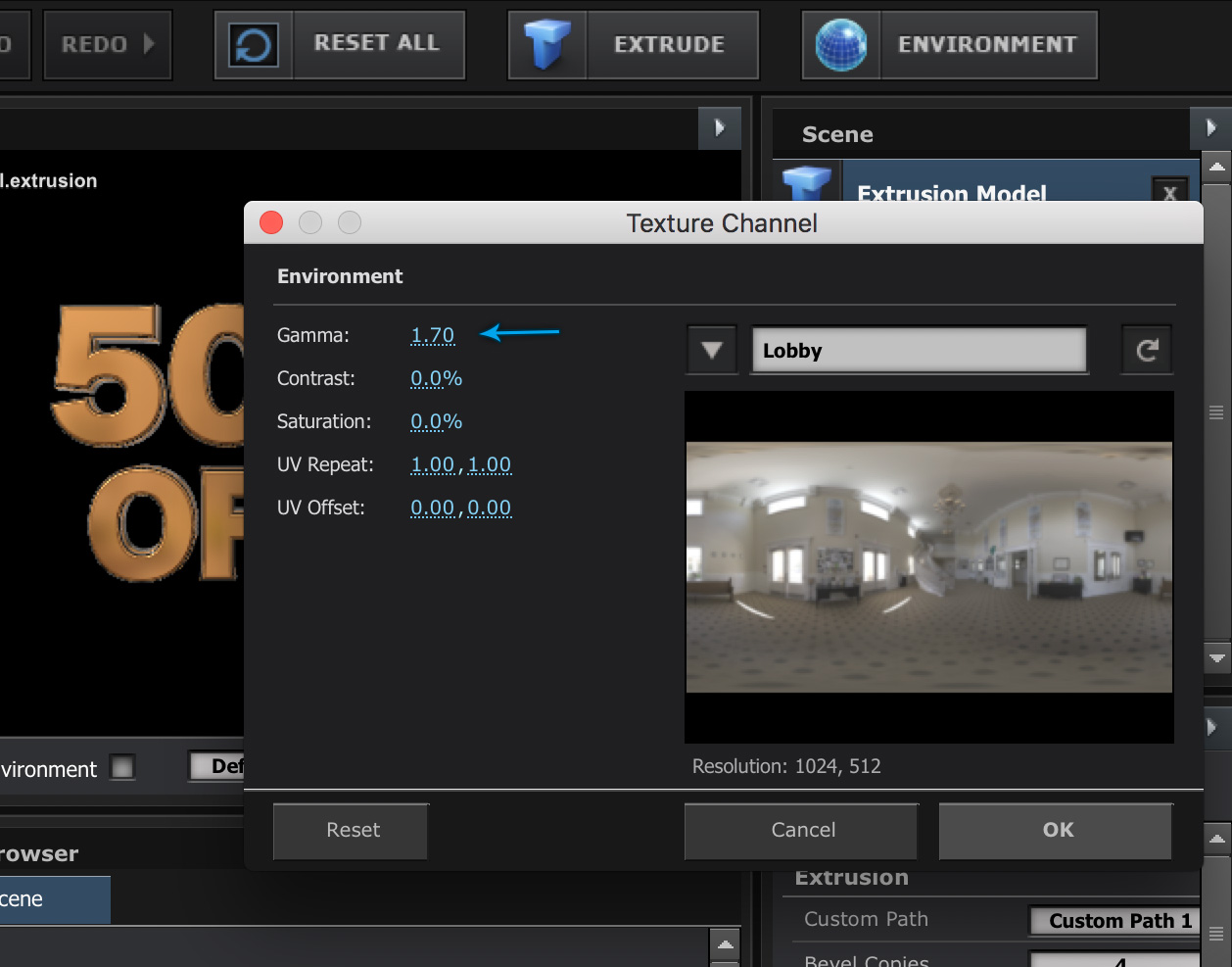
しかしOFFの文字が暗く見えてしまうので調整します。エフェクト「Element」のセットアップ画面を出し、「ENVIRONMENT」をクリックして環境マップの設定で、「Gamma」の値を「1.70」に調整します。


-
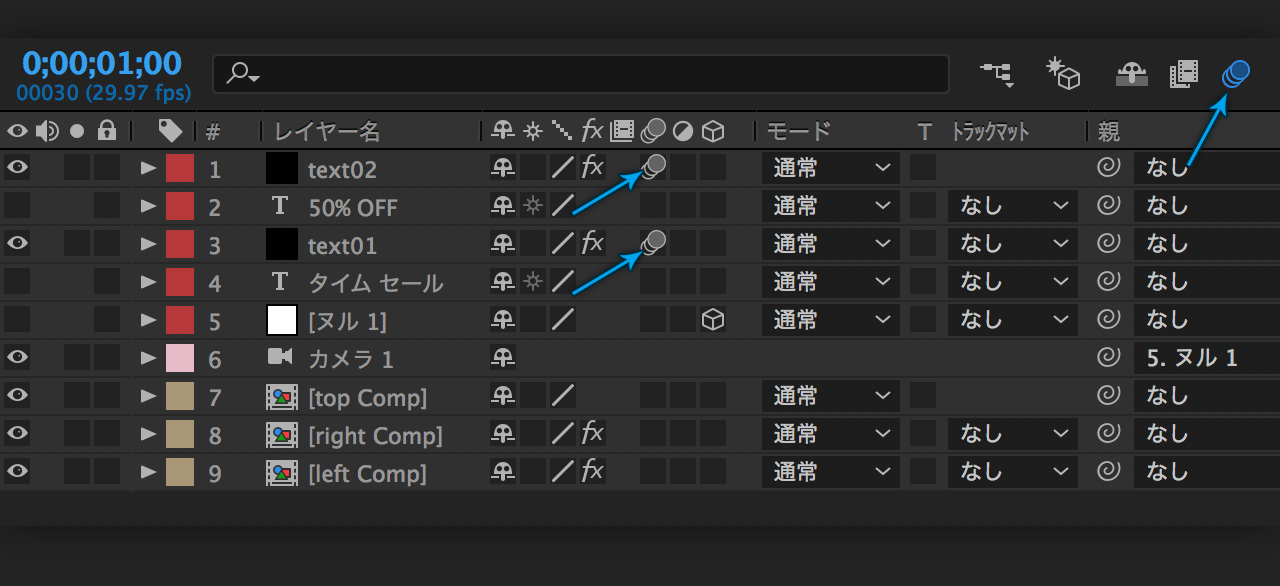
モーションブラーも適用させます。「Element」エフェクトのレイヤーのモーションブラーにチェックを入れ、画像右上のモーションブラーの設定スイッチをONにします。
これでテキスト部分の作成は終わりです。
-
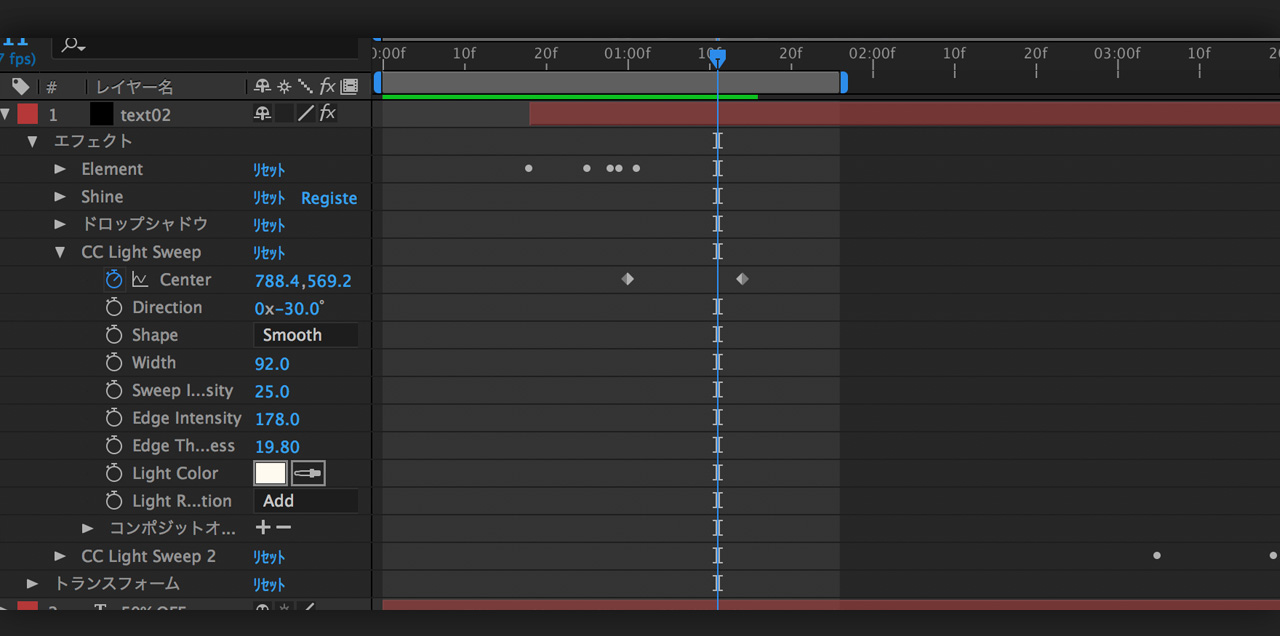
あとはお好みに応じて、「CC Light Sweep」を足してキラリとしてみたり。

-
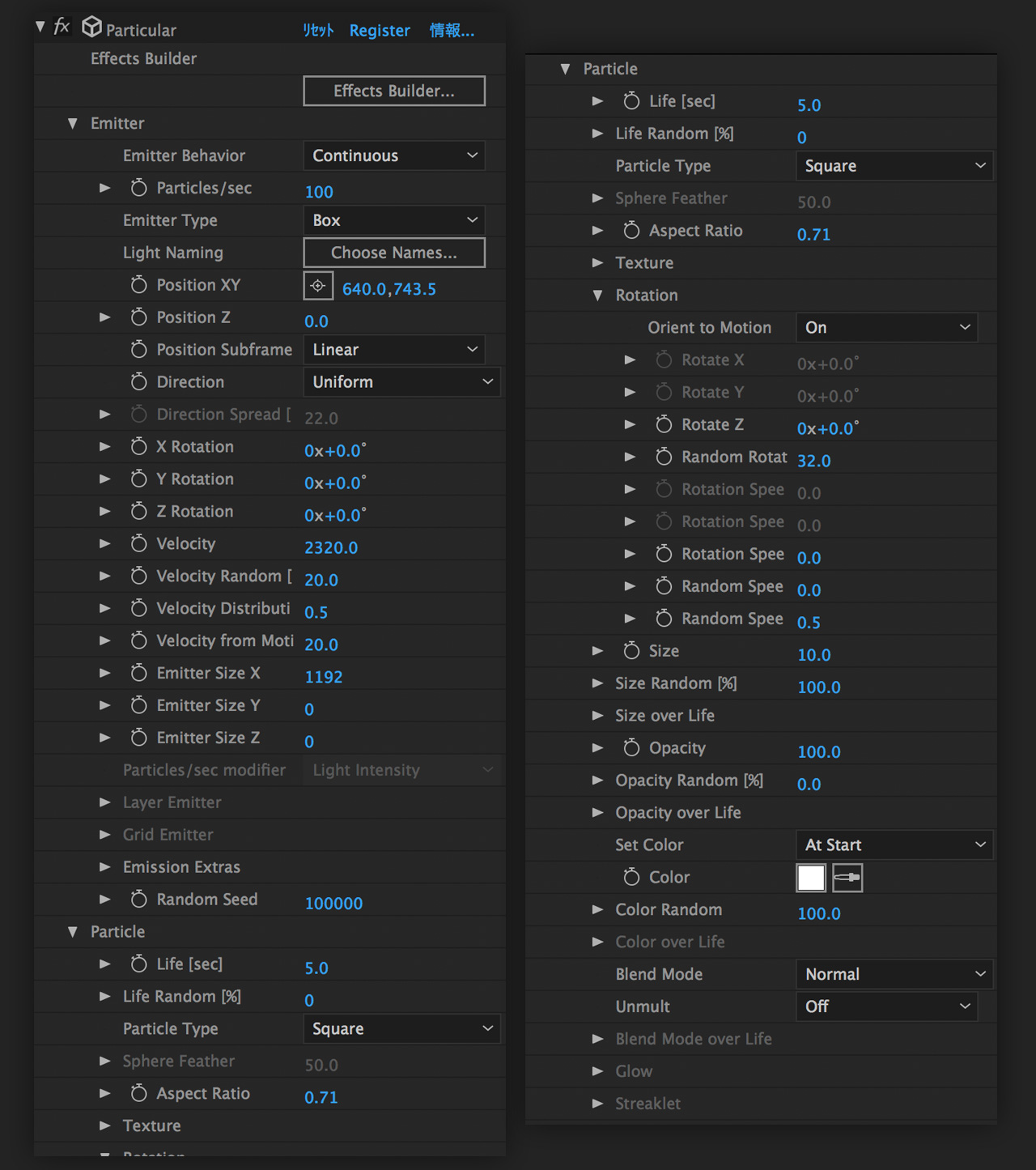
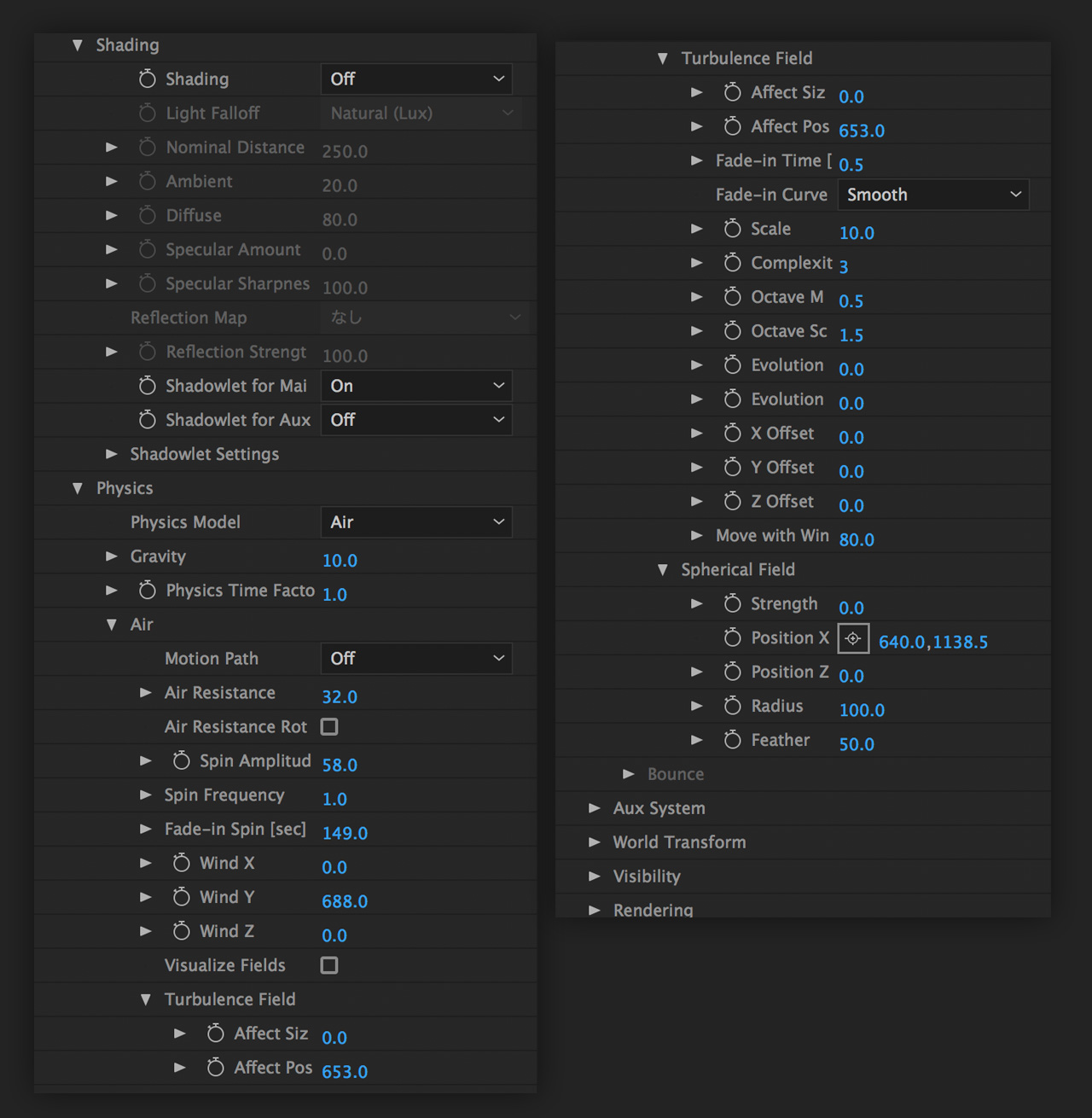
「Trapcode Particular」で紙吹雪を散らせてみたり、ご自由にご活用ください。


アルファ付き動画の書き出し方法について
アルファ付き動画の書き出し方法についてはこちらで解説しています。
H2MDでスマホサイトにリッチな演出を
今回紹介したH2MDを使うと、透過を用いた動画表現をスマートフォンブラウザにおいて手軽に導入できるので、これまでにないアルファ付き動画の活用が期待できます。
H2MDに興味を持ち、より多くの導入事例を知りたい方は、是非株式会社アクセルまでお問い合わせください。